Angular je dnes jednou z populárních předních platforem. Angular vám poskytuje různé nástroje, které můžete použít pro standardní vývoj softwaru. Vedle těchto nástrojů existují návrhové vzory, které vám pomohou vytvořit software udržitelným způsobem. Díky tomu je Angular robustní a usnadňuje vývoj softwaru.
Některé z důvodů, proč byste mohli chtít používat Angular, je to, že je vytvořen s TypeScriptem, aplikace vytvořené s ním jsou připraveny pro mobilní zařízení a stolní počítače. Má také velký ekosystém a je aktivně udržován na rozdíl od AngularJS, jehož aktivní podpora skončila 31. prosince 2021.
Nenechte se vyvést z cesty „robustností“ Angular, není složitý na nastavení ani použití na vašem stroji. Nastavení projektu Angular bude vyžadovat, abychom měli nainstalované rozhraní Angular CLI, což lze snadno provést.
Nainstalujte Node.Js
Abychom mohli začít, musíme si stáhnout a nainstalovat Node.Js. Pokud máte toto nainstalované, můžete přejít k dalšímu kroku. Možná se ptáte, proč? Node.Js umožňuje spouštění JavaScriptu na našich počítačích a také nám poskytuje přístup ke Správci balíčků uzlů (NPM), abychom si mohli stáhnout balíčky, které potřebujeme.
Chcete-li stáhnout Node.Js, spusťte na Googlu vyhledávání node js. Navštivte jejich webové stránky a stáhněte si uzel navržený pro váš počítač. Po dokončení stahování otevřete instalační program a postupujte podle pokynů. Nedělejte si starosti s možnostmi výběru, výchozí možnosti by fungovaly dobře.
Když je na vašem počítači nainstalován Node.Js, otevřete na svém zařízení terminál příkazového řádku a spusťte následující příkaz pro testování instalace
node --version
Obdržíte odpověď zobrazující verzi Node.Js spuštěnou na vašem zařízení, pokud byla nainstalována bez problémů.

Nainstalujte Angular CLI
Dále spusťte tento příkaz
npm install -g @Angular/cli
Tento příkaz nainstaluje Angular CLI globálně na váš počítač prostřednictvím správce balíčků uzlů. Pokud nechcete Angular instalovat globálně, vynechejte ve svém příkazu „-g“. Výsledkem je, že Angular CLI je přístupný pouze z místa, kde jste jej nainstalovali. Doporučím vám jej nainstalovat globálně.
Po spuštění příkazu by se vám ve spodní části zobrazila zpráva o úspěchu, pokud byla instalace úspěšná, a příslušná chybová zpráva, pokud ne. Pokud obdržíte zprávu o úspěchu, můžeme přistoupit ke kontrole verze Angular v našem stroji. Můžeme to udělat pomocí tohoto příkazu
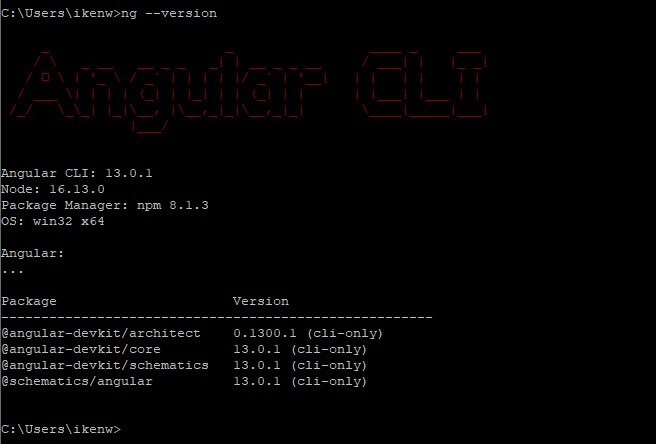
ng --version

