
Aplikace jako Instagram jsou důkazem toho, jak brilantní pár barevných úprav dokáže vytvořit fotku. Viděli jsme stovky klonů Instagramu, a dokonce i specifikace CSS a Canvas mají 01 vlastnost, která nám umožňuje upravovat snímky. Jakkoli jsou tato rozhraní API pěkná, upravují pouze obrázek pro zobrazení na straně klienta – jakmile se uživatel pokusí fotku uložit, získá nezměněnou verzi. Jak tedy můžete generovat fotografie podobné Instagramu pomocí uměleckých filtrů? Úžasná mediální služba Cloudinary poskytuje snadný způsob generování uměleckých, filtrovaných fotografií pomocí velmi jednoduchého rozhraní API. Pojďme se podívat!

Nahrání obrázku
Nejlepší způsob, jak s obrázky pracovat, je nejprve je nahrát do služby Cloudinary, což je neuvěřitelně snadné. Cloudinary poskytuje rozhraní API pro všechny oblíbené webové jazyky, jako je PHP, Node.js, Python, Java atd. Následující obrázek nahraje náš ukázkový obrázek pomocí Node.js:
var cloudinary = require('cloudinary');
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '##############',
api_secret: '##############'
});
cloudinary.uploader.upload('landscape.jpg', function(result) {
console.log(cloudinary.image('landscape.jpg'));
/*
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/landscape.jpg' />
*/
});
S obrázkem nahraným do Cloudinary můžeme provádět libovolný počet transformací, odstranění pozadí a dalších optimalizací, ať už za běhu pomocí úpravy URL nebo přes jejich sofistikované API.
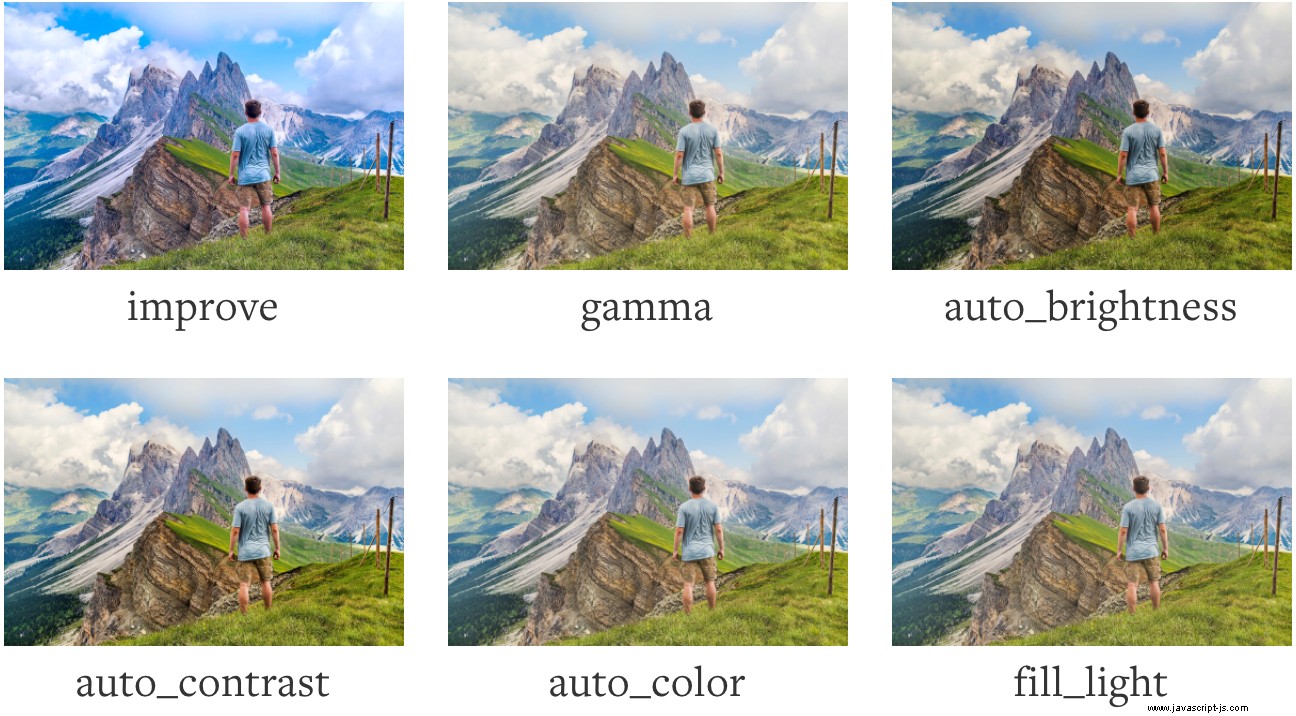
Vylepšení obrázku
Někdy přidání několika drobných barevných úprav k danému obrázku může poskytnout malé vylepšení, díky kterému bude obrázek vypadat „přirozeně“, ale velkolepě. Cloudinary poskytuje užitečnou sadu vylepšení vylepšení, která zvýrazní živost fotografií, včetně:14 , 26 , 33 , 43 , 50 , 67 , 73 , 87 a 99 . Následující vzor adresy URL vám poskytne několik z těchto vylepšení:
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_auto_brightness/landscape.jpg' /> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_gamma/landscape.jpg' />
Podívejte se, jak úžasné každé z těchto vylepšení dělá náš ukázkový obrázek:

