jQuery má úžasnou komunitu programátorů, kteří vytvářejí neuvěřitelné věci. Může však být obtížné prosít všechno, co se uvolní, a najít drahokamy, které jsou absolutní nutností. To je důvod, proč v tomto příspěvku najdete sbírku 50 nových pluginů jQuery a knihoven JavaScriptu, které při správném použití mohou vaše stránky používat s radostí. Pluginy jsou uspořádány do kategorií pro snadnější procházení. Užijte si to!
Dialogy
Vestavěná dialogová okna prohlížeče se snadno používají, ale jsou ošklivá a nelze je přizpůsobit. Pokud chcete, aby vaše aplikace vypadala ostře a profesionálně, budete se muset rozloučit s nenáviděným výchozím vzhledem. Pluginy v této sekci mohou nahradit vestavěná dialogová okna a lze je snadno přizpůsobit.
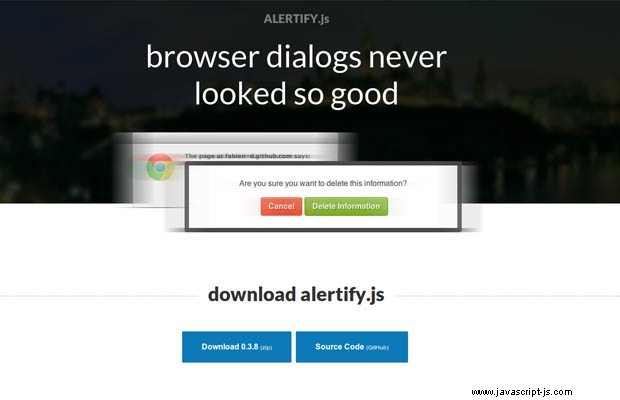
1. Alertify.js
Alertify (github) je malá knihovna pro prezentaci krásných dialogových oken a upozornění. Snadno se přizpůsobuje pomocí CSS, má jednoduché API a není závislý na knihovnách třetích stran (ale hraje si s nimi pěkně). Chcete-li jej použít, zahrňte soubor js a zavolejte metody globálního objektu alertify:
// alert dialog
alertify.alert("Message");
// confirm dialog
alertify.confirm("Message", function (e) {
if (e) {
// user clicked "ok"
} else {
// user clicked "cancel"
}
}); 
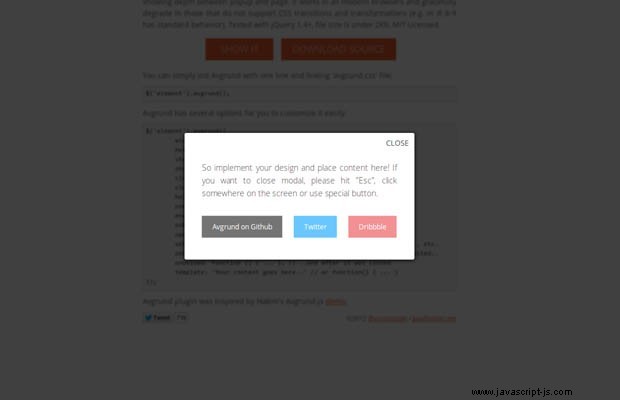
2. jQuery Avgrund
jQuery Avgrund (github) je další skvělé dialogové řešení. Není tak bohatý na funkce jako alertify, ale má Wow! faktor, který vaše webová aplikace potřebuje. Dialog je zobrazen s působivou animací, která jej zaostří a zároveň rozmaže a ztmaví pozadí.

Formuláře
Formuláře jsou zdlouhavé a nudné. Všichni je nenávidí plnit. Je to ještě větší problém, pokud neexistuje žádná validace na straně klienta a my jsme nuceni zadat data podruhé. Pluginy v této sekci se pokoušejí věci vylepšit tím, že vylepšují vaše formuláře o užitečné funkce.
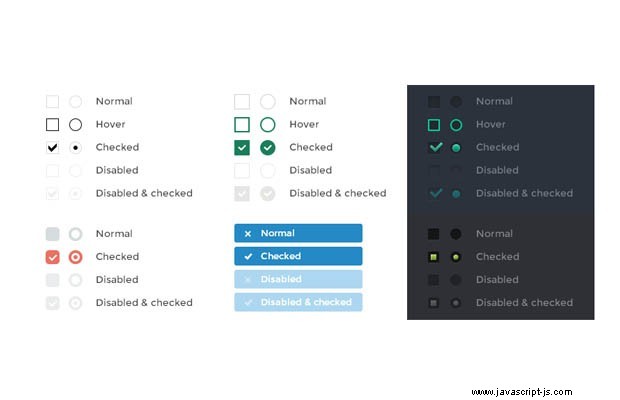
3. iCheck
iCheck (github) je plugin jQuery, který vylepšuje vaše ovládací prvky formuláře. Je dokonale přizpůsobitelný, funguje na mobilu a přichází s krásnými vzhledy plochého stylu. Chcete-li jej použít, vložte na stránku soubory js a css a převeďte všechna rádia a zaškrtávací políčka pomocí několika řádků jQuery.
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal'
});
}); 
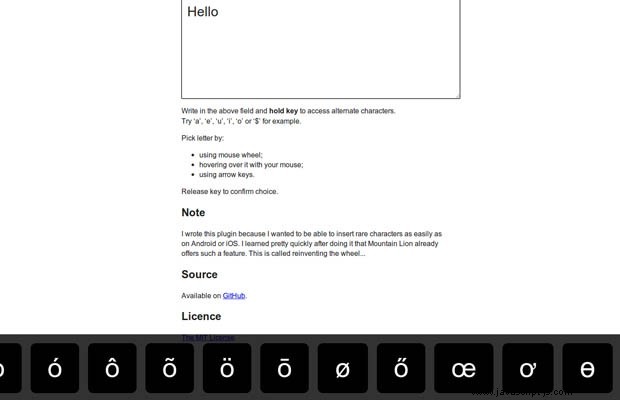
4. Dlouhé stisknutí
Long Press je plugin jQuery, který usnadňuje psaní znaků s diakritikou nebo vzácných znaků. Podržením klávesy během psaní se zobrazí lišta s alternativními znaky, které můžete použít. Plugin má také stránku github.

