V září jsme zveřejnili náš první seznam článků o JS. Jak se ukázalo, byl to docela dobrý nápad. Rozhodli jsme se tedy vydávat takové příspěvky každý měsíc. Zde je náš názorný seznam 19 článků, ve kterých se dozvíte tipy a triky pro JavaScript.

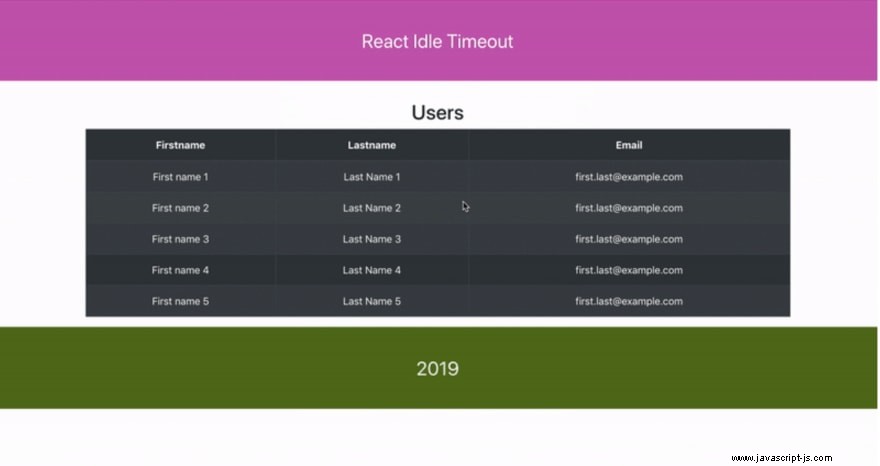
Jak implementovat Idle Timeout v Reactu

Přečtěte si článek
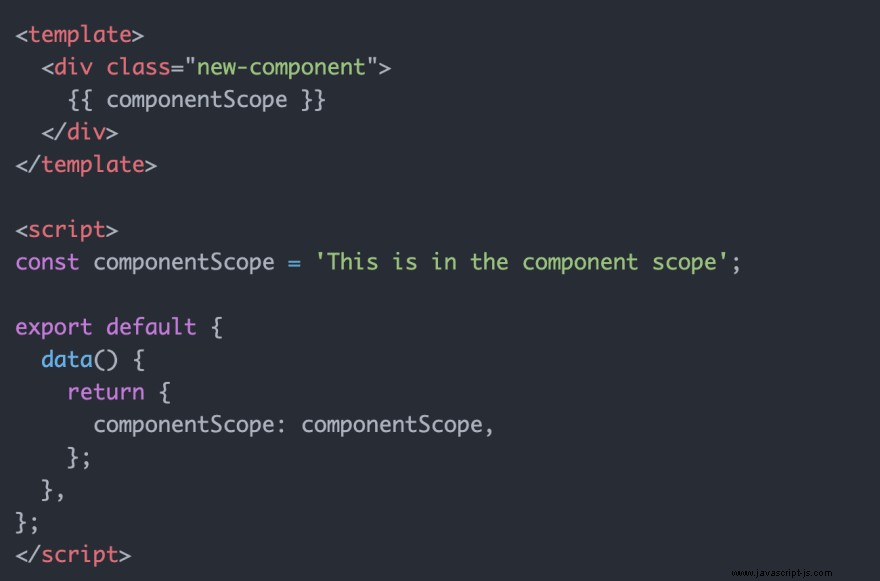
4 úrovně rozsahu Vue

Přečtěte si článek
Jak vytvořit svou první nativní aplikaci

Přečtěte si článek
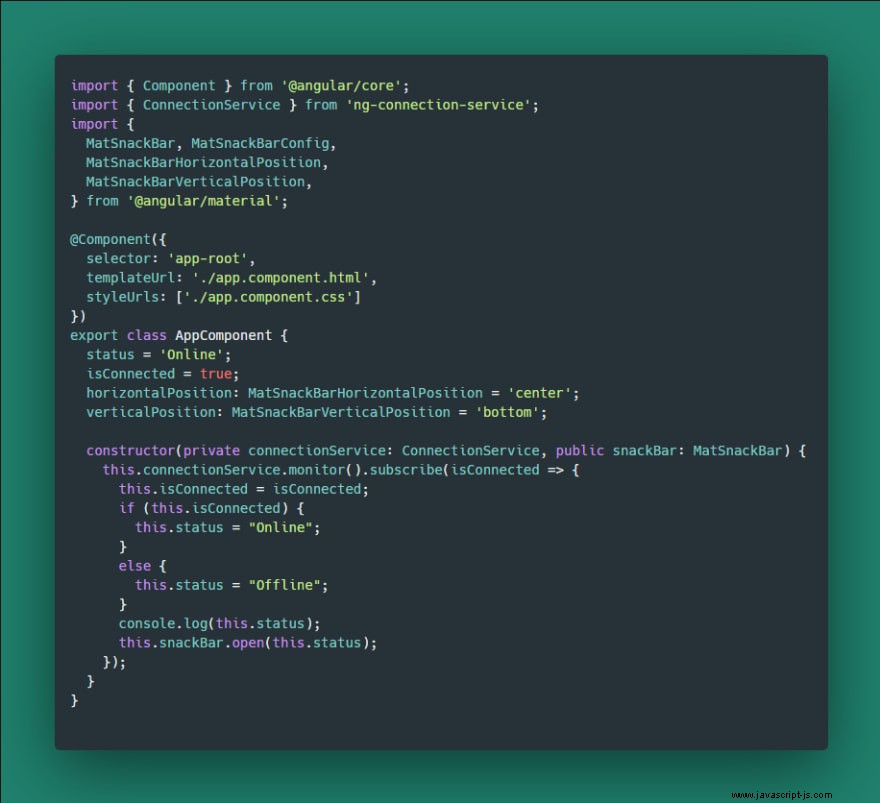
Vytvořte Snackbar, abyste během minuty zkontrolovali, zda je uživatel online nebo offline v Angular

