Vývoj webu je těžký a je co se učit. Vývojáři a designéři musí mít přehled o spoustě nových technologií a trendů. Ale komunita je plná aktivit a vytváří úžasné knihovny a pluginy, které nám mohou pomoci dělat naši práci. Zde jsou některé z našich oblíbených. Ne všechny byly vydány letos, ale všechny byly aktualizovány v posledních několika měsících a jsou skvělým doplňkem vašich záložek.
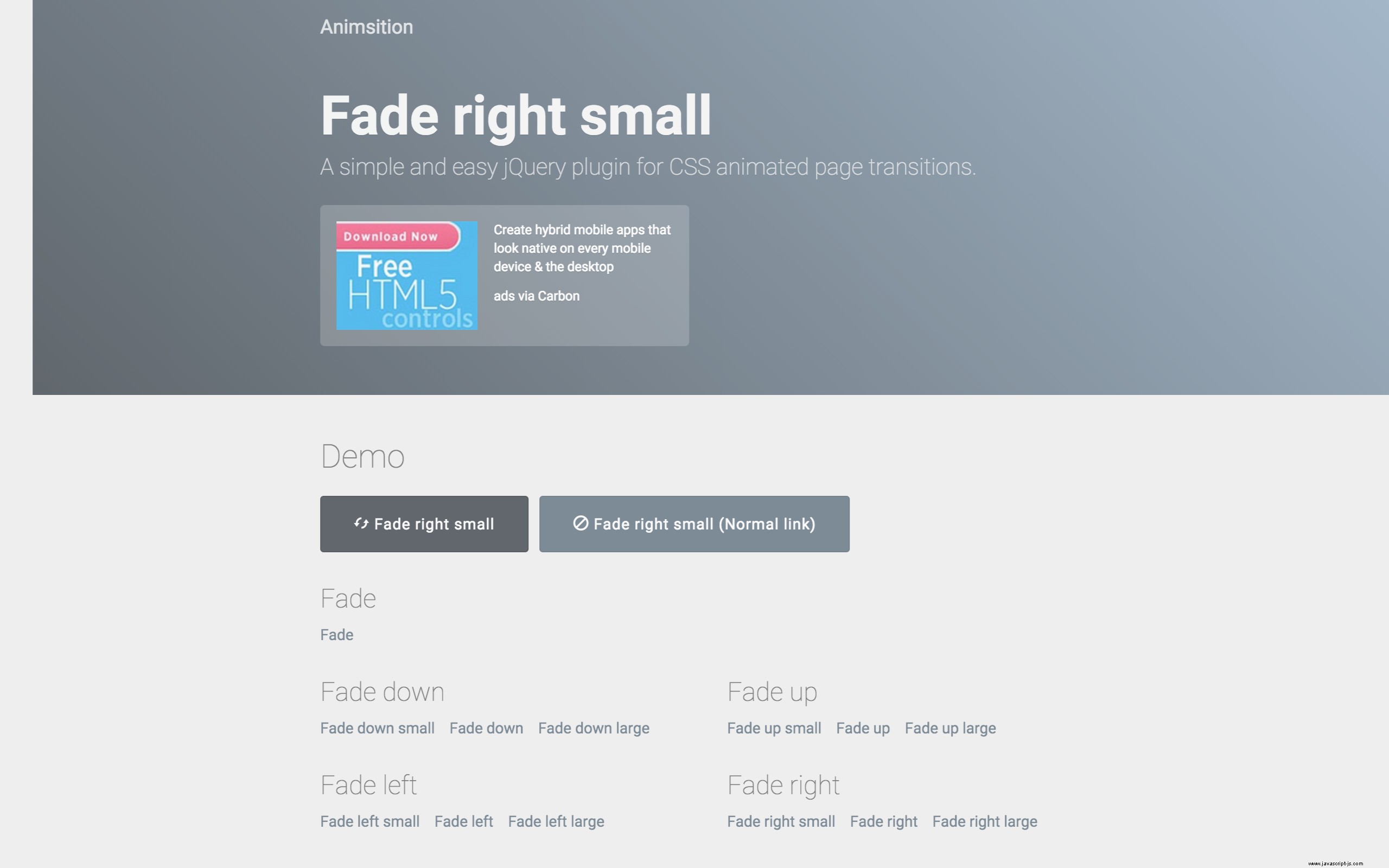
1. Animace
Animsition je jednoduchý a snadný plugin jQuery pro přechody animovaných stránek CSS. K dispozici je více než 50 animací, jako jsou různé zeslabování, rotace a převrácení. Jen přátelský tip:používejte jej s mírou! Github.

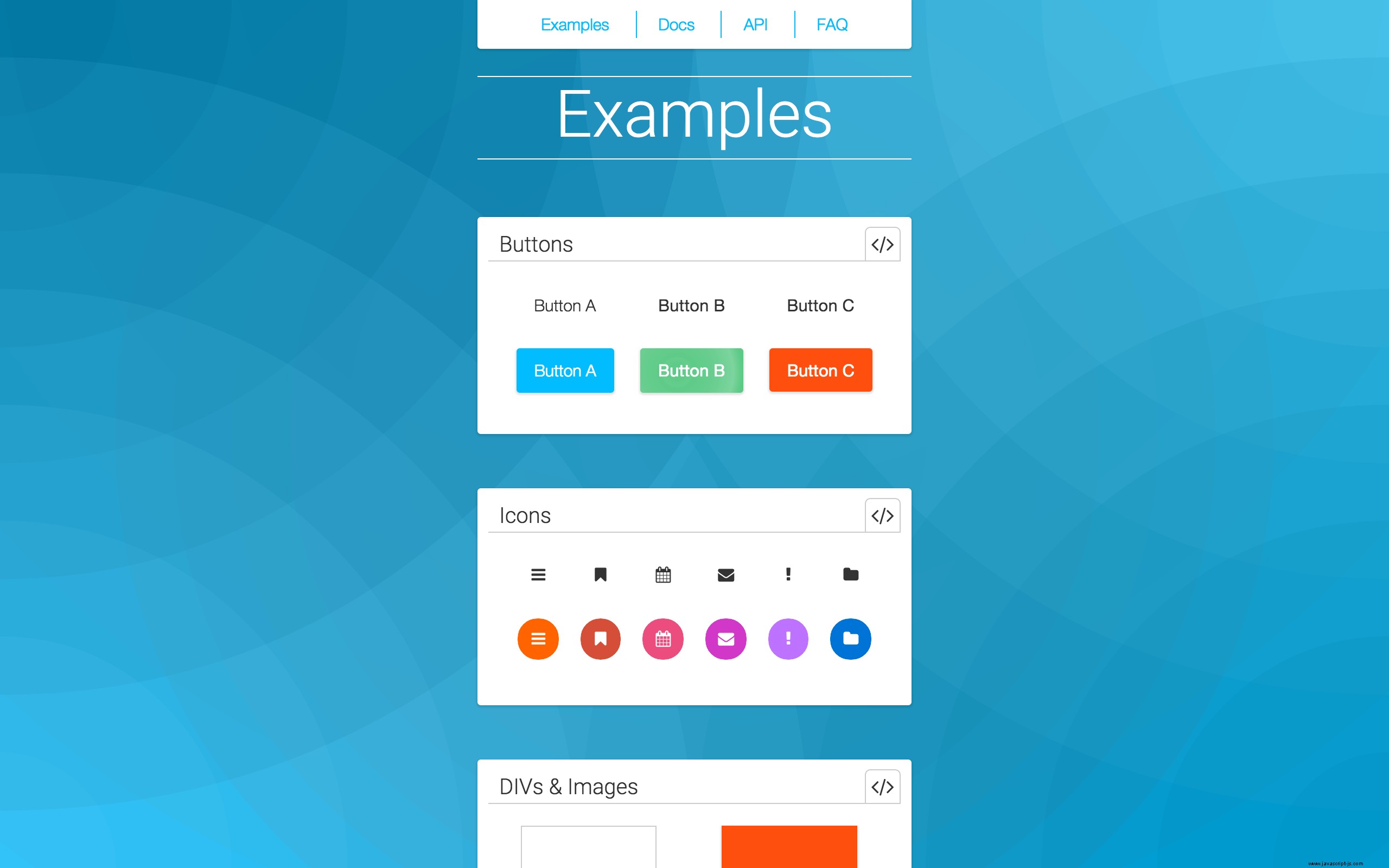
2. Vlny
Waves je plugin, který znovu vytváří efekt inkoustu při kliknutí, jak je vidět v Material Designu Google. Efekt lze aplikovat na jakýkoli HTML prvek – tlačítka, odkazy, obrázky a další. Github.

