Poslední čtyři měsíce pracuji s Dojo na plný úvazek a jednou z mých oblíbených částí sady nástrojů je systém dojo.require. Systém dojo.require vám umožňuje asynchronně požadovat moduly Dojo v rámci aktuální stránky, aniž byste museli upravovat své základní sestavení Dojo nebo museli jít ven a stáhnout si daný plugin. dojo.require je poměrně komplexní, ale chtěl jsem vám dát ochutnat dojo.require a jak to funguje na velmi základní úrovni.
Krok 1: Vytáhněte dojo z CDN
<!-- pull from Google --> <script src="http://ajax.googleapis.com/ajax/libs/dojo/1.5/dojo/dojo.xd.js" type="text/javascript"></script> <!-- OR pull from AOL --> <script src="http://o.aolcdn.com/dojo/1.5/dojo/dojo.xd.js" type="text/javascript"></script>
Základní soubor JavaScriptu Dojo můžete stáhnout z Googlu nebo AOL. Tento soubor je velmi malý a načítá se extrémně rychle z CDN.
Krok 2: dojo.require
Jak již bylo zmíněno dříve, metoda dojo.require asynchronně požaduje třídy Dojo z cesty modulu. Dojo je dostatečně chytré na to, aby bylo schopno požádat o své třídy z CDN, i když jde o více domén. Pokud chcete, můžete změnit cesty modulu, ale to je mimo rozsah tohoto příspěvku. Řekněme, že chci na své stránce použít třídu chování Dojo. Prvním krokem je „vyžadování“:
dojo.require('dojo.behavior');
Příkaz Vyžadovat vyvolá požadavek na danou třídu z CDN. S funkčností této třídy samozřejmě nemůžete nic dělat, dokud se nenačte, takže musíte přidat obal dojo.ready, který se nespustí, dokud se nenačtou všechny požadavky a není připraven DOM:
//equivalent to jQuery's document.ready and MooTools' window.addEvent('domready')
dojo.ready(function() {
//this only executes when my "requires" have loaded!
dojo.behavior.add({
'a.alert': {
onclick: function(e) {
alert('You clicked me!');
}
}
})
});
Výložník! Třída chování se načetla a nyní jste připraveni ji použít!
Další skvělá část o dojo.require je, že protože každá třída musí definovat moduly, které vyžaduje, jsou automaticky vyžadovány závislosti, když požadujete třídu. Předpokládejme například, že chci použít třídu z knihovny grafů DojoX. Manuálně požaduji jednorázovou třídu, ale Dojo je dostatečně chytrý, aby zjistil, že potřebuji mnohem víc:
//I manually type this...
dojo.require('dojox.charting.widget.Chart2D');
//...but Dojo internally knows to also require more classes that help charting...
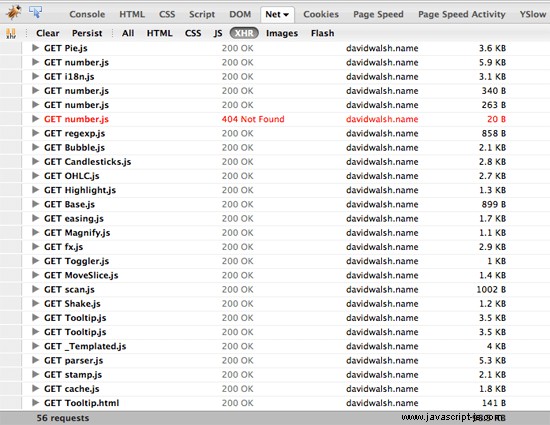
Firebug vám přesně řekne, které třídy závislostí se získávají z CDN:

Systém požadavků Dojo je naprosto skvělý; desetinásobně urychluje vývoj. Pokud jde o produkci, je však nejlepší použít systém sestavení Dojo k vytvoření jednoho statického sestavení JavaScriptu pro účely rychlosti a ukládání do mezipaměti. Pro vývoj je však dojo.require dar z nebes!