Někdy díky minimalistickému vylepšení vypadá obrázek nejlépe!
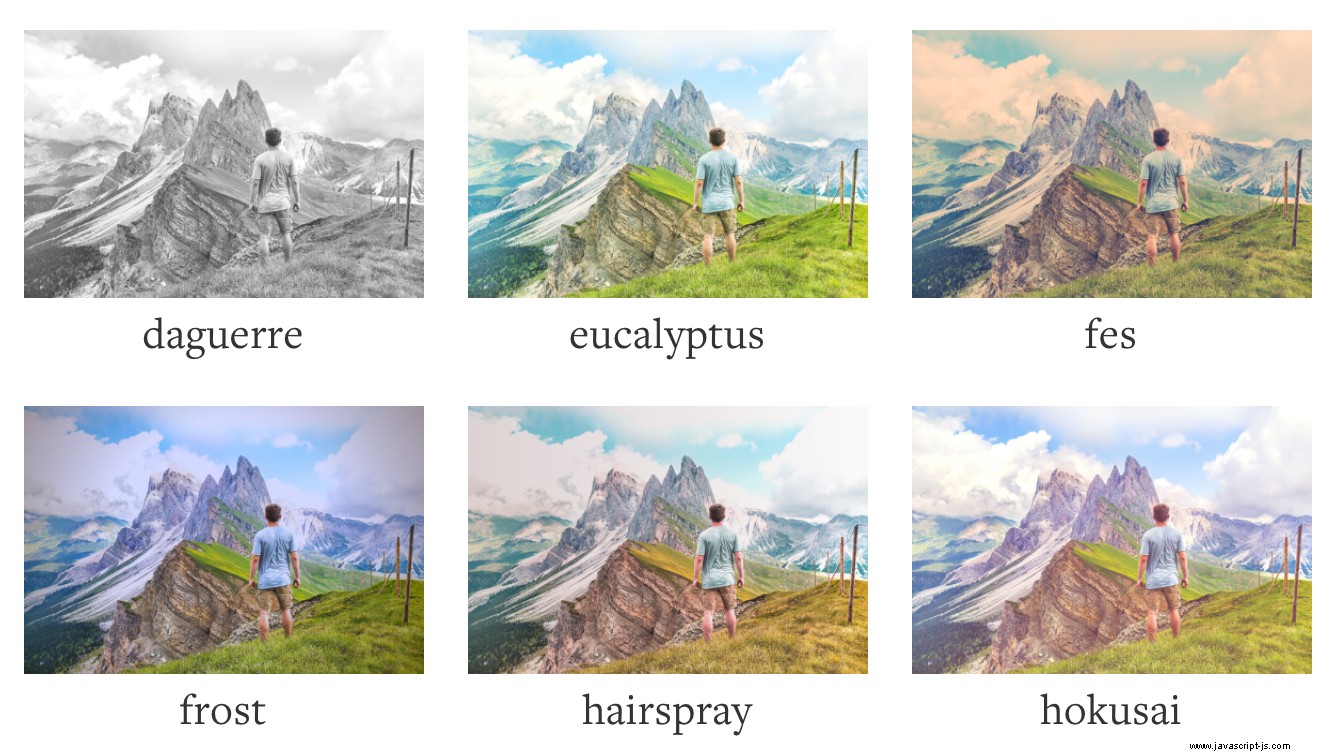
Přidávání uměleckých filtrů k obrázkům
Pokud chcete do obrázku vnést umělecký šmrnc nebo dokonce umožnit svým uživatelům, aby do svých snímků vnášeli filtry (nepochybně prostřednictvím vaší úžasné aplikace využívající Cloudinary), můžete tyto obrázky oživit přidáním 102 efekt na obrázek:
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:aurora/landscape.jpg' /> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey/landscape.jpg' />
Úroveň aplikace efektu můžete ve většině případů přizpůsobit pomocí tohoto vzoru:
<-- 70% --> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey:70/landscape.jpg' />
Podívejte se na ukázku transformací z našeho ukázkového obrázku:

Je úžasné, co pokročilé matematické výpočty dokážou udělat se zobrazením obrázku. Jednoduchý snímek pořízený jakýmkoli fotoaparátem může vypadat majestátně, pokud máte službu, jako je Cloudinary, která filtr přivede k užitku.
Zobrazit ukázku
Můj druhý týden v Mozille jsem vyhrál soutěž mezi webovými vývojáři o vytvoření něčeho úžasného a vytvořil jsem aplikaci pro filtrování fotografií, jako je Cloudinary. Problém byl v použití 119 API, které neukládá své filtry a vyžadovalo znalost matematiky za filtrováním. Jakkoli byla moje aplikace roztomilá, byla to noční můra pro uživatele i vývojáře. Rozhraní API Cloudinary pro použití jednoduchých a uměleckých filtrů je neuvěřitelně snadné – nakódování vlastní trasy se pravděpodobně nevyplatí. Umělecké filtry jsou jen dalším důvodem, proč byste měli skočit do Cloudinary pro svá osobní média a média aplikací!