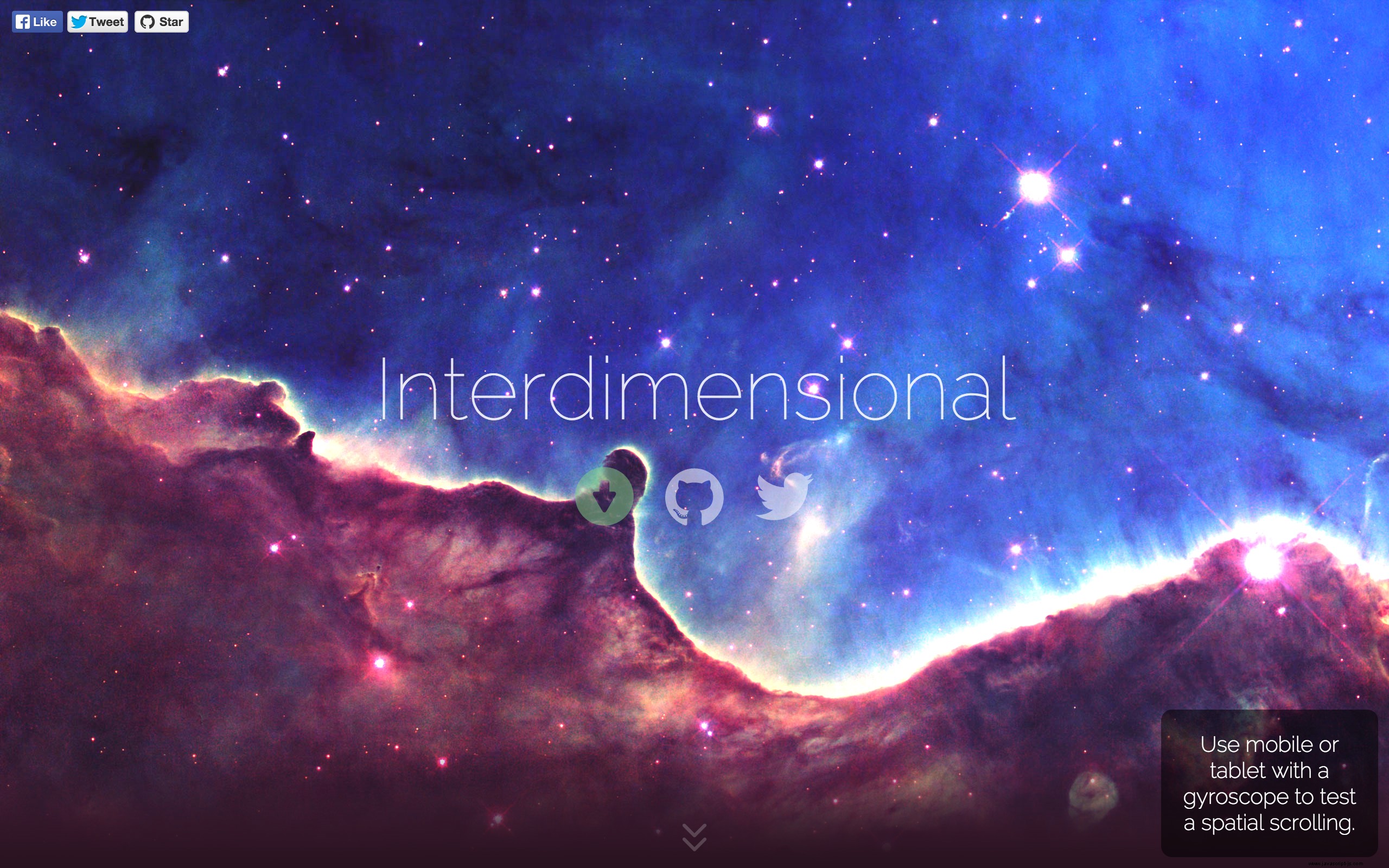
3. Interdimenzionální
Jedná se o zajímavou knihovnu, která vám umožňuje posouvat webovou stránku nakloněním smartphonu. Samozřejmě to nefunguje na noteboocích a stolních počítačích, ale myslíme si, že je to nový přístup k interakci s webem. Github.

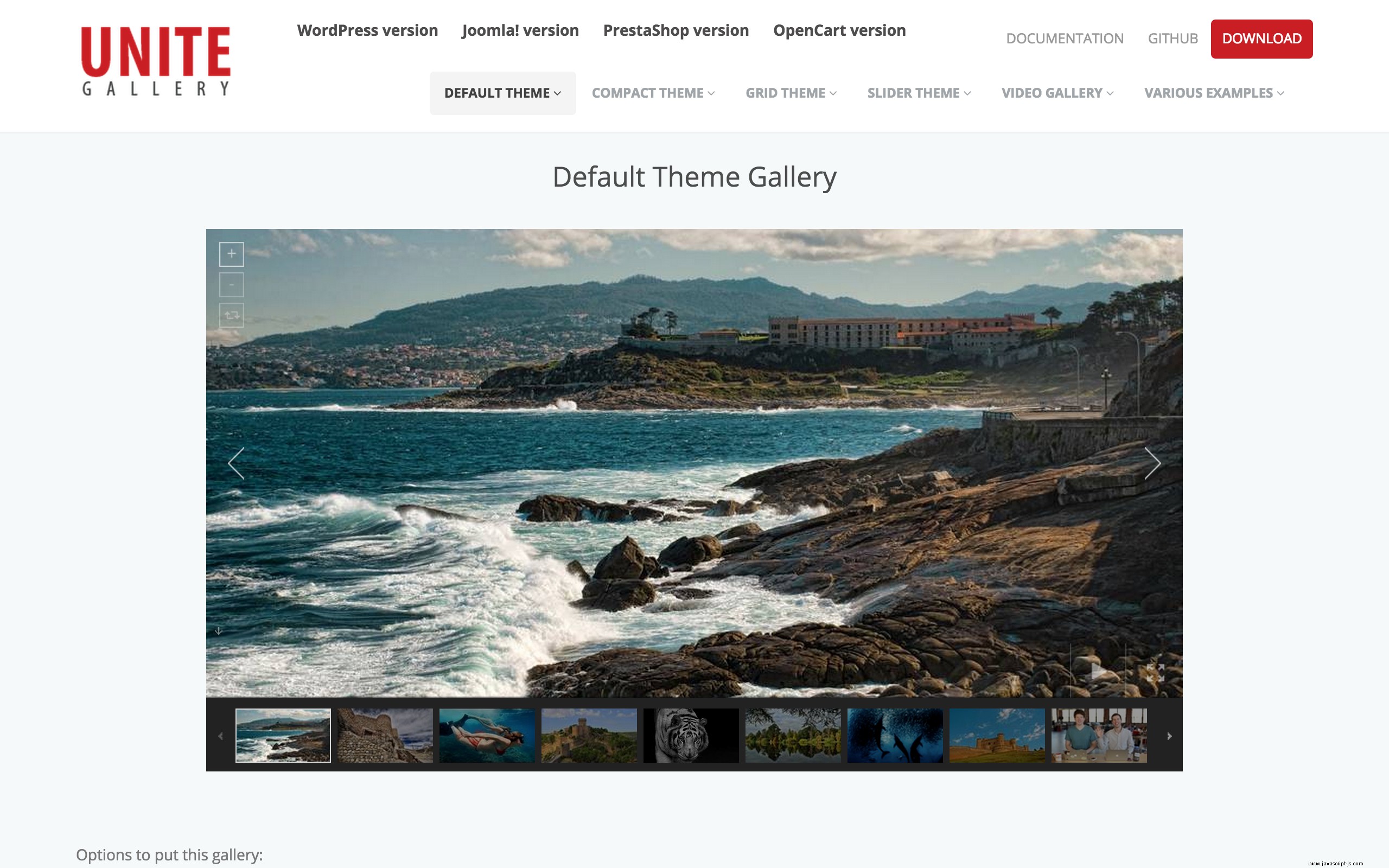
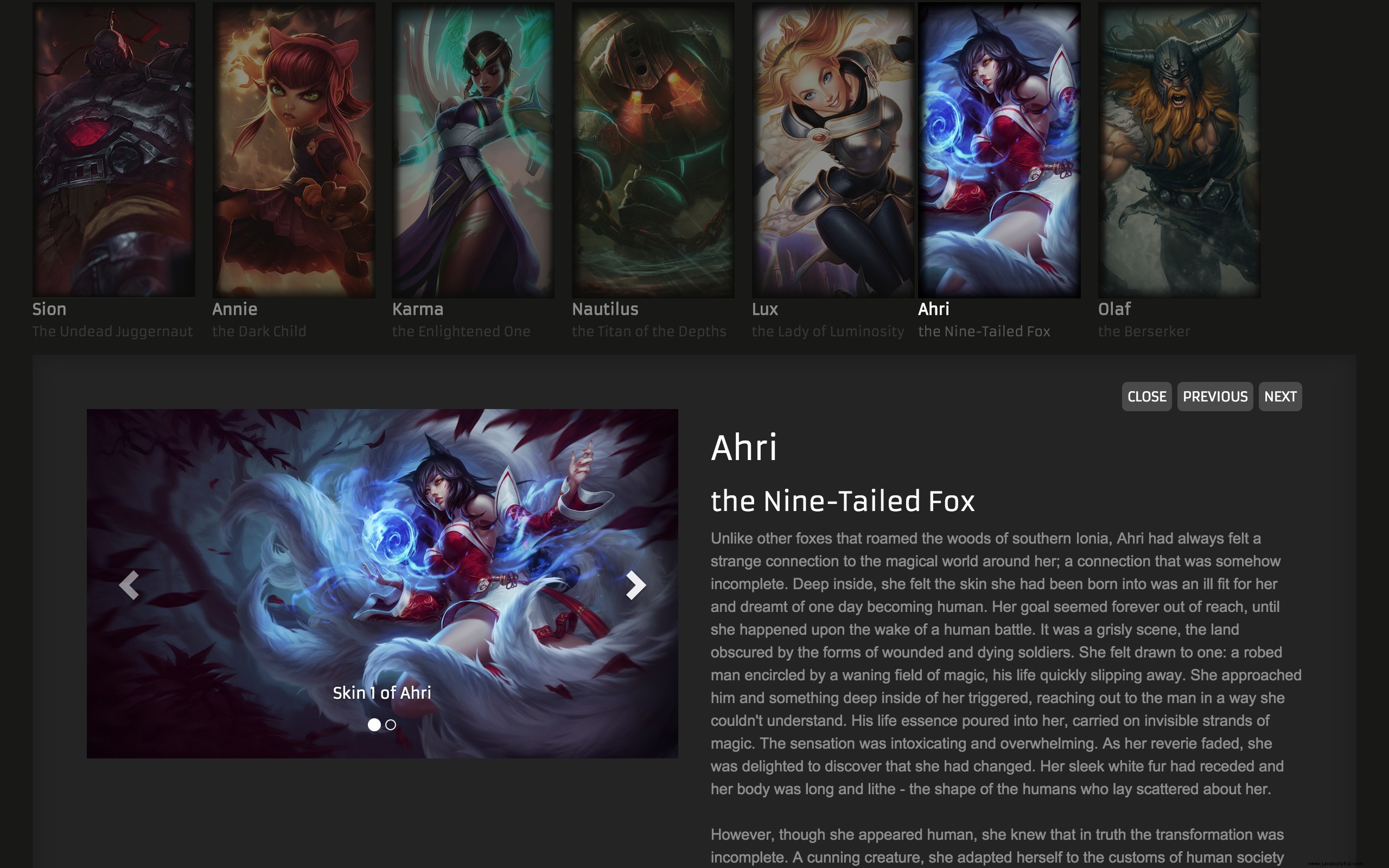
4. Galerie Unite
Unite Gallery je víceúčelová JavaScriptová galerie založená na jQuery. Podporuje obrázky, video a hudbu a je citlivý a přátelský k dotyku. Je skinovatelný a tématický a má výkonné API. Github.