5. Nahrání souboru jQuery
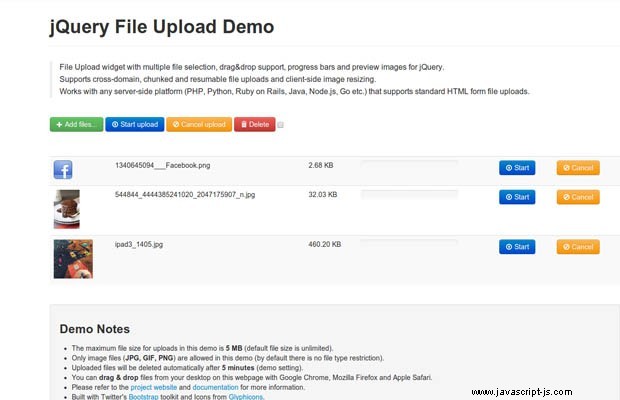
jQuery File Upload (github) je widget s vícenásobným výběrem souborů, podporou drag&drop, indikátory průběhu a náhledy obrázků. Podporuje vícedoménové, blokové a obnovitelné nahrávání souborů a změnu velikosti obrázků na straně klienta. Funguje s jakoukoli platformou na straně serveru (PHP, Python, Ruby on Rails, Java, Node.js, Go atd.) a lze jej snadno vložit do vaší aplikace díky řadě háčků a zpětných volání.

6. Zkomplexovat
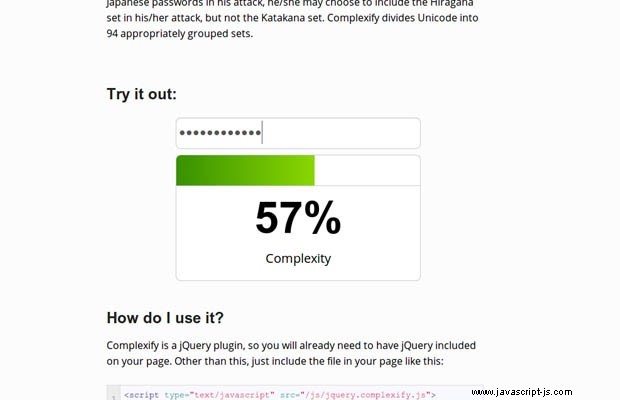
Complexify (github) je plugin jQuery, jehož cílem je posoudit, jak složitá jsou hesla. Můžete jej použít v registračních formulářích k prezentaci procenta uživatelům (jako jsme to udělali v tomto tutoriálu). Pomocí tohoto pluginu můžete vynutit, aby hesla obsahovala kombinaci velkých/malých písmen, číslic, speciálních symbolů a dalších. Měl bych poznamenat, že se jedná čistě o řešení na straně klienta, což znamená, že jej lze obejít. Proto byste také měli zkontrolovat složitost hesla na straně serveru.

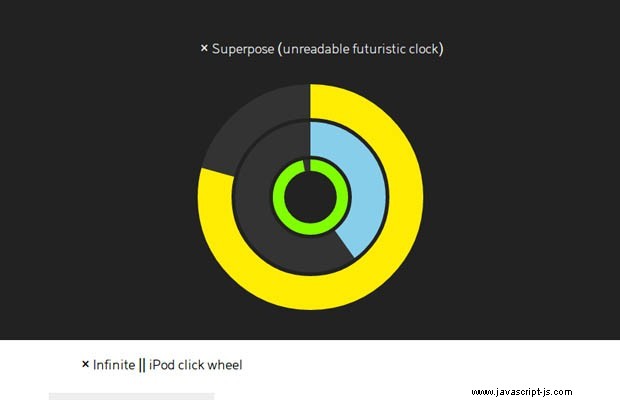
7. Knob jQuery
jQuery Knob (github) je plugin pro přeměnu vstupních prvků na dotykové číselníky jQuery. Je vytvořen pomocí plátna a je plně přizpůsobitelný nastavením datových atributů na vstupech, jako je tento:
<input class="knob" data-width="150" data-cursor=true data-fgColor="#222222" data-thickness="0.3" value="29">
Číselníky lze ovládat pomocí myši (kliknutí a tažení; kolečko myši), klávesnice a dotykem na mobilních zařízeních.