Vytvořit prostředí projektu
Nyní máme Angular pohodlně spuštěný na našem stroji. Dále vytvoříme náš projekt. Existují různé způsoby, jak toho dosáhnout, ale mám pocit, že tento je přímočarý.
Vytvořte složku pro projekt v požadovaném umístění. Pokud jste na PC, podržte klávesu Shift a klikněte pravým tlačítkem na složku. Vyberte možnost „Kopírovat jako cestu“. Pokud používáte Mac, vyberte složku a stiskněte tuto kombinaci kláves, možnost + příkaz + c. Tím se zkopíruje absolutní cesta složky do schránky. Otevřete terminál příkazového řádku na vašem zařízení a spusťte tento příkaz
cd file_path_you_just_copied
Momentálně se nacházíte ve složce projektu, který chcete vytvořit. Spusťte tento příkaz
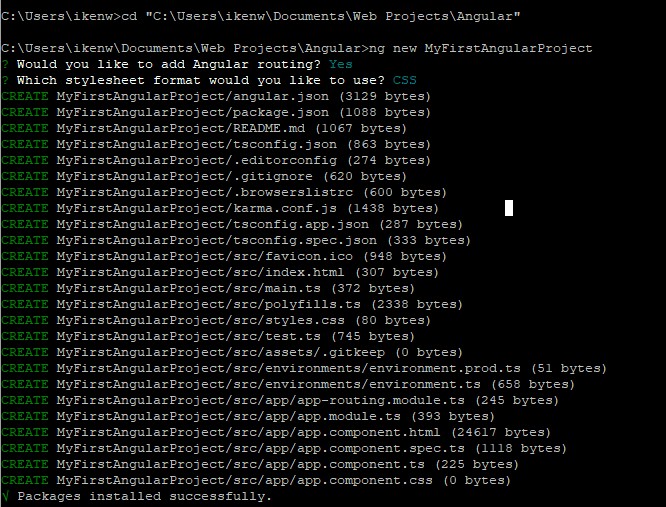
ng new project_name
Tím se ve složce vytvoří nový projekt Angular. Budete muset odpovědět na několik otázek, zda chcete v projektu Angular routing a jaký formát šablony stylů chcete použít. Po zodpovězení těchto otázek se spustí instalace a vše je připraveno k práci. Ve výstupu se také mohou zobrazit některá varování. Lze je ignorovat.

Otevřete složku ve svém oblíbeném IDE a pusťte se do práce. Jednou z výhod Angularu je, že nejste omezeni na konkrétní vývojové prostředí, můžete použít kteroukoli z vašich možností a neovlivní to projekt. Je to proto, že Angular CLI je středobodem vývoje.
Chcete-li vytvořit svůj projekt Angular a poté jej zobrazit v prohlížeči, spusťte tento příkaz
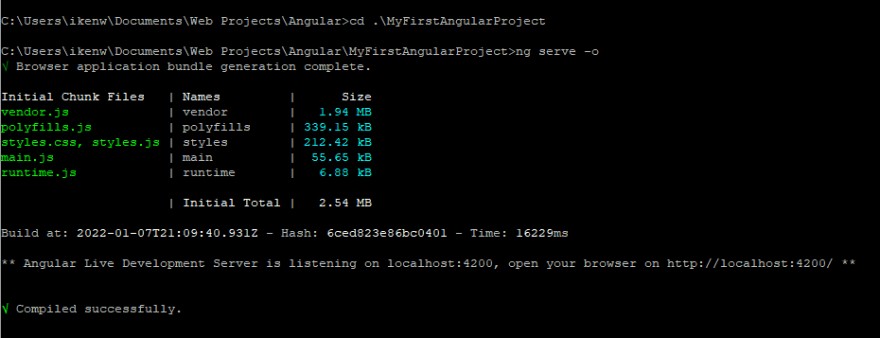
ng serve -o

Tím se vytvoří projekt a otevře se ve vašem výchozím prohlížeči.

V této fázi je nastavení vašeho projektu Angular dokončeno a funguje. Můžete se pustit do vytváření těchto úžasných nápadů.