5. Scrollify
Scrollify je plugin jQuery, který napomáhá posouvání a plynule přichytává sekce. Plně konfigurovatelné a optimalizované pro dotyk. Tento plugin je posilovač řízení pro vaše rolovací kolečko. Github.

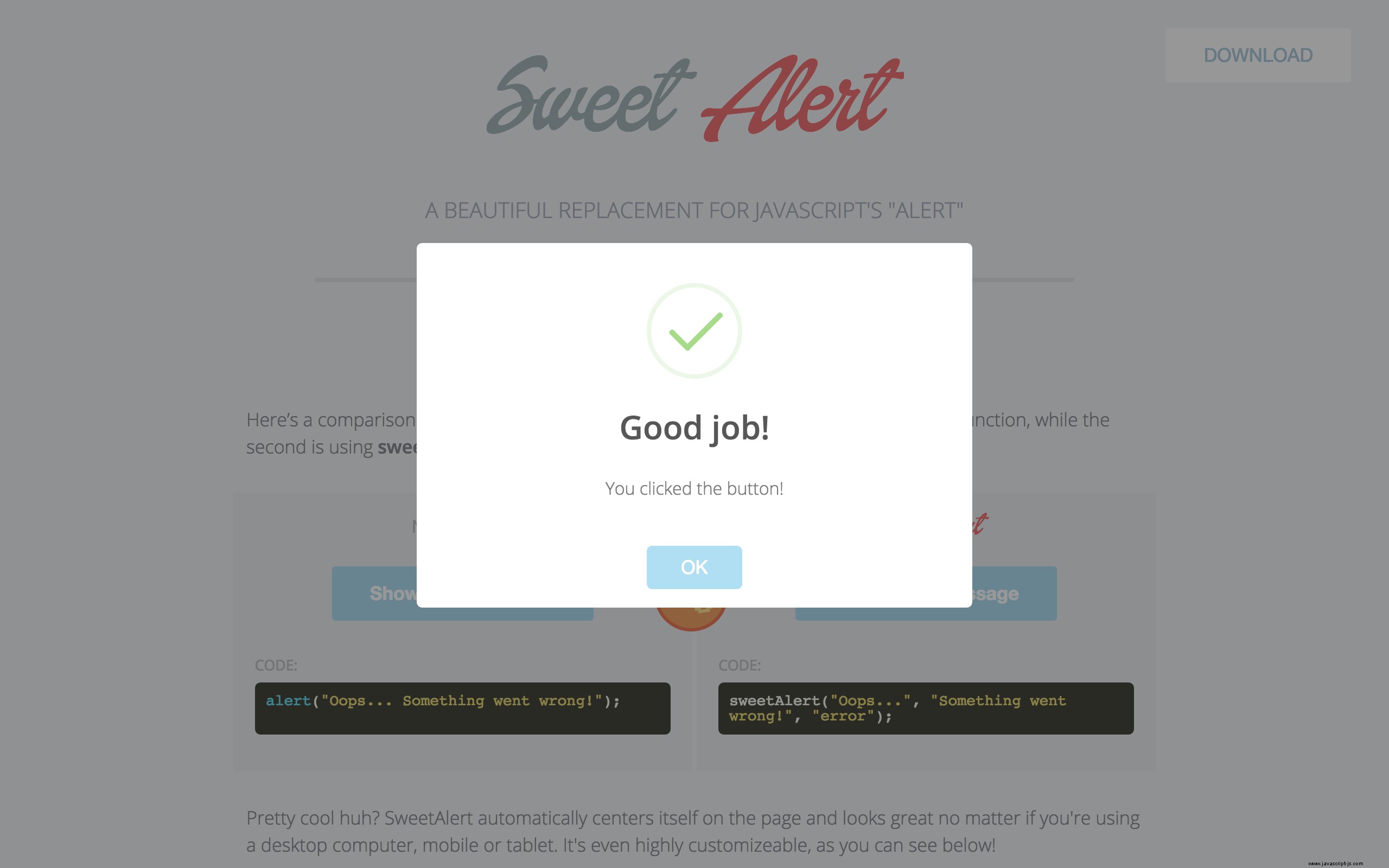
6. SweetAlert
SweetAlert je krásná náhrada za upozornění javascriptu. Využívá plynulé přechody a animace CSS pro pěkný vizuální zážitek. Je také citlivý a bude vypadat skvěle bez ohledu na to, co používáte – stolní počítač, smartphone nebo tablet. Github.