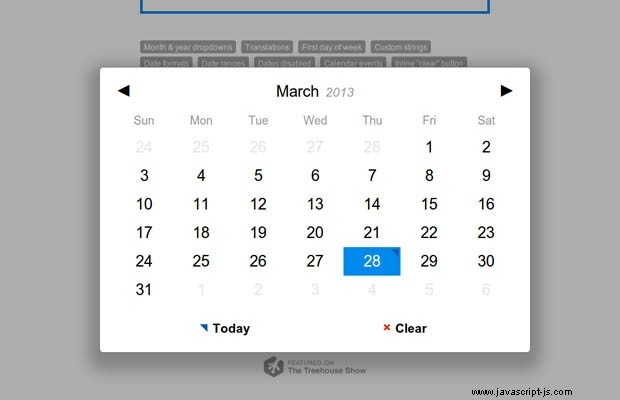
8. Pickadate.js
Pickadate.js (github) je plugin jQuery, který vytváří responzivní a mobilní widget pro výběr data. Je velmi snadno použitelný a lze jej přizpůsobit pomocí CSS. Chcete-li jej použít, zahrňte soubor js a šablonu stylů a zavolejte plugin ve svém vstupním prvku:
$('.datepicker').pickadate(); Plugin má spoustu možností, které můžete najít v dokumentech.

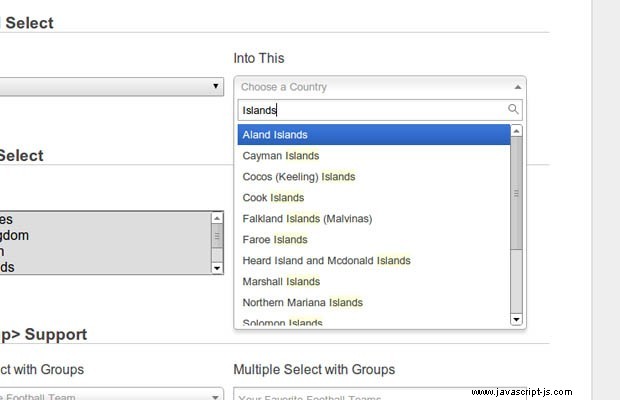
9. Zvolen
Zvolený (github) je výkonný widget, který převádí vybraný vstup na prohledávatelný rozevírací seznam. Je snadné jej přizpůsobit pomocí CSS a díky řadě zpětných volání si můžete připojit svůj vlastní kód. Plugin také aktualizuje původní prvek (který je skrytý), takže jeho odeslání jako součást formuláře nebo jeho čtení pomocí JS vám poskytne správný výsledek.

10. Efektní vstup
Fancy Input (github) je plugin jQuery, díky kterému je zadávání nebo mazání textu v textovém poli cool. K dosažení efektu využívá CSS3 animace. Chcete-li jej použít, jednoduše vložte soubor JS za jQuery a zavolejte plugin:
$('div :input').fancyInput(); 
11. Typeahead.js
Typeahead (github) je rychlá knihovna pro automatické dokončování na Twitteru. Je inspirován vyhledávacím polem twitter.com a je plný funkcí. Zobrazuje návrhy při psaní uživatelů a zobrazuje nejlepší návrh jako nápovědu. Plugin pracuje s pevně zakódovanými daty i se vzdálenými daty a omezuje rychlost síťových požadavků, aby ulehčil zátěž.

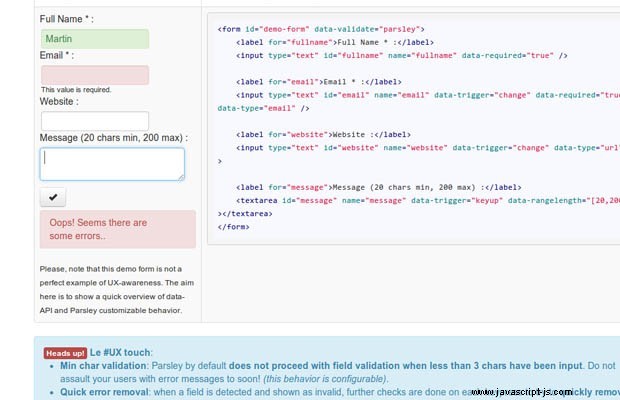
12. Petržel.js
Parsley.js (github) je nenápadná knihovna pro ověřování formulářů. Umožňuje vám ověřit pole formuláře, aniž byste museli psát jediný řádek JavaScriptu. Místo toho musíte umístit data atributy ve vstupních polích, které musíte ověřit, a Petržel se postará o zbytek. Knihovna pracuje buď s jQuery nebo Zepto a má méně než 800 řádků.

