
Minulý týden jsem zdůraznil pět úžasných technologií Mozilly, o kterých většina lidí nikdy neslyšela. Před summitem Mozilla v Santa Claře jsem o několika z nich neslyšel ani já (zaměstnanec Mozilly). Jeden z projektů, který na mě udělal největší dojem, byl TogetherJS, projekt vytvořený za účelem jednoduchého kolaborativního vývoje mezi libovolným počtem uživatelů. Moje oblíbená vlastnost TogetherJS je, že je tak neuvěřitelně snadné provádět. Dovolte mi, abych vám ukázal, jak na to!
Zobrazit ukázkuHTML
Implementace TogetherJS vyžaduje pouze značku skriptu a tlačítko pro přihlášení k zahájení spolupráce:
<script src="https://togetherjs.com/togetherjs-min.js"></script> <button onclick="TogetherJS(this); return false;">Collaborate!</button>
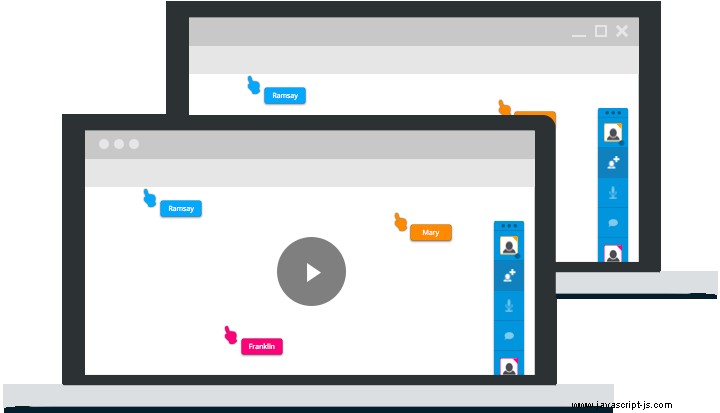
TogetherJS(this) Call inicializuje knihovnu, zobrazí dialogové okno pro přihlášení a uživatelé mohou vidět, kam ostatní uživatelé umísťují kurzor, klikají, mění pole formuláře a upravují obsah stránky. Aktualizace mohou být anonymní (yay soukromí!) a efektivní!
Jak neuvěřitelná pomůcka - nikdy nebyla okamžitá spolupráce tak snadná! TogetherJS je dalším příkladem toho, jak Mozilla bojuje za usnadnění nejen vývoje, ale i spolupráce všeho druhu. Epický vývojářský sandbox, JSFiddle, implementoval TogetherJS, aby umožnil snadnou spolupráci a experimentování s kódem. Nechte to na Mozille, aby vytvořila skvělý nástroj pro spolupráci, který se snadno implementuje!