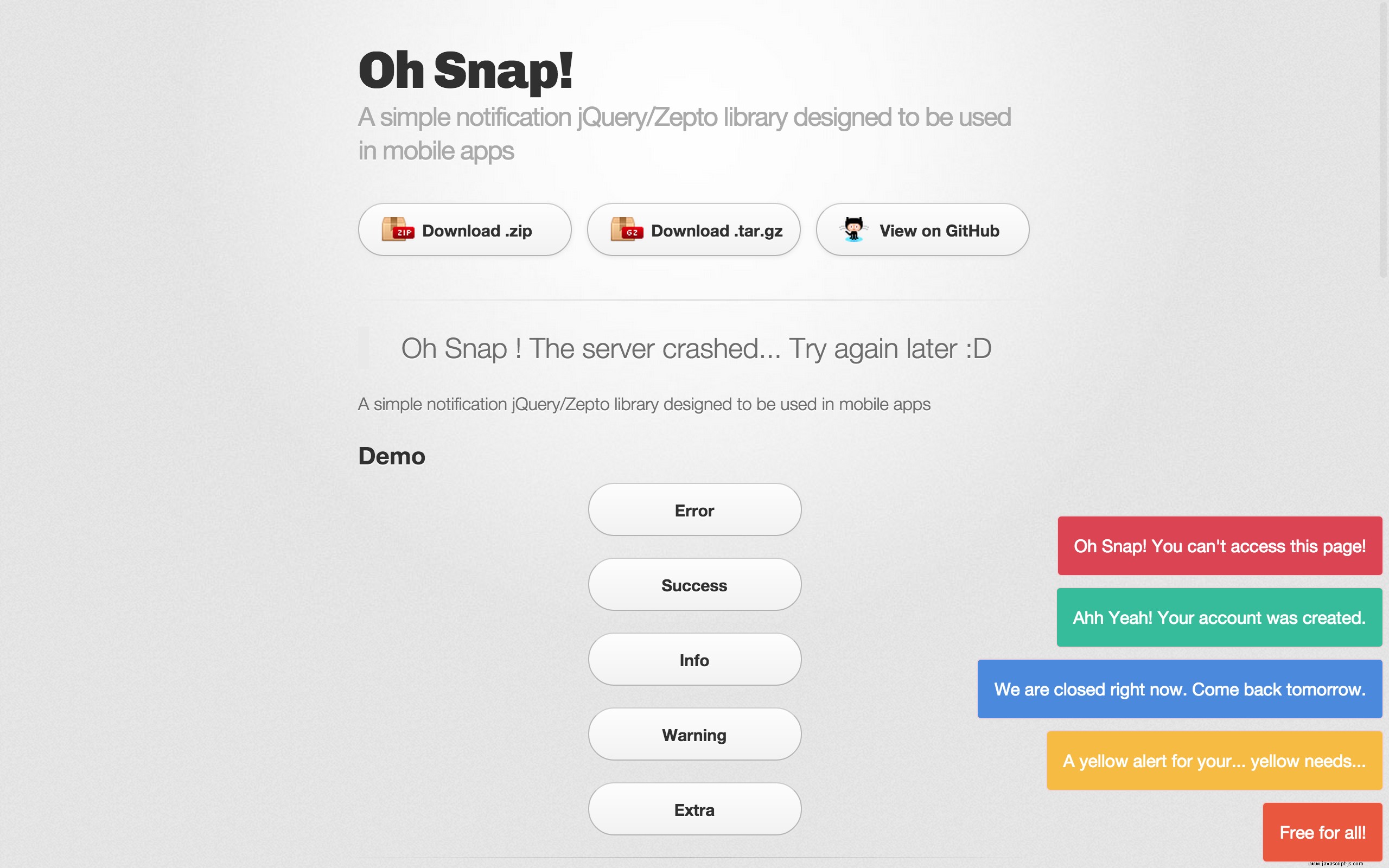
7. Oh Snap
Oh Snap je jednoduchá oznamovací knihovna jQuery/Zepto navržená pro použití v mobilních aplikacích, ale funguje stejně dobře i na jiných zařízeních. Github.

8. Tipo
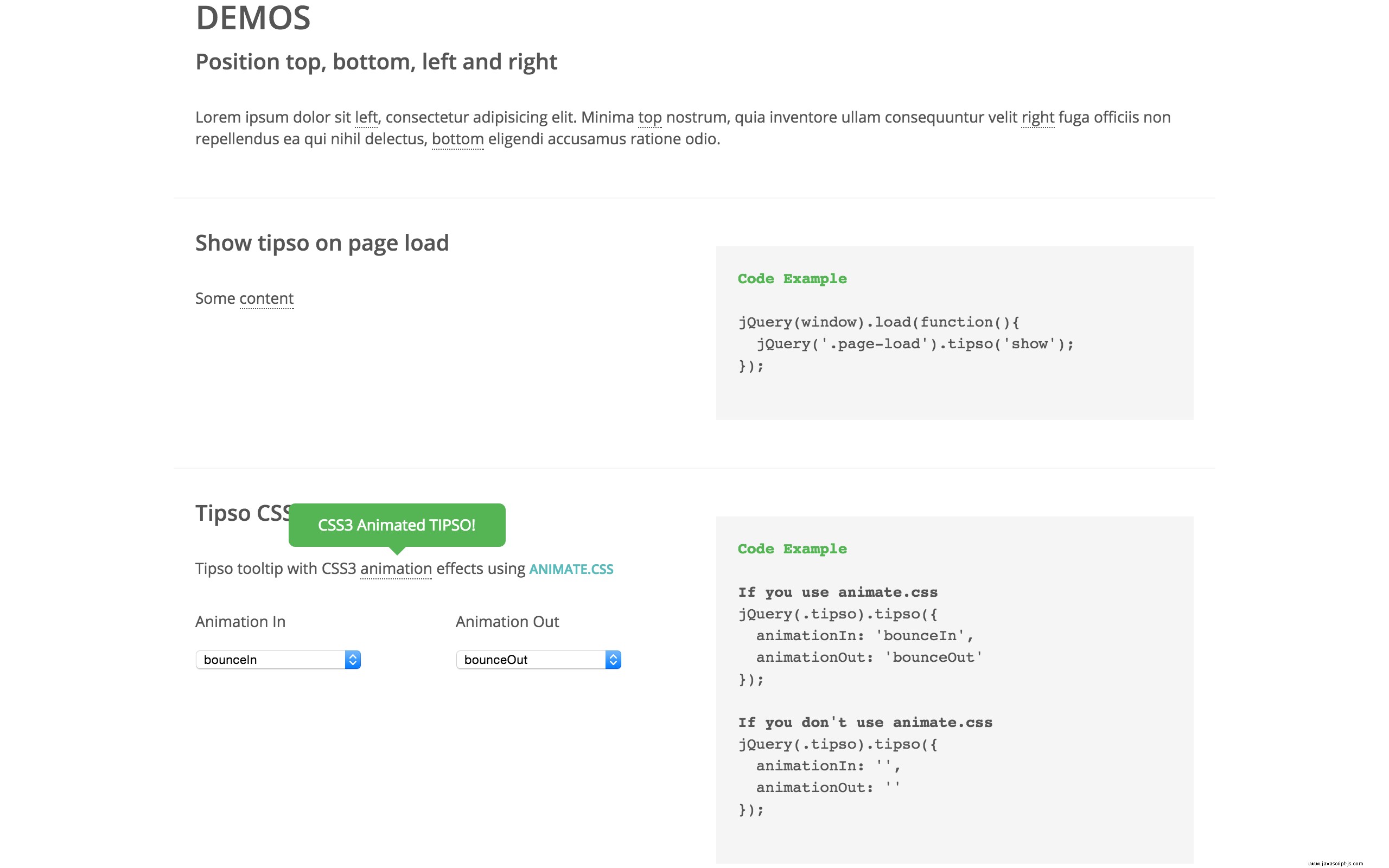
Tipso je lehký responzivní plugin jQuery tooltip se spoustou možností přizpůsobení. K dispozici je také verze pluginu pro WordPress. Github.

9. Material Design Preloader
Zásuvný modul jQuery, který znovu vytváří preloader Material Design (jak je vidět v doručené poště Gmailu). Github.

10. Tabulous
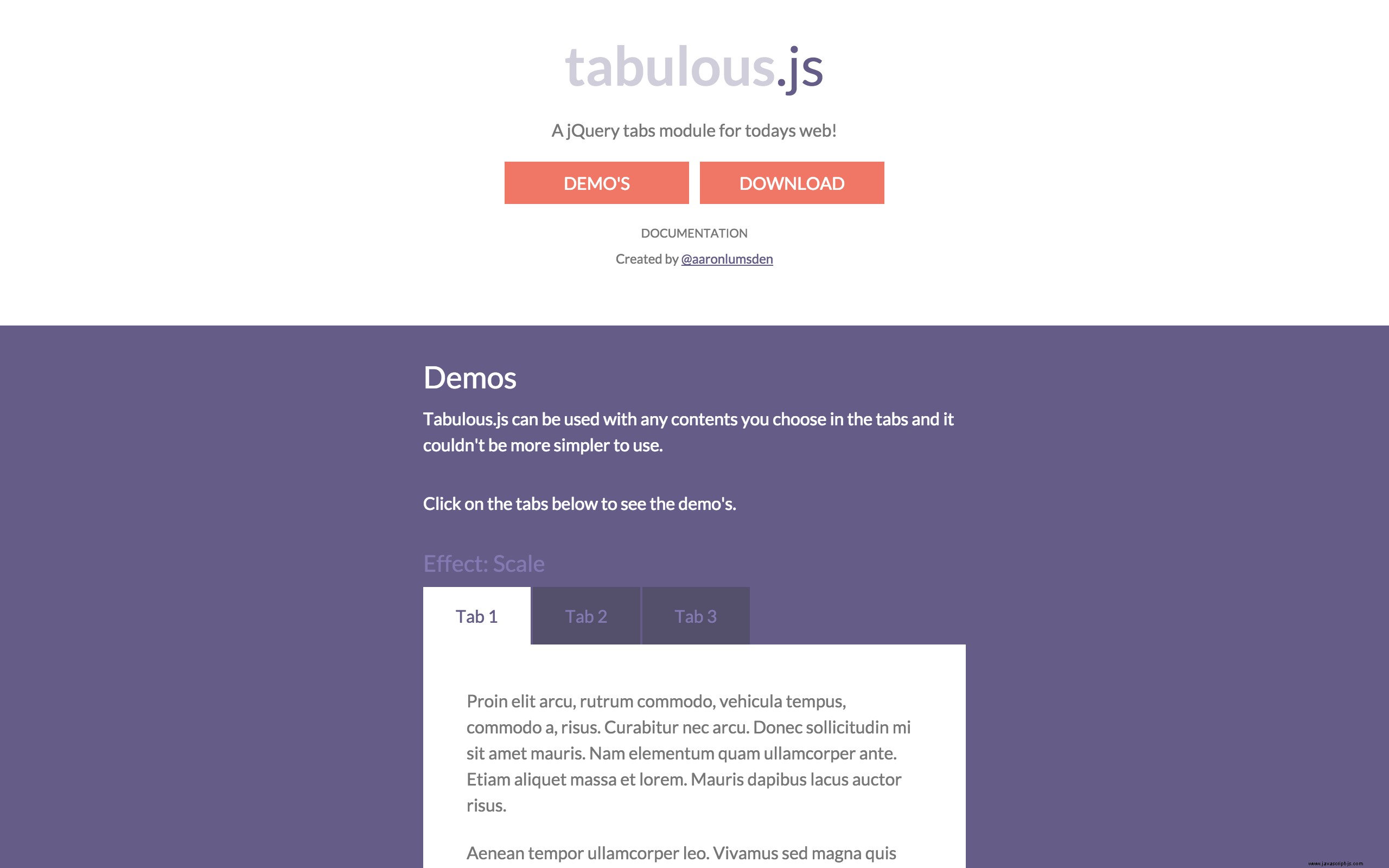
Tabulous.js je skvělý plugin, který vám pomůže vytvořit obsah s kartami s úžasným přechodem při přepínání mezi kartami. Lze jej použít s jakýmkoli obsahem, který chcete, a jeho použití je opravdu jednoduché. Github.