Přečtěte si článek
Top trendy Ux v letech 2019–2020 pro mobilní aplikace

Přečtěte si článek
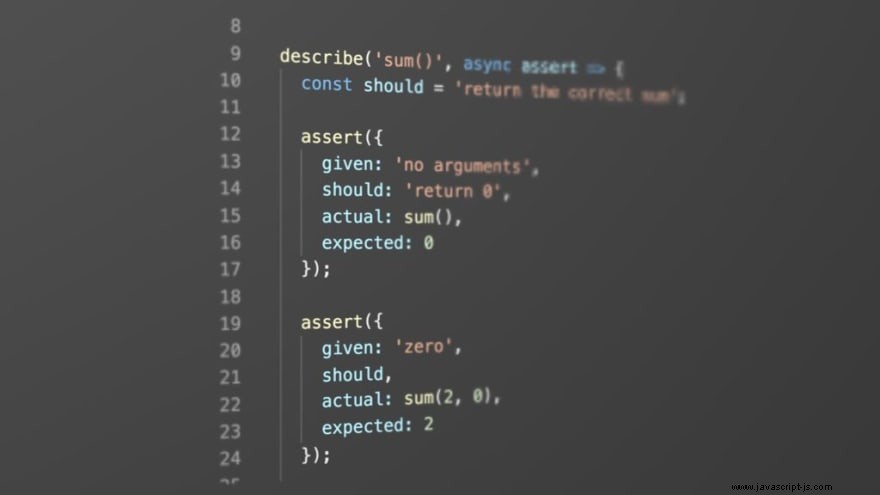
Přehodnocení testovacích tvrzení jednotky

Přečtěte si článek
JavaScript Promises:Zero To Hero Plus Cheat Sheet

Přečtěte si článek
Průvodce přehodnocením testování aplikací React &Redux

Přečtěte si článek
Úniky paměti a odpadky v JavaScriptu

Přečtěte si článek
Jak opakovaně používat komponenty Vue mezi projekty

Přečtěte si článek
Proč byste neměli používat JSON.stringify k porovnávání objektů v JavaScriptu