Posouvání stránky a paralaxa
Jednostránkové webové stránky s efektem paralaxního rolování jsou dnes populární. V módě pravděpodobně ještě nějakou dobu zůstanou, protože se skvěle hodí na stránky s nízkou hustotou informací a spoustou fotek – marketingové stránky, portfolia a další. Cílem těchto pluginů je usnadnit jejich vývoj.
13. Windows
Windows (github) je plugin, který vám umožňuje vytvářet jednostránkové webové stránky s sekcemi, které zabírají celé obrazovky. Plugin vám poskytuje zpětná volání, která jsou volána, když se objeví nové sekce, a zpracovává přichycení, takže jej můžete snadno rozšířit o vlastní navigační nabídky nebo další. Zde je příklad:
$('.window').windows({
snapping: true,
snapSpeed: 500,
snapInterval: 1100,
onScroll: function(scrollPos){
// scrollPos:Number
},
onSnapComplete: function($el){
// after window ($el) snaps into place
},
onWindowEnter: function($el){
// when new window ($el) enters viewport
}
}); 
14. Skvělé kotě
Cook Kitten (github) je responzivní framework pro paralaxní rolování webových stránek. Uspořádá části vašeho webu do snímků a používá plugin jQuery Waypoints ke zjištění, kdy se dostanou do viditelnosti, což způsobí aktualizaci navigační nabídky.

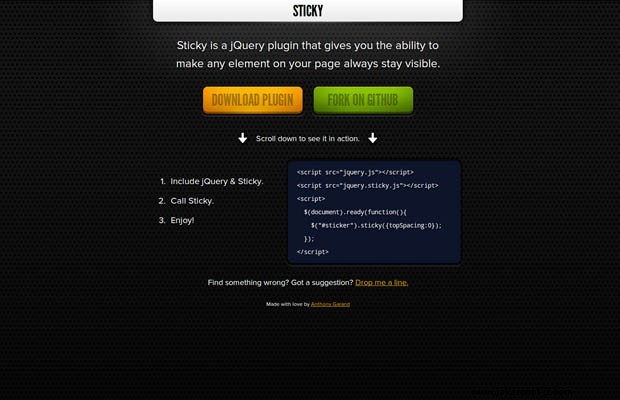
15. Lepkavý
Sticky (github) je plugin jQuery, který vám dává možnost zajistit, aby jakýkoli prvek na vaší stránce zůstal při posouvání stránky vždy viditelný. To se může hodit na vašem jednostránkovém webu, který vám nabídne lepivou navigační nabídku nebo panel sdílení. Použití je přímočaré, jedinou možností, kterou můžete projít, je horní odsazení:
$("#sticker").sticky({topSpacing:0}); 
16. Super Scrollorama
Super Scrollorama (github) je plugin jQuery pro skvělé animace posouvání. Umožňuje vám definovat doplnění a animace, které se spouštějí, když se prvek objeví v zobrazení nebo na konkrétních bodech posouvání.
$(document).ready(function() {
var controller = $.superscrollorama();
controller.addTween('#fade',
TweenMax.from($('#fade'), .5, {css:{opacity:0}}));
}); 
17. Stellar.js
Stellar.js (github) je plugin jQuery, který poskytuje efekty paralaxního posouvání libovolnému prvku posouvání. Hledá všechna pozadí paralaxy nebo prvky v zadaném prvku a přemístí je, když se prvek posouvá. Rychlost posouvání prvků můžete ovládat pomocí dat atributy pro skutečný paralaxový efekt. Chcete-li plugin spustit, jednoduše jej zavolejte ve svém kořenovém prvku (nebo v okně ):
$('#main').stellar(); 
18. Scrollpath
Scrollpath (github) je další plugin pro posouvání, ale to, co vám předchozí plugin poskytuje, je možnost definovat si vlastní cestu posouvání. Plugin používá pro kreslení cest syntaxi s příchutí canvas pomocí metod moveTo , lineTo a oblouk . Chcete-li cestu správně nastavit, lze při inicializaci pluginu povolit překrytí plátna s cestou.

Textové efekty
V posledních letech došlo k obrovskému zlepšení webové typografie. Z hrstky webových bezpečných písem, které jsme mohli používat ještě nedávno, nyní můžeme vkládat vlastní písma a vylepšovat je pomocí CSS3. Pluginy v této sekci vám poskytují velkou kontrolu nad textem.
19. Textillate.js
Textillate.js (github) je plugin jQuery, který kombinuje sílu animate.css a lettering.js k aplikaci pokročilých animací na textové prvky. Animace jsou založeny na CSS3, díky čemuž jsou plynulé i na mobilních zařízeních. Na výběr je velké množství efektů.

20. Arctext.js
Arctext.js (demo) je plugin jQuery, který umožňuje uspořádat každé písmeno textového prvku podél zakřivené cesty. Na základě lettering.js vypočítá správné otočení každého písmene a rovnoměrně rozmístí písmena po pomyslném oblouku daného poloměru a použije správné otočení CSS3.