11. Vivus
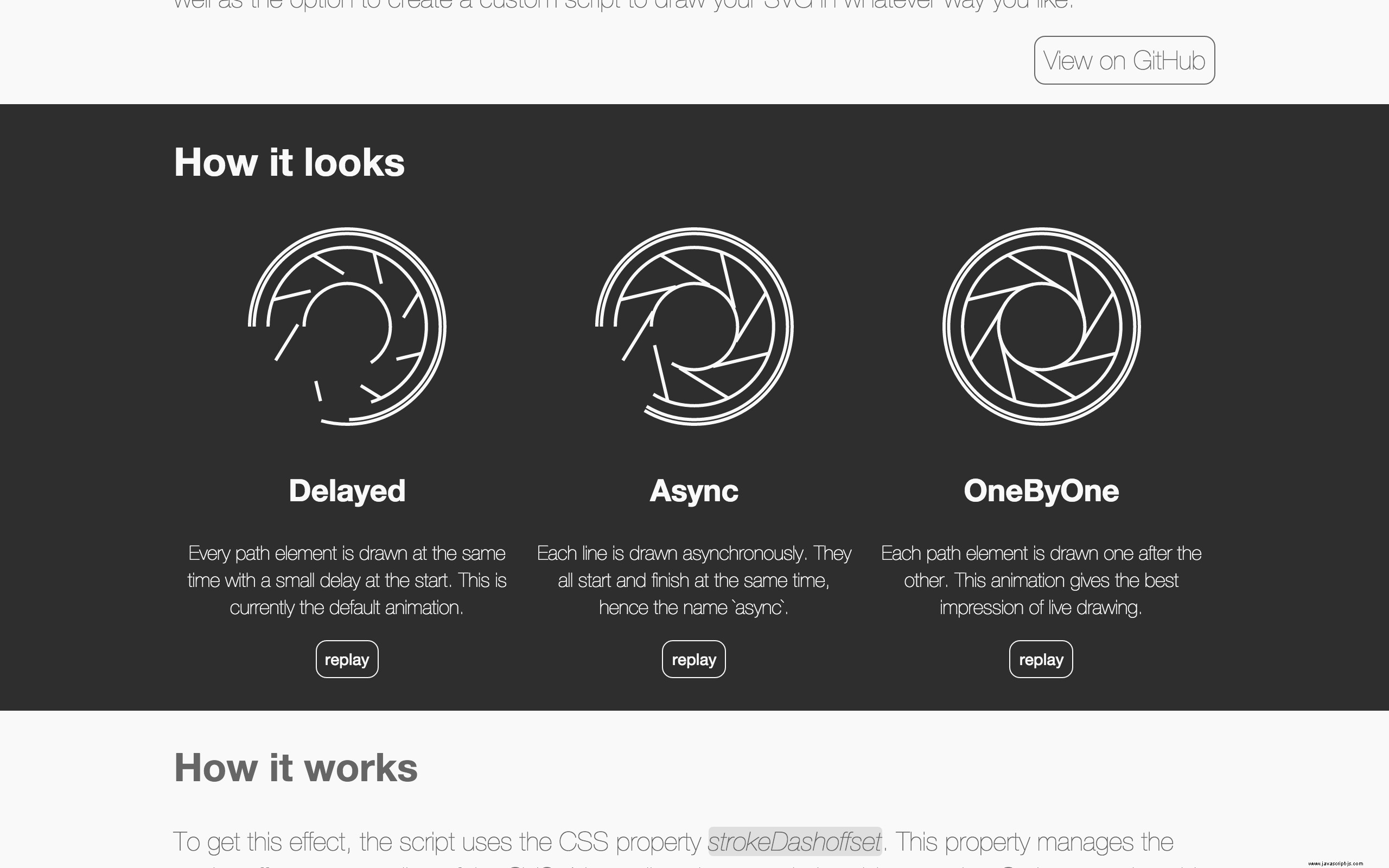
Vivus je odlehčená třída JavaScriptu (bez závislostí), která vám umožňuje animovat SVG, což jim dává dojem, že jsou nakresleny řádek po řádku. K dispozici je celá řada různých animací, stejně jako možnost vytvořit vlastní skript pro kreslení vašeho SVG jakýmkoli způsobem. Github.

12. Půlnoc
Plugin jQuery, který při posouvání přepíná mezi několika návrhy záhlaví, takže vždy máte záhlaví, které vypadá skvěle s obsahem pod ním. Github.

13. Fake Loader
Fake Loader je lehký plugin jQuery, který vám pomůže vytvořit animovaný spinner s maskou načítání na celou obrazovku, která simuluje efekt předběžného načítání stránky. Github.

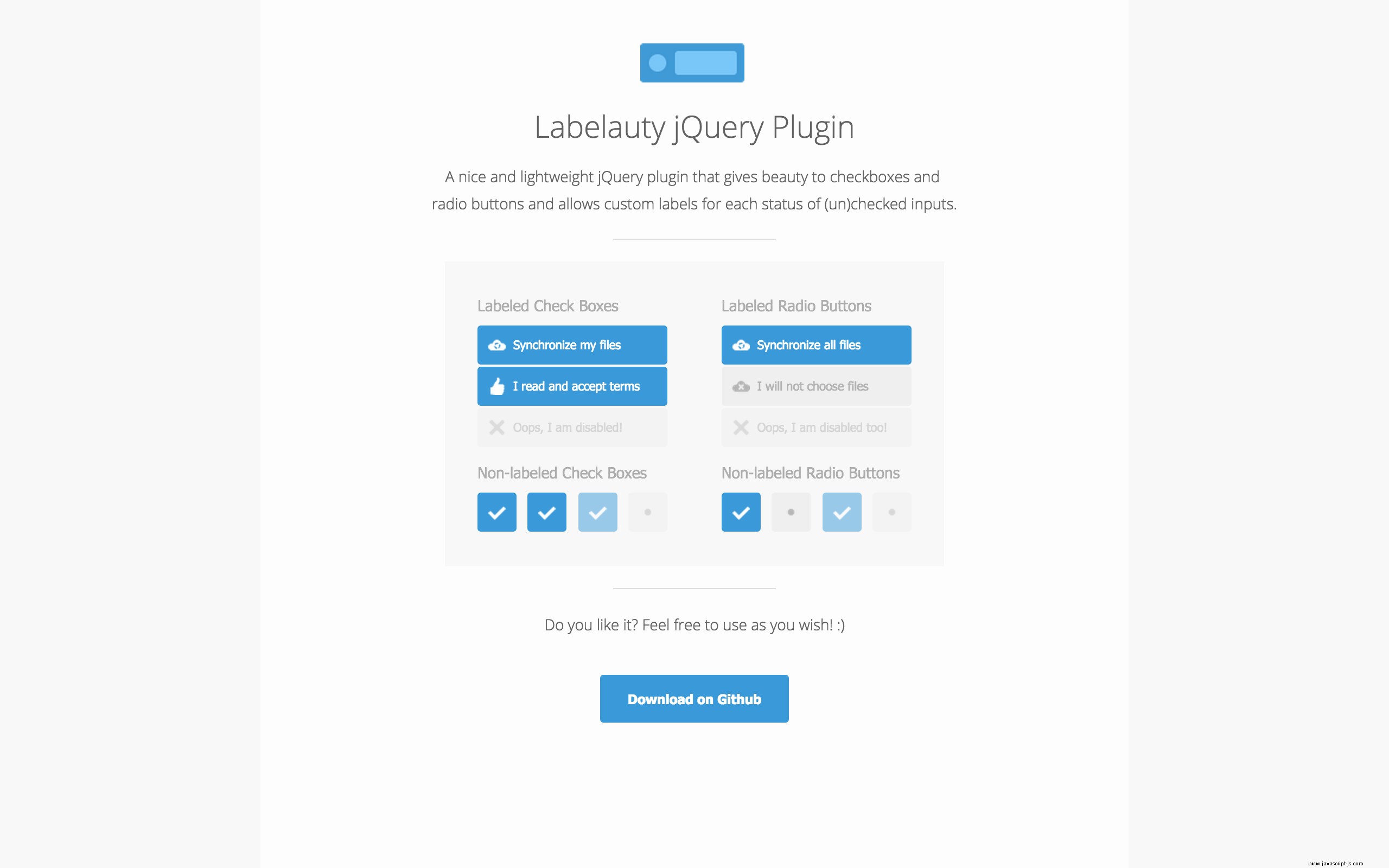
14. Označení
Plugin jQuery, který stylizuje zaškrtávací políčka a přepínače a umožňuje, aby se obsah uvnitř štítků měnil v závislosti na stavu zaškrtnutí/nezaškrtnutí. Github.

