Knihovny a sady nástrojů popsané v tomto článku lze použít k vykreslování dynamického grafu na desktopových, mobilních a webových platformách, takže lze prezentovat rychlé shrnutí výsledků. Tyto nástroje mohou být použity datovými vědci a výzkumníky pro efektivní analýzu dynamických dat.
Než však přejdeme k těmto nástrojům/knihovnám, podívejme se na některé zřejmé body!
Klíčové vlastnosti a charakteristiky, které přímo souvisejí s efektivní vizualizací a vykreslováním kabiny, jsou následující:
- Zdarma a open source bez problémů s licencí.
- Podpora různých webových standardů.
- Animované grafy a grafy pro lepší analýzu dat.
- Integrovaní průvodci a šablona.
- Import dat z více zdrojů.
- Integrace rozhraní API do kanálů třetích stran.
- Responzivní výstupy.
- Vícebarevné grafy s vícerozměrnými pohledy.
Skutečné scénáře desktopových a webových aplikací vyžadují různé typy vizuálních komponent, aby aplikace mohla být sestavena s uživatelsky přívětivým rozhraním.
Několik scénářů, kde se objeví potřeba vykreslování, vizualizace a dynamických grafů v softwarových aplikacích, může být následujících:
- Mapy v reálném čase a zobrazení ulic pro doručovací systémy založené na mobilních aplikacích.
- Dynamické grafy a grafy pro předpovědi (pro burzy, elektronickou správu věcí veřejných a předpověď počasí).
- Zjišťování znalostí a prediktivní dolování (pro učení časových řad).
Hledání nástrojů pro vizualizaci dat, které mohou prezentovat obrovské datové sady na webových platformách, může být zdlouhavé, protože pro vykreslování dat a pro generování dynamických grafů je k dispozici řada softwarových rámců a nástrojů.
V tomto článku se budeme zabývat bezplatnými a otevřenými zdroji, které lze použít pro vizualizaci velkých datových souborů.
Candela

Candela je určitě jedním z nejlepších bezplatných a open-source vizualizačních balíčků. Může být integrován do úloh datové vědy pro vizualizaci pomocí více programovacích rozhraní, včetně JavaScriptu, Pythonu a R.
Candela podporuje různé grafy a grafické segmenty, včetně BoxPlot , BarChart , GanttChart , Geo , Histogram , GLO , GeoDots , TreeHeatMap , OnSet , ScatterPlotMatrix a mnoho dalších, pomocí kterých lze generovat snadno srozumitelné grafy.
D3.js

D3.js je bezplatná distribuce knihoven JavaScript s otevřeným zdrojovým kódem, která se používá ke správě dat různých dimenzí – lze vykreslovat i velké soubory dat. Knihovna podporuje vizualizaci dat prostřednictvím webových standardů, včetně HTML, SVG a CSS.
Hlavním cílem této platformy je poskytnout maximální možnosti aktuálního prohlížeče, včetně silných zobrazovacích komponent a přístupu zaměřeného na DOM bez proprietárního systému.
DataWrapper

Datawrapper je nástroj pro vizualizaci dat s otevřeným zdrojovým kódem pro každého, kdo může rychle vytvářet jednoduché, realistické a vložitelné grafy. Tato platforma je dostupná v bezplatném i prémiovém segmentu. Bezplatná verze Datawrapperu je velmi výkonná a má obrovské množství funkcí.
Dygraphs

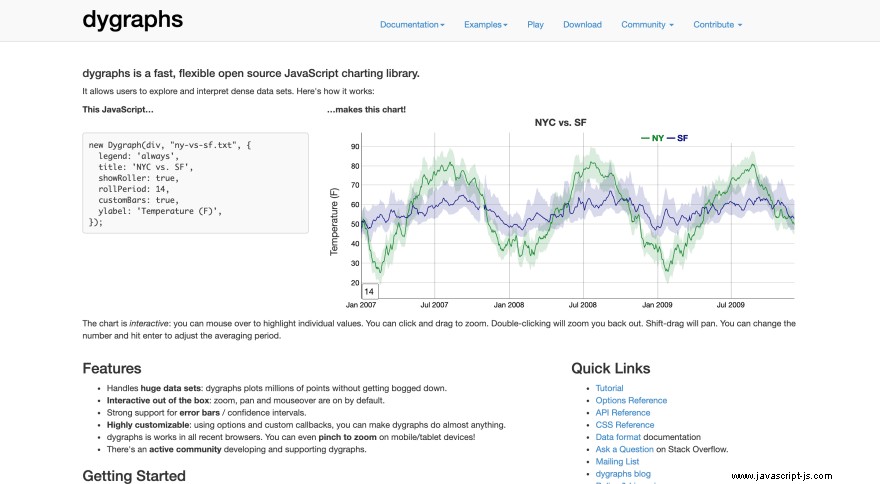
Dygraphs je flexibilní a rychlá knihovna napsaná v JavaScriptu a je přátelská k různým webovým prohlížečům. Grafy a grafy lze generovat s vysokým rozlišením. Po přejetí myší lze analyzovat jednotlivé body grafů, hodnoty a datové body, což je užitečné pro analýzu dat a zjišťování znalostí.
Leták

Knihovna letáků je navržena tak, aby byla rychlá, výkonná a uživatelsky přívětivá pro datové vědce a výzkumníky. Funguje snadno na všech hlavních desktopových a mobilních platformách a lze jej rozšířit pomocí několika pluginů. Má snadno použitelné a dobře zdokumentované API a snadno čitelný zdrojový kód, takže lze vypracovat pokročilé aplikace pro datovou vědu.
Leták je kolaborativní a open-source knihovna grafů napsaná v JavaScriptu. Je také velmi lehký pro nasazení aplikací v reálném světě a efektivně funguje na počítačích, mobilních zařízeních a tabletech.
Pomocí letáku OpenStreetMap lze generovat řadu dynamických grafů a map, takže umístění a polohy v reálném čase lze vykreslit na různých typech zobrazovacích zařízení.
FlotCharts

Flot je vykreslovací knihovna vyvinutá s integrací jQuery a JavaScriptu, aby se zaměřila na generování vysoce výkonných a interaktivních grafů. Dynamické grafy, které mají výkonné funkce, jako je plánování, přibližování, překreslování, štítky, logaritmická měřítka atd., lze generovat pomocí FlotCharts.
Sigma.js

Sigma je bezplatná a open source knihovna založená na JavaScriptu pro kreslení grafů, sítí a dynamických grafů. Umožňuje zveřejňovat sítě na webových stránkách a umožňuje vývojářům integrovat síťové vyhledávání do bohatých webových aplikací.
Sigma funguje jako renderovací engine, ve kterém lze propojovat datové sady a vykreslovat grafy a sítě v reálném čase pro různé aplikace, včetně analýzy sociálních sítí, bezdrátových sítí, map ulic a mnoha dalších.
Tak to je ode mě vše.
Dejte mi vědět v komentářích, jaké všechny knihovny jste použili a která je vaše oblíbená.
-
Právě začínáte Open Source Journey? Nezapomeňte zkontrolovat Hello Open Source
-
Potřebujete inspiraci nebo jiný pohled na projekty Pythonu nebo jen tak prozkoumat? Zkontrolujte Awesome Python Repos
-
Chcete vytvořit jednoduchou a úžasnou hru od začátku? Podívejte se na PongPong
-
Chcete
++váš profil GitHub README? Podívejte se na nabídku - README
Do příště!
Namaste 🙏