Přečtěte si článek
Vytvořte videochat pomocí React Hooks

Přečtěte si článek
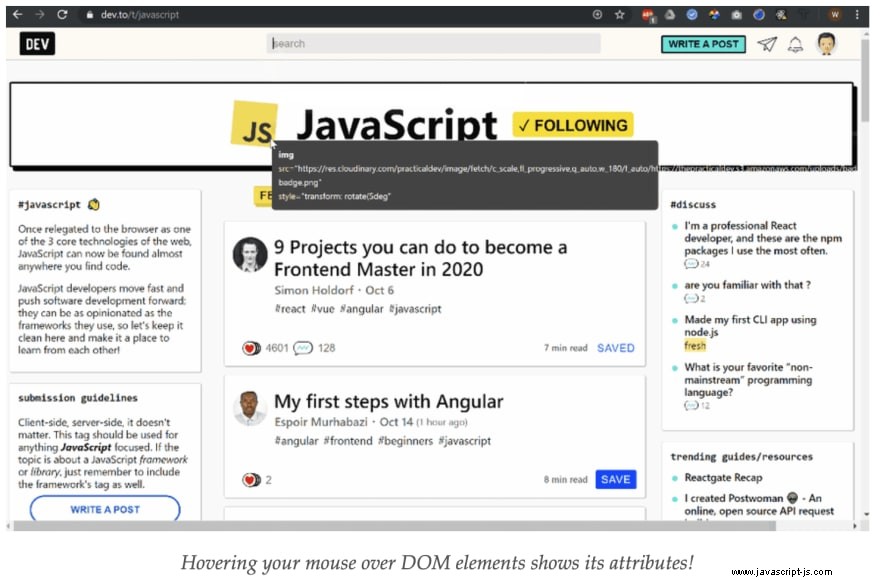
Špehovat DOM

Přečtěte si článek
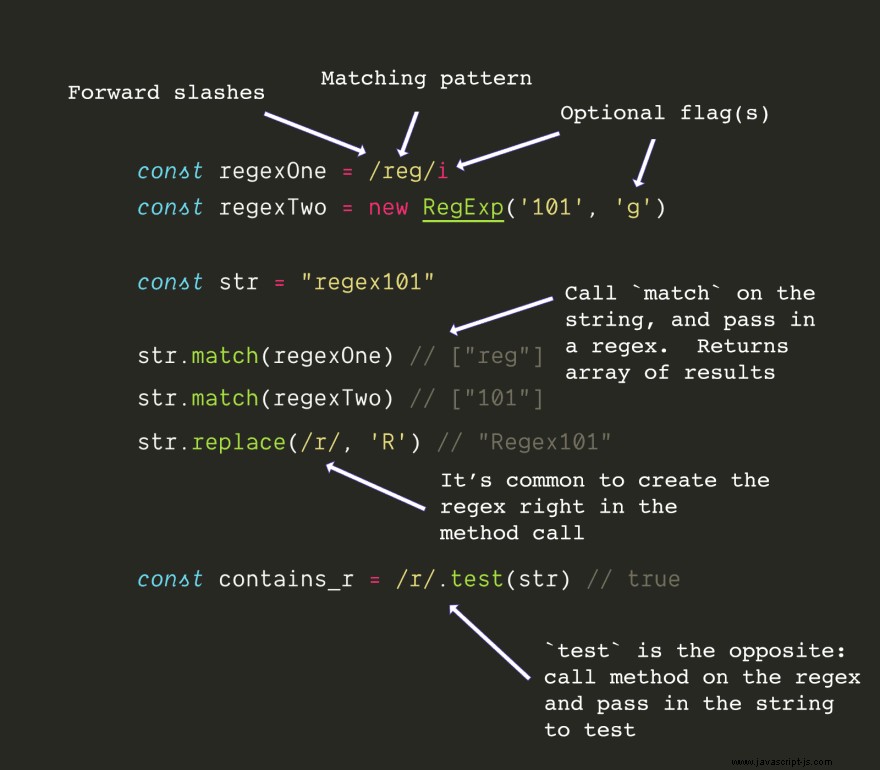
Úvod do Regex pro webové vývojáře