15. Scrollline
Scrollline je plugin jQuery, který zobrazuje indikátor průběhu v horní části okna, což uživatelům dává nápovědu, jak daleko se posunuli. To je vhodné pro mobilní zařízení, kde jsou posuvníky ve výchozím nastavení skryté. Github.

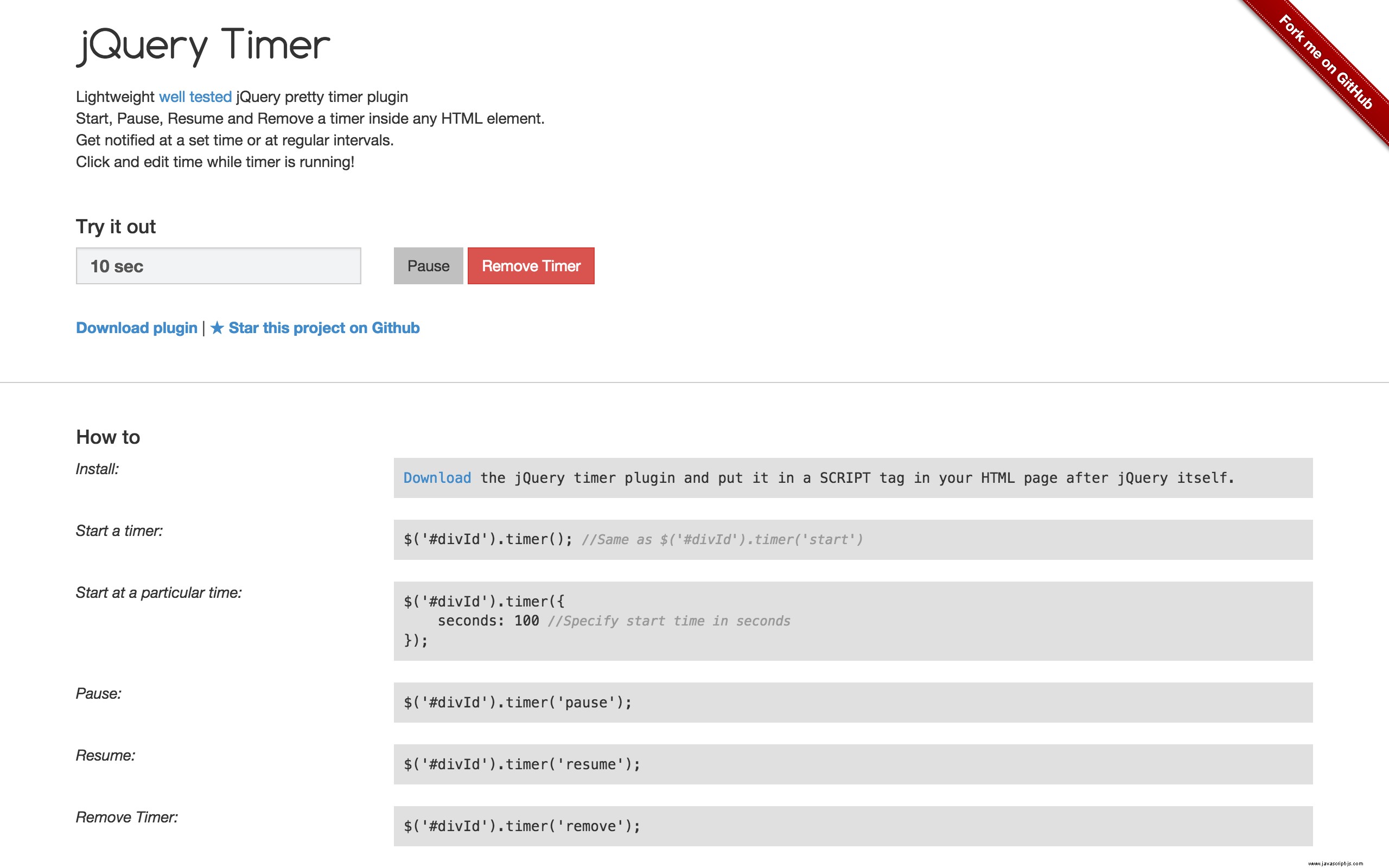
16. jQuery Timer
Tento plugin změní prvek na stránce na plně funkční, odlehčený časovač. Snadno vytvořte funkce zpětného volání, které se mají provádět po určité době nebo opakovaně v intervalu. Můžete také pozastavit a obnovit. Github.

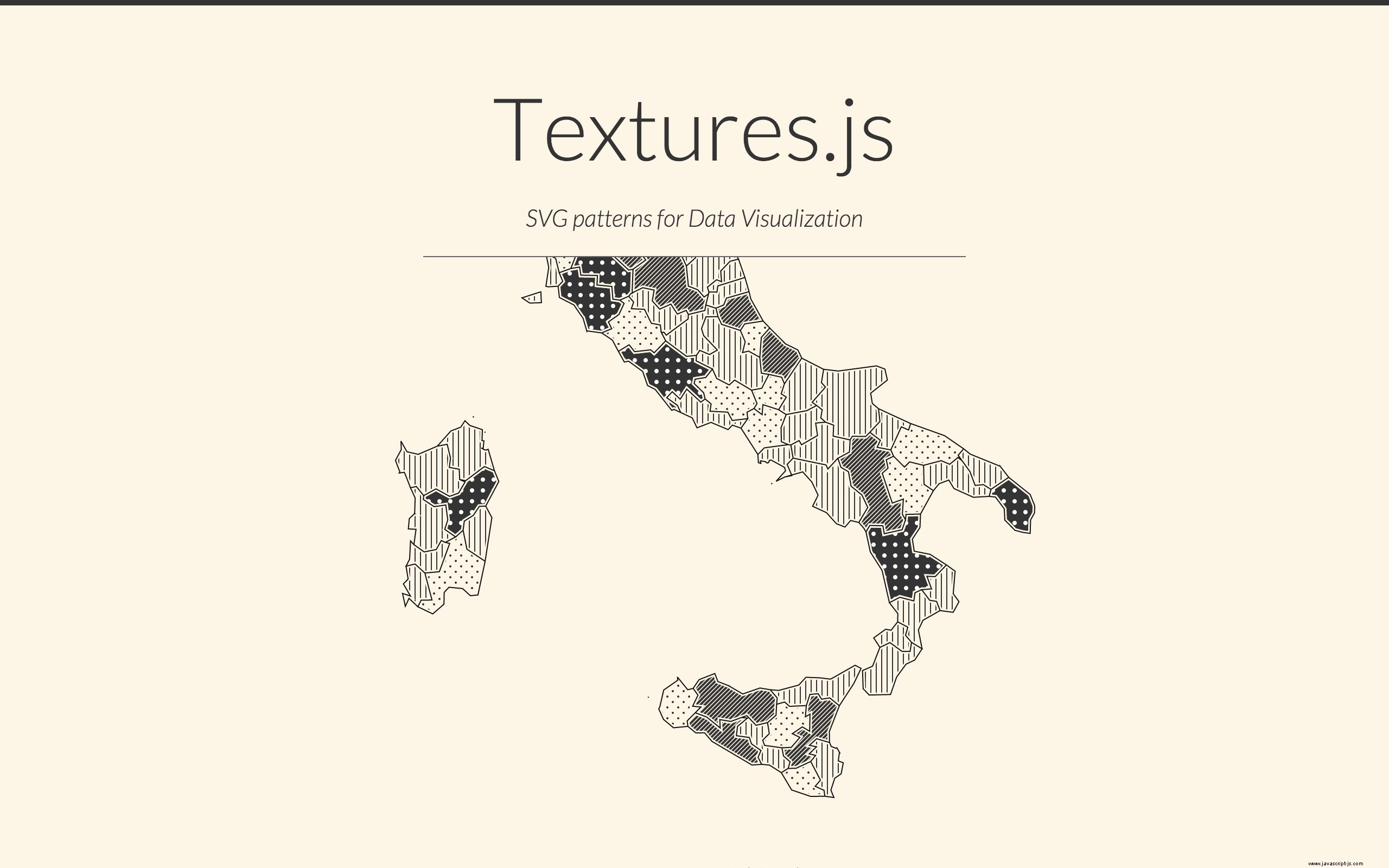
17. Textury
Textures.js je Javascriptová knihovna pro vytváření škálovatelných vzorů SVG. Je navržen pro vizualizaci a prezentaci dat, jako jsou mapy, a je postaven na d3.js. Github.