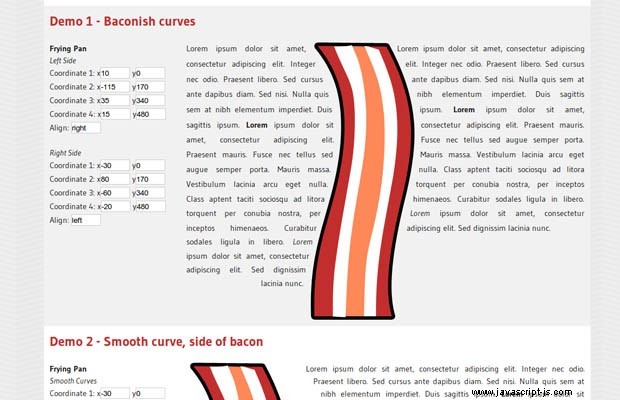
21. Slanina
Bacon (githug) je plugin jQuery, který vám umožňuje obtékat text kolem bezierovy křivky nebo čáry. To vám dává velkou typografickou kontrolu, a jak ukazuje domovská stránka pluginu, možnost umístit proužky slaniny doprostřed vašich návrhů (konečně!).

22. Lettering.js
Lettering.js (github) je jednoduchý, ale účinný plugin jQuery pro lepší typografii webu. Dělá to tak, že rozdělí textový obsah prvku do jednotlivých úseků pomocí ordinálního .char# třídy, takže můžete každé písmeno upravit individuálně.

23. jQuery Shuffle Letters
jQuery Shuffle Letters (demo) je jedním z našich experimentů. Vytváří zajímavý efekt, který randomizuje obsah textového prvku. Zde je návod, jak jej používat:
// Shuffle the container with custom text
$('h1').shuffleLetters({
"text": "show this text!" // optional
}); Parametr text je volitelný – pokud chybí, plugin převezme obsah prvku.

24. FitText.js
FitText.js (github) je plugin jQuery pro nafukování typu webu. Automaticky změní měřítko textu prvku tak, aby zabral celou šířku jeho kontejneru. Díky tomu je rozvržení citlivé a vypadá ostře na jakémkoli zařízení.

Mřížky
Pluginy v této sekci usnadňují uspořádání obsahu do mřížek. Vypočítají nejlepší způsob, jak hustě zabalit vaše položky a zarovnat je v reálném čase.
25. Gridster.js
Gridster.js (github) je plugin jQuery, který umožňuje vytvářet intuitivní rozvržení s možností přetažení z prvků zahrnujících více sloupců. Můžete dokonce dynamicky přidávat a odebírat prvky z mřížky. Přetažením prvku způsobíte, že se ostatní uspořádají a uvolní pro něj místo, což může být skvělé pro uživatelsky ovládaná rozvržení a řídicí panely.

26. Freetile
Freetile (github) je plugin pro jQuery, který umožňuje organizaci obsahu webových stránek v efektivním, dynamickém a responzivním rozložení. Může být aplikován na prvek kontejneru a pokusí se uspořádat své potomky do rozložení, které optimálně využívá prostor na obrazovce, tím, že je „sbalí“ do těsného uspořádání.

27. Krápník
Stalactite (github) je knihovna, která balí obsah stránky v závislosti na dostupném prostoru. Vyžaduje líný přístup a řadí prvky postupně s posouváním stránky, což vytváří zajímavý efekt.

Vlastní posuvníky
Něco, co jsme všichni chtěli udělat v jednom nebo druhém bodě, je přizpůsobit vzhled výchozích posuvníků prohlížeče. Některé prohlížeče to umožňují, ale ne všude to funguje. Dva níže uvedené pluginy to umožňují.
28. nanoScroller.js
nanoScroller.js (github) je plugin jQuery, který nabízí zjednodušený způsob implementace posuvníků ve stylu Mac OS X Lion pro váš web. Používá minimální HTML značky a využívá nativní rolování. Plugin funguje na iPadu, iPhonu a některých tabletech Android.

29. jQuery Custom Content Scroller
jQuery Custom Content Scroller (github) je vlastní plugin pro posuvníky, který je plně přizpůsobitelný pomocí CSS. Obsahuje vertikální/horizontální posouvání, podporu kolečka myši (prostřednictvím pluginu jQuery mousewheel), tlačítka posouvání, setrvačnost posouvání s ulehčením, automaticky nastavitelnou délku posuvníku, vnořené posuvníky, funkci posouvání, uživatelsky definovaná zpětná volání a další.

Pozadí
Pozadí celé obrazovky je dalším oblíbeným designovým trendem. Cílem zde uvedených pluginů je usnadnit nastavení jednoho obrázku, galerie nebo dokonce videa jako pozadí.
30. Tubular.js
Tubular.js je plugin jQuery, který vám umožňuje nastavit video YouTube jako pozadí vaší stránky. Stačí jej připojit k prvku obálky stránky, nastavit některé možnosti a můžete začít:
$('#wrapper').tubular({videoId: '0Bmhjf0rKe8'}); Plugin také podporuje ovládání videa pomocí přehrávání/pozastavení, nastavení hlasitosti a další.

31. Protažení zad
Backstretch (github) je jednoduchý zásuvný modul jQuery, který vám umožňuje přidat na libovolnou stránku nebo prvek obrázek na pozadí s dynamicky změněnou velikostí a možností prezentace. Roztáhne jakýkoli obrázek tak, aby se vešel na stránku nebo prvek na úrovni bloku, a automaticky změní velikost podle změny velikosti okna nebo prvku. Obrázky se načítají po načtení vaší stránky, takže vaši uživatelé nebudou muset před použitím vašeho webu čekat na stažení (často velkého) obrázku. Pro zvídavé a ty, kteří nechtějí používat pluginy, existuje také technika, která dokáže nastavit obrázek na pozadí celé obrazovky pouze pomocí CSS.

