Před několika měsíci jsem napsal super epický příspěvek o window.postMessage API, které hýbe národem. window.postMessage umožňuje posílat zprávy nejen přes rámce (běžný rámec nebo iframe), ale také napříč doménami. Můj příspěvek ukazoval interakci od rodiče k dítěti a zpět k rodiči, ale neuváděl podrobnosti předávání zpráv od dítěte rodiči, aniž by rodič konverzaci inicializoval. Dovolte mi, abych vám ukázal, jak můžete tuto konverzaci inicializovat z dítěte na rodiče

JavaScript
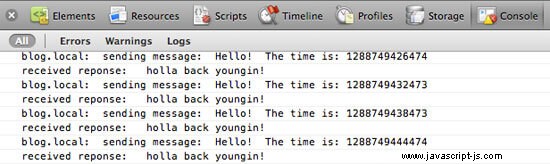
Nadřazený objekt poskytuje odkaz na hlavní okno z potomka. Takže pokud mám iFrame a konzoli rodiče v něm, konzole přečte:
// Every two seconds....
setInterval(function() {
// Send the message "Hello" to the parent window
// ...if the domain is still "davidwalsh.name"
parent.postMessage("Hello","https://davidwalsh.name");
},1000);
Protože nyní máme okno k dispozici, můžeme do něj odeslat zprávu:
// Create IE + others compatible event handler
var eventMethod = window.addEventListener ? "addEventListener" : "attachEvent";
var eventer = window[eventMethod];
var messageEvent = eventMethod == "attachEvent" ? "onmessage" : "message";
// Listen to message from child window
eventer(messageEvent,function(e) {
console.log('parent received message!: ',e.data);
},false);
Výše uvedená směrnice spouští iFrame, aby každé 3 sekundy odeslal zprávu do nadřazeného okna. Není potřeba žádná úvodní zpráva z hlavního okna!
