Jak všichni víme, testování v IE7 a IE8 může být velmi náročné! (i v těch nejlepších časech). Myslel jsem, že se podělím o rychlý způsob, jak otestovat, zda jsou vaše rozvržení v IE7 a IE8 nefunkční pokud nepoužíváte nástroj nebo virtuální stroje. Stačí zahrnout metaznačku níže přímo za úvodní značku hlavy.
Zde je příklad nefunkční nabídky nalezené v režimu standardů IE8. 
Určení režimů kompatibility dokumentů IE
Pomocí režimů dokumentu můžete ovládat způsob, jakým Internet Explorer interpretuje a zobrazuje vaši webovou stránku.
Záhlaví X-UA-Compatible přikazuje aplikaci Internet Explorer, aby při určování způsobu zobrazení webové stránky napodobovala chování aplikace Internet Explorer 8. Přečtěte si více o definování kompatibility dokumentů.Vaše stránka tedy může vypadat takto:
My webpage Content goes here.
IE Dev Tools
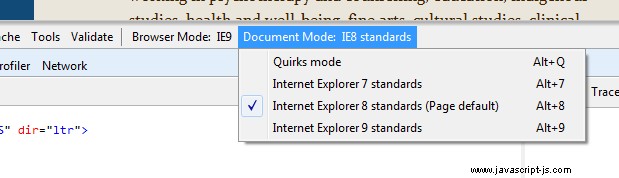
Pokud zkontrolujeme vývojářské nástroje IE, uvidíme, že běží v režimu standardních dokumentů IE8 (stisknutím F12 otevřete vývojářské nástroje IE). Odtud můžeme snadno přepínat mezi verzemi, ale verze, kterou jsme uvedli v metaznačce, se stane výchozí stránkou.

Proč používat značku metadat?
Možná si říkáte, proč používat meta tag, když stačí změnit režim v IE dev nástrojích. Pokud k načtení šablony stylů IE8 používáte podmíněné, metaznačka vynutí načtení.
IE7
A pro IE7 to samé, stačí použít následující meta tag.
Další myšlenky
Všimněte si, že jsem si docela jistý, že to bude fungovat pouze při použití IE9 (nebude fungovat v FF nebo Chrome – opravte mě, pokud se tam mýlím) a jakmile přidáte značku metadat, budete muset provést tvrdé obnovení stránky . Také si nejsem jistý IE10, ještě jsem ho nepoužil!!!