18. Mřížka
Plugin jQuery, který zobrazuje mřížku miniatur s rozšiřujícími se náhledy, podobný efektu v Obrázcích Google, což vám umožňuje rychle zobrazit více podrobností, aniž byste museli stránku znovu načítat. Github.

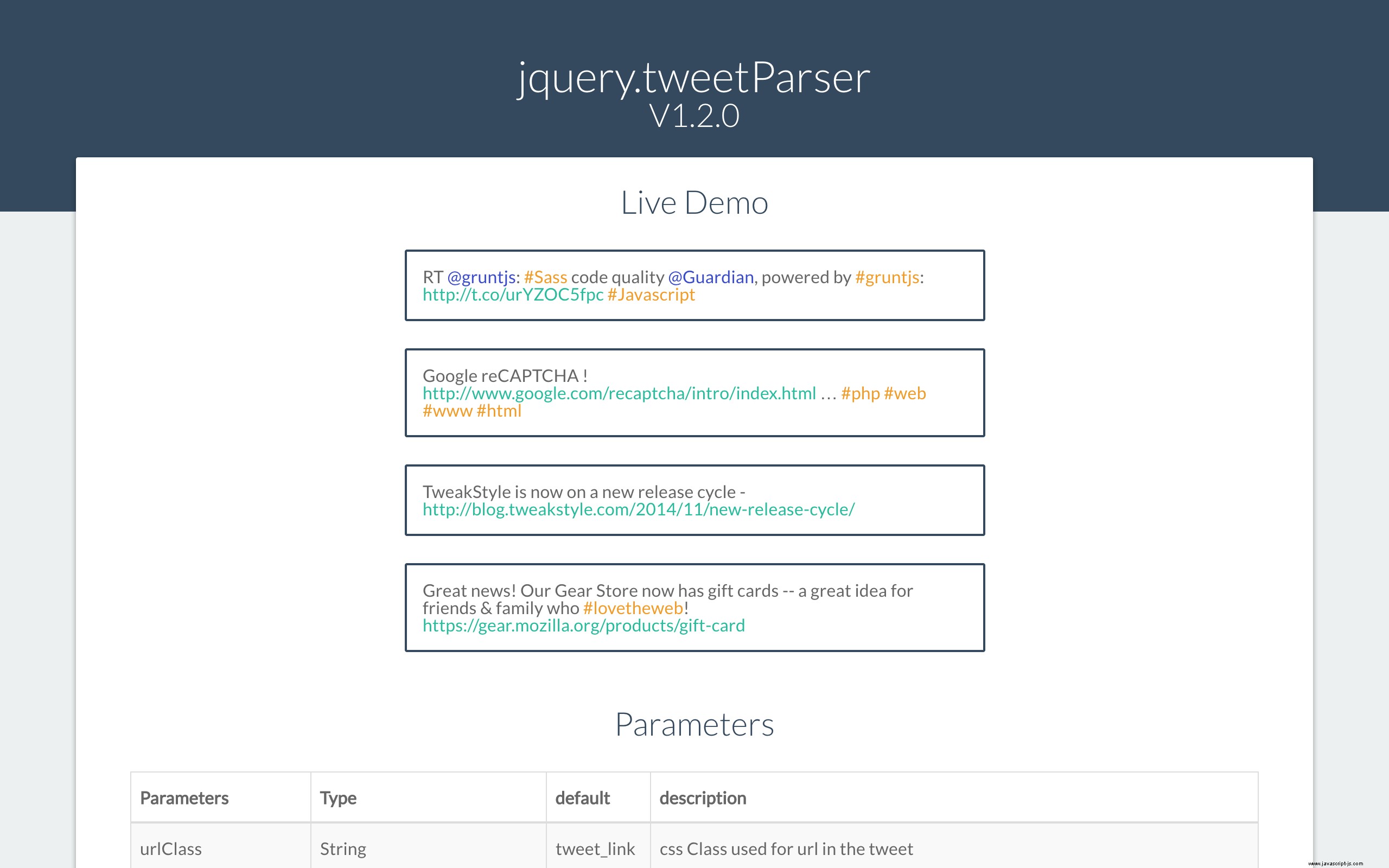
19. Tweet Parser
Správně analyzujte prvky obsahující tweety a přeměňte adresy URL, @users a #hashtagy na funkční adresy URL. Github.

20. Zelect
Toto je lehká a přizpůsobitelná náhrada za obyčejný prvek

21. JS Grid
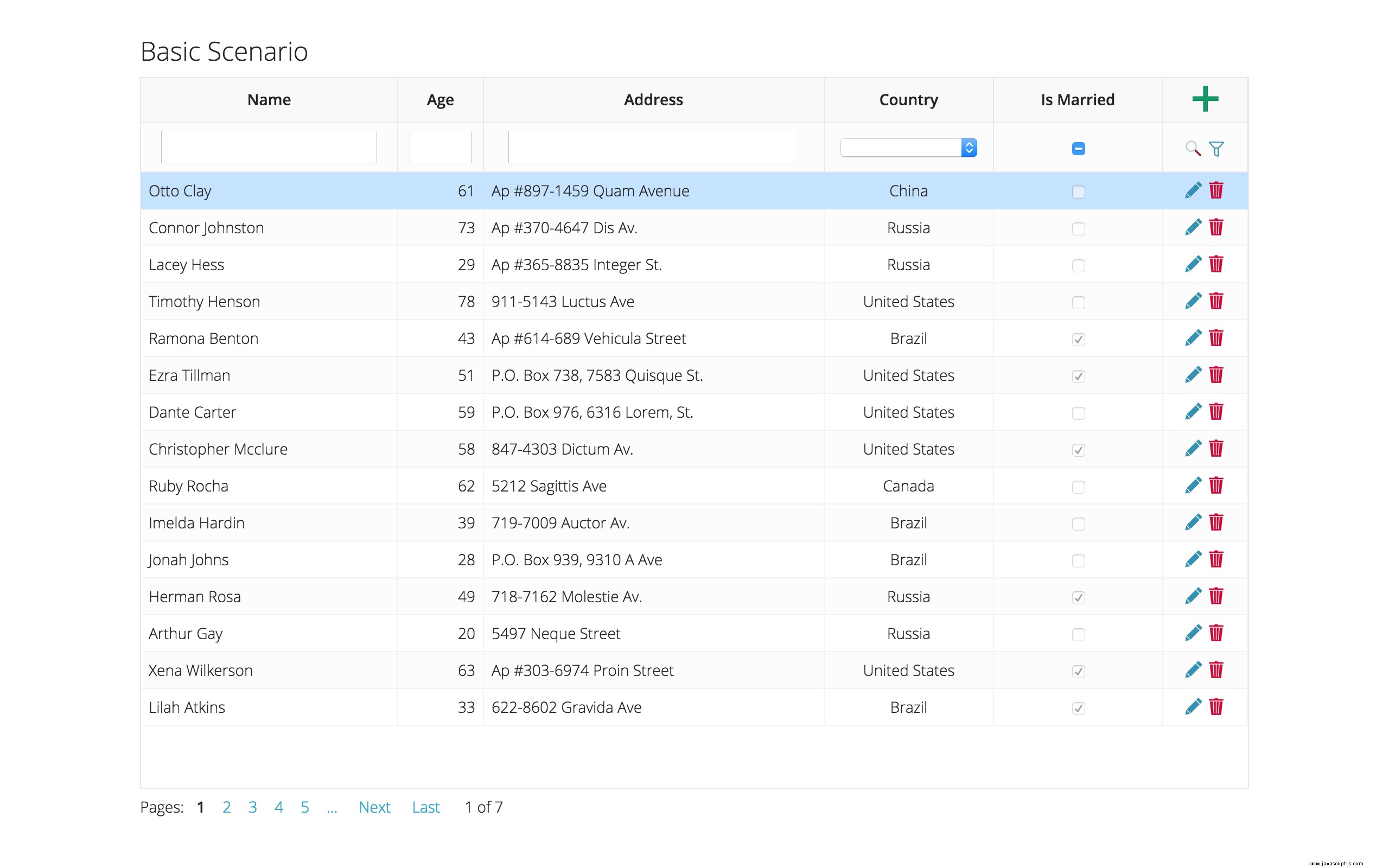
JS Grid je lehký ovládací prvek datové mřížky na straně klienta založený na jQuery. Podporuje základní operace mřížky, jako je vkládání, filtrování, úpravy, mazání, stránkování a řazení. Github.