32. Supersized
Supersized (github) je pokročilý plugin na pozadí celé obrazovky pro jQuery. S ním můžete zobrazit sadu fotografií jako prezentaci, která zabere celou šířku a výšku stránky. Díky tomu je ideální pro fotografické weby, portfolia nebo místa akcí. Plugin přichází se spoustou možností, podporuje více přechodových efektů a lze jej rozšířit o vlastní motivy.

Galerie a obrazové efekty
Zde uvedené pluginy mají za cíl zlepšit způsob, jakým návštěvníci procházejí obrázky na vašem webu, a umožňují vám aplikovat zajímavé efekty, díky nimž vaše galerie vyniknou.
33. jQuery TouchTouch
jQuery TouchTouch (demo) je plugin, který jsme vydali minulý rok a jehož cílem je snadné použití a práce na mobilních zařízeních. Využívá přechody CSS, aby byly animace plynulejší, a dynamicky načítá obrázky. Může být také zcela přepracován úpravou jediného souboru CSS.

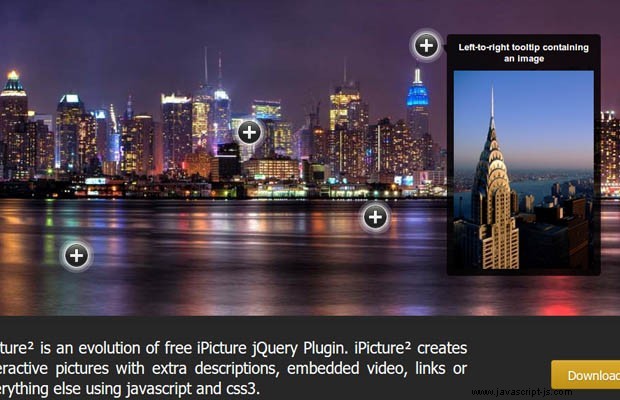
34. iPicture
iPicture je plugin jQuery, který dokáže vytvářet interaktivní obrázkové návody. Může překrývat popisky a rady v horní části obrázku a představuje bohatý obsah, jako je HTML, fotografie a videa. Je snadné jej integrovat do vašeho webu a lze jej přizpůsobit a rozšířit pomocí CSS.

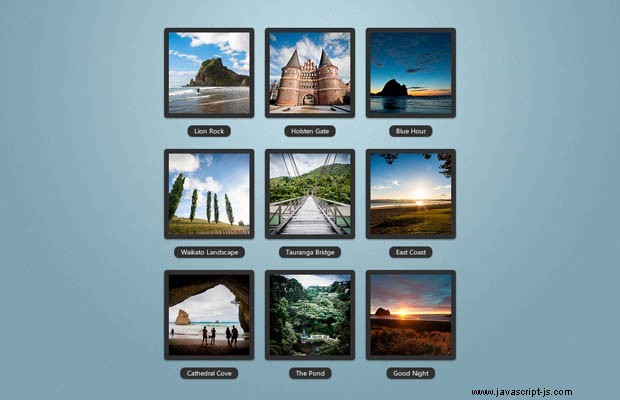
35. Adipoli jQuery Image Hover Plugin
Adipoli (demo) je zásuvný modul jQuery pro vytváření stylových efektů hoveru obrazu. S ním můžete otočit obrázky černobíle, použít vyskakovací, výřezové a rámové přechody. Chcete-li plugin používat, stačí zahrnout potřebné soubory a definovat efekty spuštění a přechodu:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
}); Díky tomu je dokonalým doplňkem vaší stránky galerie nebo portfolia.

36. Swipebox
Swipebox (github) je plugin pro lightbox, který podporuje prohlížeče pro stolní počítače, mobilní zařízení a tablety. Rozumí gestům přejetí a navigaci na klávesnici a je připraveno na sítnici. Chcete-li to povolit, zahrňte soubory JS/CSS pluginu a přidejte swipebox třídy k obrázkům, které chcete zobrazit v okně lightbox:
<a href="big/image.jpg" title="My Caption">
<img src="small/image.jpg" alt="image">
</a> Stejně jako ostatní zásuvné moduly v této sbírce jej lze zcela přizpůsobit pomocí CSS.

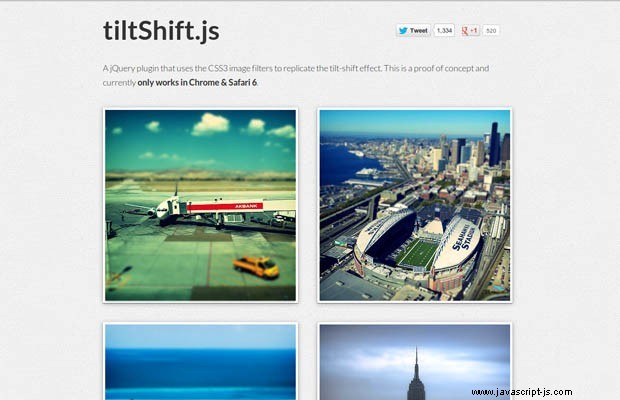
37. TiltShift.js
TiltShift.js (github) je úhledný plugin, který replikuje efekt tilt-shift (který způsobuje, že se skutečné objekty zobrazují jako miniatury) pomocí obrazových filtrů CSS3. Špatnou zprávou je, že to zatím funguje pouze na Chrome a Safari, ale podpora by se měla postupně dostat i do ostatních prohlížečů.

