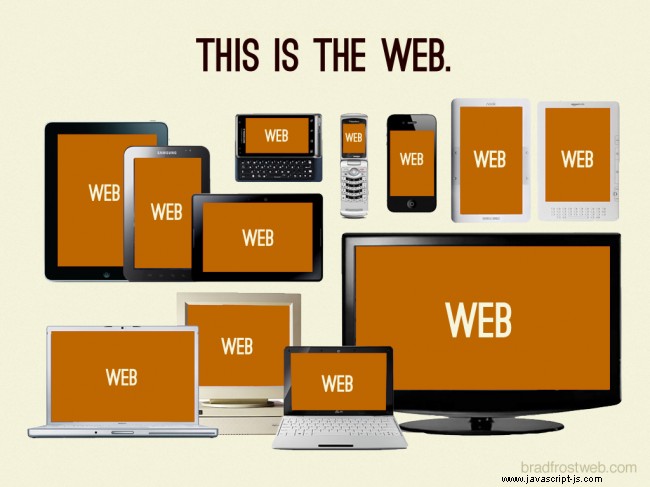
Brad Frost vytvořil jednu z nejčastěji používaných fotografií na prezentacích s responzivním designem (viz níže). To znázorňuje svět, ve kterém dnes žijeme a který obsahuje stovky zařízení s internetovými možnostmi.

Web je dostupný na všech těchto zařízeních a přibývají další
S každým z těchto zařízení je pro naše webové stránky výzvou reagovat logickým, krásným a především uživatelsky přívětivým způsobem.
Problém je v tom, že se příliš zaměřujeme na budoucí zařízení a zapomněli jsme na zařízení, která s námi byla léta.
Tiskárna
I když nejde o nejúžasnější zařízení připojené k internetu, STÁLE je to zařízení, které dokáže vykreslit naše webové stránky, a bohužel je to pravděpodobně to nejzapomenutější a nejméně stylizované ze všech zařízení v okolí.

Tiskárna se stala jedním ze zapomenutých zařízení, přesto jsme na ni dokázali cílit daleko před CSS3 Media Queries
Tisk stylů
V říjnu 2013 jsem přednášel na uživatelské konferenci Squiz o tom, jak provést změny na vašem webu, aniž byste ve skutečnosti něco změnili. Při přípravě přednášky jsem si vzal na vědomí další přednášku, kterou jsem viděl během dConstruct od Macieje Cegłowského, tvůrce nástěnky. List, který jsem si vzal, měl poskytnout publiku něco, co by mohli použít v pondělí ráno, až se vrátí do práce, a předat to svému šéfovi, jako by to bylo jejich vlastní. Pro mě byla tato stránka s sebou stránka Squiz.io.
Chtěl jsem, aby to bylo víc než jen web, takže jsem přidal některé upravitelné oblasti HTML5, aby čtenář mohl aktualizovat název a popis, a pak jsem použil šablonu stylů tisku, aby byla pěkně naformátovaná pro tisk a vydávat za své vlastní nápady.
Zde jsou jednoduché, ale účinné styly.
@media print { section { display: block; page-break-before: always; } pre code {page-break-after: always;} @page {margin-top:0.4cm;margin: 0.5cm;}p a, code, pre {word-wrap: break-word;}img {display:none;}
pre a[href]:after { content: ""; }
pre abbr[title]:after { content: ""; }
pre .ir a:after, pre a[href^="javascript:"]:after, pre a[href^="#"]:after { content: ""; }
.no-print {display:none;}
} 