22. Mapael
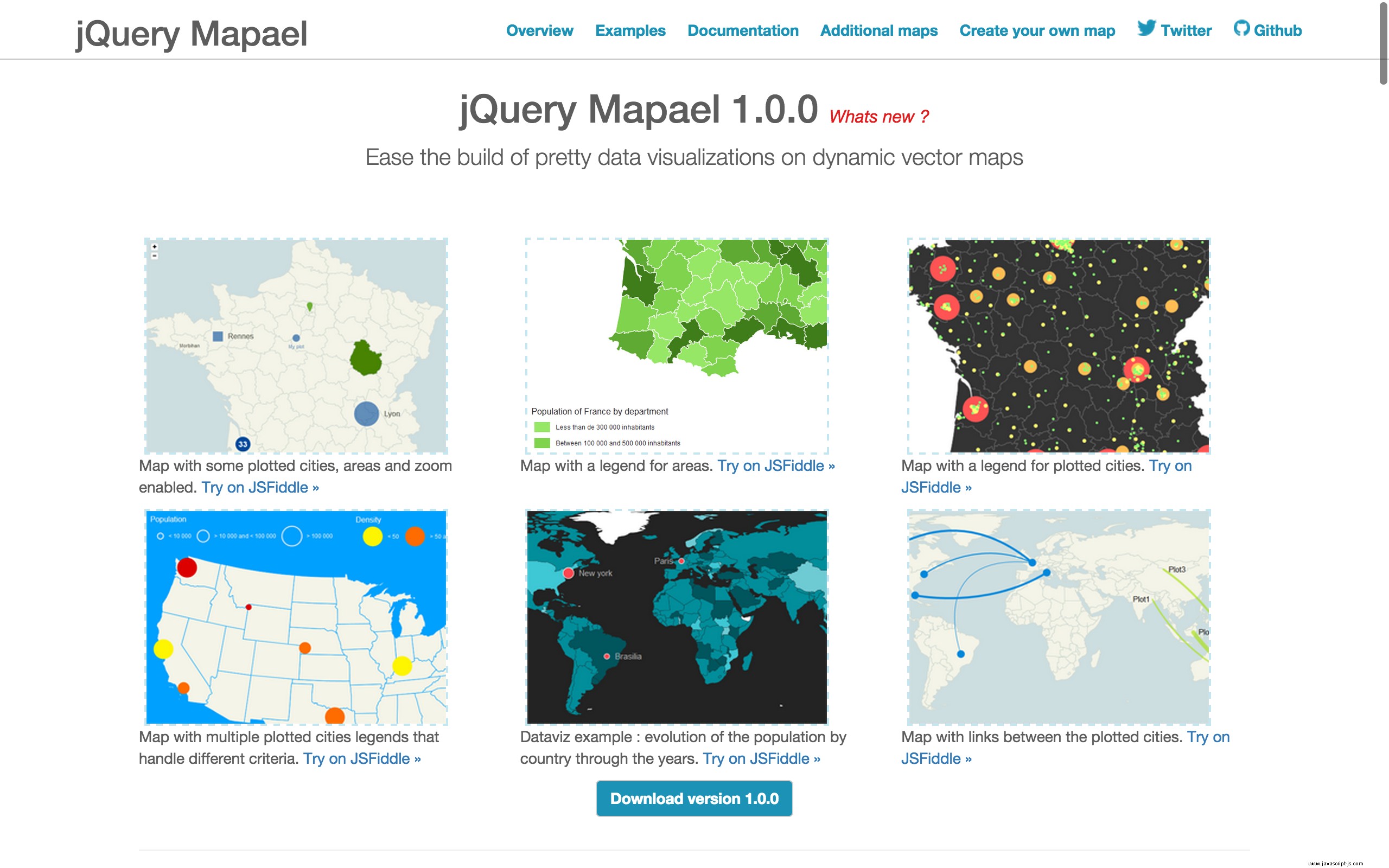
jQuery Mapael je plugin jQuery založený na raphael.js, který umožňuje zobrazovat dynamické vektorové mapy. Jak je vidět z ukázek, s Mapael si můžete zobrazit mapu světa s klikacími zeměmi a mnohem více. Github.

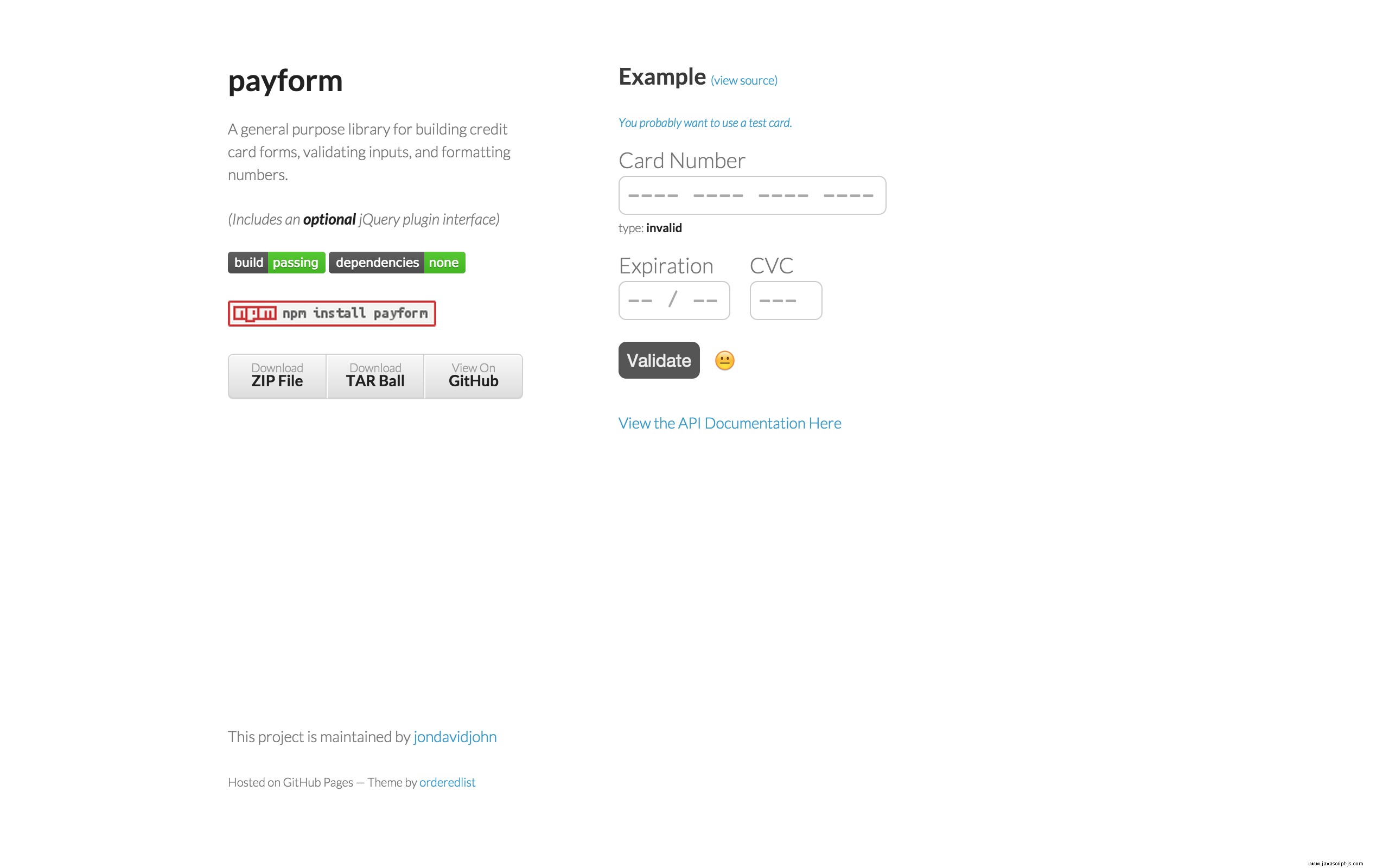
23. Payform
Payform je užitečný plugin, který vám umožní snadno vytvářet, ověřovat a formátovat formuláře kreditních karet. Github.