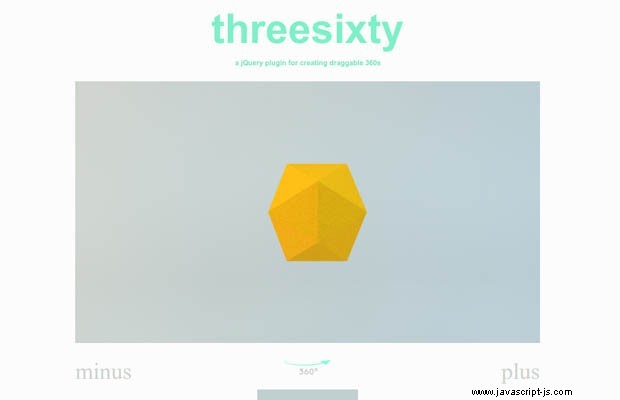
38. Threesixty.js
Threesixty.js (github) je plugin jQuery, který vytváří přetahovatelné 360stupňové pohledy. Musíte pluginu poskytnout cestu ke sbírce obrázků vašeho produktu (pořízených z různých úhlů) a Threesixty.js je sestaví do interaktivního pohledu. Objekt můžete prozkoumat z různých úhlů přetažením nebo pomocí kláves se šipkami.

39. Swipe.js
Swipe.js (github) je další citlivý posuvník. Odlišuje se od toho, že je specificky zaměřen na dotyková zařízení. To mu umožňuje nejen rozumět gestům, ale také reagovat na dotyk podobně jako nativní aplikace. Má odolné hranice a zabránění posouvání a je kompatibilní s prohlížeči od IE7 výše.

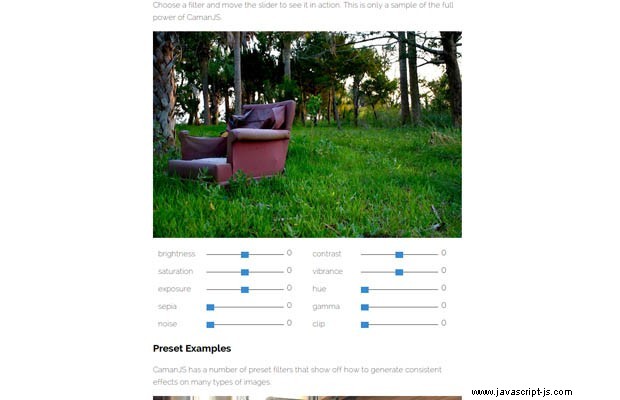
40. CamanJS
CamanJS (github) je výkonná knihovna pro manipulaci s obrázky, postavená na prvku canvas. S ním můžete manipulovat s pixely obrázku a dosáhnout ovládání téměř jako ve Photoshopu. Pokud si pamatujete, toto je knihovna, kterou jsme před několika měsíci použili k vytvoření webové aplikace s filtry podobnými Instagramu.

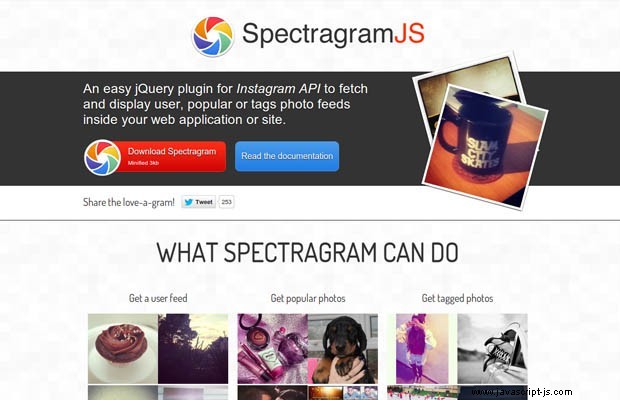
41. SpectragramJS
Spectragram (github) je plugin jQuery, jehož cílem je usnadnit práci s Instagram API. Může načítat uživatelské zdroje, oblíbené fotografie, fotografie s konkrétními značkami a další.

Různé
Tato sekce obsahuje pluginy a knihovny, které nepatří do jiných kategorií, ale stojí za to se na ně podívat.
42. jQuery Countdown
jQuery Countdown (demo) je plugin jQuery, který ukazuje zbývající dny, hodiny, minuty a sekundy do události a každou sekundu aktualizuje zbývající čas animací. Snadno se používá – zahrňte plugin JS a soubory CSS a spusťte jej na dokumentu připraveném:
$('#countdown').countdown({
timestamp : new Date(2015, 0, 3) // January 3rd, 2015
} Odpočítávání se zobrazí v #countdown div.