Přečtěte si článek
Příběh tří teček v Javascriptu

Přečtěte si článek
Proměnné v JavaScriptu:The Ultimate Guide

Přečtěte si článek
Ověření Vue + Firebase

Přečtěte si článek
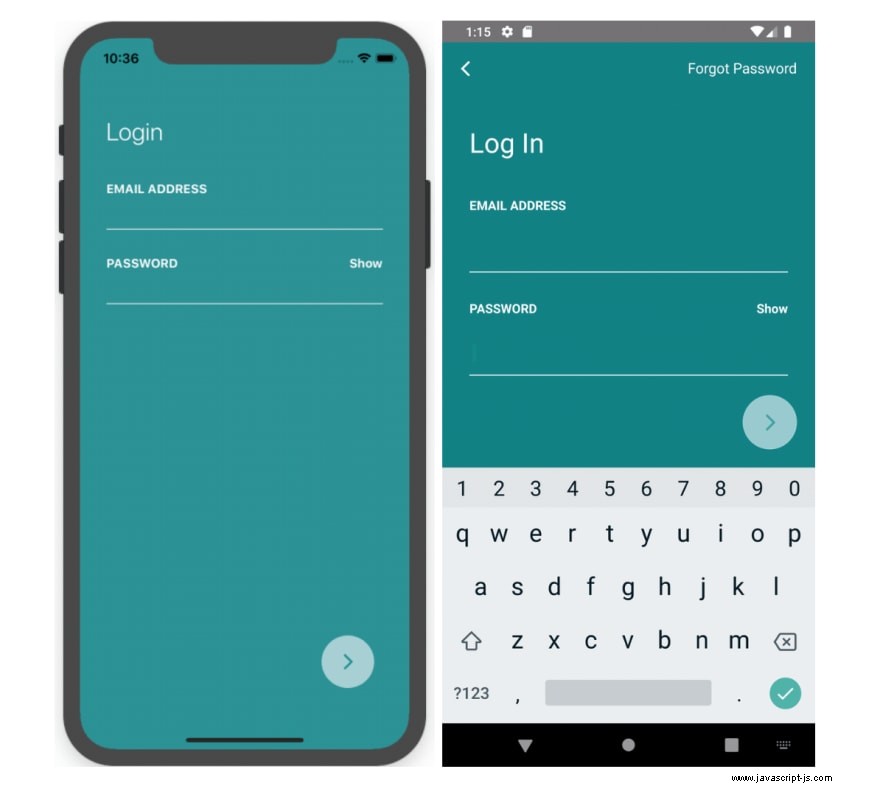
Klon AirBnB s React Native Část 6:Animované zaškrtnutí

Přečtěte si článek
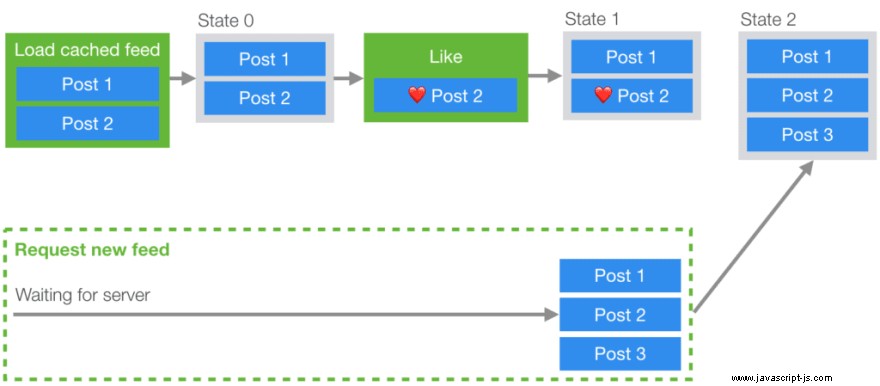
Zrychlení Instagram.com:Část 3 – Mezipaměť jako první

Přečtěte si článek
Původně publikováno na flatlogic.com – šablony a motivy React, Angular, Vue, Bootstrap &React Native.
Zdroj textu:https://flatlogic.com/blog/19-articles-of-october-2019-to-learn-javascript/
Také by se vám mohly líbit tyto články:
- Psaní dokumentace pro váš projekt JavaScript
- 5 nejlepších šablon pro správu s backendem Node.JS
- 6 nejlepších šablon pro správu Vue