43. List.js
List.js (github) je knihovna, která vylepšuje jednoduchý HTML seznam o funkce pro vyhledávání, třídění a filtrování položek v něm. Položky můžete přidávat, upravovat a odebírat dynamicky. List.js je samostatný a jeho fungování nezávisí na jQuery nebo jiných knihovnách.

44. jQuery PointPoint
jQuery PointPoint (demo) je plugin, který vám pomůže upozornit uživatele na konkrétní část stránky. Představuje malou šipku vedle kurzoru myši. To může být užitečné pro ukazování na zmeškaná pole formuláře, tlačítka, která je třeba stisknout, nebo chyby ověření, které je třeba zobrazit.

45. Sociální zdroj
Social Feed (github) je plugin jQuery, který představuje zdroj nejnovějších veřejných aktualizací na vašich sociálních účtech. Má čistý design, který je vytvořen pomocí šablony, kterou si můžete snadno přizpůsobit.

46. Hook.js
Hook.js (github) je zajímavý experiment, který přináší funkci „pull to refresh“, kterou často vidíte v mobilních aplikacích, na web. Můžete to použít k aktualizaci svého mobilního webu o nový obsah, načítání nových příspěvků a další.

47. jQuery PercentageLoader
PercentageLoader (bitbucket) je plugin jQuery pro zobrazení widgetu průběhu vizuálně působivějším způsobem než všudypřítomný horizontální ukazatel průběhu / textové počítadlo. Využívá plátno HTML5 pro bohatý grafický vzhled s pouze 10kb (minifikovaným) souborem javascriptu, který používá spíše vektory než obrázky, takže jej lze snadno nasadit v různých velikostech.

48. Chart.js
Chart.js (github) je nová knihovna grafů, která používá prvek plátna HTML5 a poskytuje záložní funkce pro IE7/8. Knihovna podporuje 6 typů grafů, které jsou animované a plně přizpůsobitelné. Chart.js nemá žádné závislosti a je menší než 5 kb. Rozlučte se s flashem!

49. Tooltipster
Tooltipster (github) je výkonný plugin jQuery pro zobrazování popisků. Funguje na stolních a mobilních prohlížečích, poskytuje vám plnou kontrolu nad obsahem popisků a podporuje řadu funkcí zpětného volání, takže jej můžete připojit ke své aplikaci. Pokud potřebujete něco ještě lehčího, co vůbec nepoužívá JS, můžete zkusit hint.css.

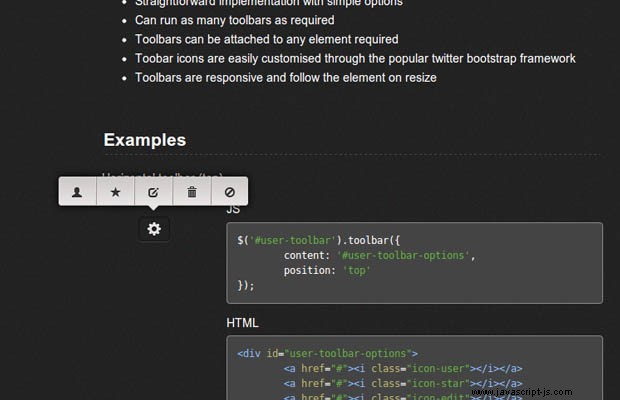
50. Toolbar.js
Toolbar.js (github) je plugin jQuery, který umožňuje zobrazit úhlednou vyskakovací nabídku. Můžete si vybrat akce a ikony, které se zobrazují v nabídce, a poslouchat události. To je ideální pro využití omezeného prostoru rozhraní mobilní webové aplikace.

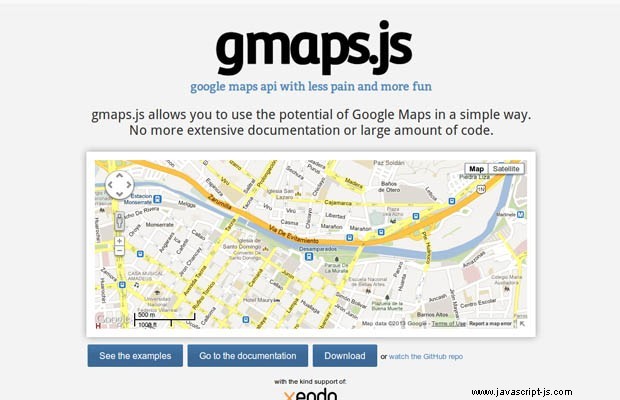
51. gmaps.js
gmaps.js (github) je natolik užitečná knihovna, že jsem se rozhodl ji zahrnout kromě výše uvedených 50 pluginů. Gmaps je výkonná knihovna, která výrazně usnadňuje práci s Mapami Google. Můžete umisťovat značky, poslouchat události, nastavovat souřadnice, úroveň přiblížení a další, to vše s plynulou syntaxí podobnou jQuery. Je to jako závan čerstvého vzduchu ve srovnání s běžným mapovým JS API a vřele to doporučuji.

Je to zábal!
Víte o skvělém pluginu, který si zaslouží být v tomto seznamu? Sdílejte to v sekci komentářů!
