K dispozici je mnoho různých typů posuvníků jQuery dnes posuvné horizontální panely, přechodové efekty, patch down/up, fade in/out atd... jQuery Image slidery jsou skvělé pro okamžité upoutání pozornosti návštěvníků a ukázat jim klíčové rysy vašeho podnikání. Posuvníky obsahu jQuery lze použít k elegantnímu zobrazení informací o vaší firmě, aniž byste odstrašili návštěvníky. Níže je druhá část (pluginy 51-100) naší obrovské sbírky posuvníků jQuery pro vaše obrázky a obsah! Užijte si to!
100 posuvníků jQuery pro obrázky/obsah (část 1) – 1–50
51. jQuery Image / News Slider s výukovým programem titulků
Přečtěte si, jak vytvořit posuvník zpráv s následujícími funkcemi:
> Prezentace s obrázkem a popisem/titulkem
> Tlačítka Předchozí, Další, Pozastavit a Přehrát
> Když najedete myší, pozastavte prezentaci a přehrajte ji na myši
> Posuvný efekt pro panel galerie i panel výňatků
> Nastavitelná rychlost prezentace
> A konečně chytřejší skript, který vypočítá šířku a výšku prezentace

Demo zdroje
52. jFlow Plus
Je aktualizací oblíbeného ultralehkého jezdce jFlow. Tento nový doplněk přichází s funkcí automatického posunutí a pozastavení a bude neustále aktualizován o další funkce.

Zdroj + Demo
53. CU3ER Image Slider
Jedná se o posuvník obrázků původně navržený pro vytváření 3D přechodů mezi snímky, který se ukázal jako pohodlné a multifunkční řešení, které lze použít v řadě oblastí vytváření webových stránek, od posuvníku obsahu po posuvník funkcí a rotátor obrázků a bannerů.

Zdroj + Demo
54. Jednoduchý posuvník podobný iTunes
Přečtěte si, jak vytvořit posuvník podobný tomu, který se používá v obchodě iTunes.

Demo zdroje
55. Efektní posuvný formulář s jQuery
Naučte se, jak vytvořit efektní posuvný formulář, který uživateli po každém kroku zobrazí určitou zpětnou vazbu k ověření. Tento formulář šetří spoustu místa a je snadno přístupný – v podstatě funguje jako prezentace, jen místo obrázků máme sady polí formuláře.

Demo zdroje
56. Neprůstřelný prohlížeč obsahu
Vytvořte atraktivní a prostorově úsporný prohlížeč obsahu, který funguje i s vypnutým JavaScriptem. Vybudujeme pevné jádro sémantického HTML stylizovaného pomocí některých základních CSS a poté použijeme jQuery k přidání dalších vylepšení ve formě přechodových animací.

Demo zdroje
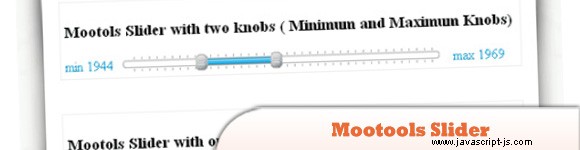
57. Posuvník Mootools se dvěma knoflíky
Můžete velmi snadno změnit vzhled a chování indikátoru rozsahu (ve výše uvedeném příkladu modře), knoflíku posuvníku a stopy posuvníku úpravou souboru slider.css podle potřeby.

Zdroj + Demo
58. Vytvořte posuvník doporučeného obsahu pomocí uživatelského rozhraní jQuery
Použití posuvníku obsahu s automatickým přehráváním je jednou z technik, jak zobrazit doporučený obsah. Šetří vám to místo a přispívá k lepšímu uživatelskému dojmu, a pokud k tomu přidáte špetku pastvy pro oči, pak už se nemusíte ohlížet.

Zdroj + Demo
59. Ultra všestranný posuvník
Mimořádně univerzální posuvník s horizontálním posouváním a animovanými efekty pomocí MooTools.

Demo zdroje
60. Prezentace ve stylu Apple
Galerie prezentací ve stylu Apple, podobná té, kterou používají na svých webových stránkách k prezentaci svých produktů. Bude zcela založen na front-endu, nebude potřeba PHP ani databáze.

Demo zdroje
61. Obrazová mřížka s měnitelnou velikostí pomocí jQuery
Mřížky obrázků, které se plynule mění pouhým přetažením posuvníku, již nejsou omezeny na aplikace pro stolní počítače, jako je iPhoto nebo Picasa. Díky chytrým stylům CSS a uživatelskému rozhraní jQuery je nyní implementace fluidních obrazových mřížek na webu překvapivě jednoduchá.

Zdroj + Demo
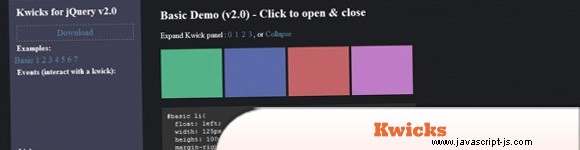
62. Kwicks
Kwicks pro jQuery začal jako port nenasytně atraktivního efektu Mootools (stejného jména), ale vyvinul se ve vysoce přizpůsobitelný a všestranný widget.

Zdroj + Demo
63. Highslide JS
Je prohlížeč obrázků, médií a galerií napsaný v JavaScriptu.
Funkce:
> Rychlý a elegantní vzhled.
> Nejsou potřeba žádné pluginy jako Flash nebo Java.
> Blokování vyskakovacích oken není problém. Obsah se otevře v aktivním okně prohlížeče.
> Jediným kliknutím.
> Spousta možností konfigurace a škálovatelnosti bez kompromisů v jednoduchosti.
> Vynikající, bezpodmínečná a bezplatná uživatelská podpora pro komerční i nekomerční uživatele.
> Kompatibilita a bezpečná degradace.
> Zdrojový kód je součástí.

Zdroj + Demo
64. jQuery Tools Scrollable
Scrollable je nejúspěšnějším nástrojem v této knihovně. Jakákoli velikost a tvar. Nekonečné smyčky a další.

Demo zdroje
65. Posuvník obsahu jQuery
V tomto tutoriálu budeme používat widget jQuery UI k vytvoření atraktivního a funkčního jezdce obsahu.

Demo zdroje
66. Animujte posuvnou prezentaci pomocí jQuery
Jde o klasickou prezentaci, ale k animaci mezi snímky se používá jiný druh přechodu. Nemusí se hodit ke každému projektu, ale rozmanitost je ve světě webdesignu vždy vítána.

Zdroj + Demo
67. Rotátor obrázků
Rotátor obrázků je skvělý způsob, jak zobrazit části portfolia, obrázky produktů elektronického obchodu nebo dokonce jako galerii obrázků. Přestože již existuje mnoho skvělých pluginů, tento tutoriál vám pomůže pochopit, jak funguje rotátor obrázků, a pomůže vám vytvořit si vlastní od začátku.

Demo zdroje
68. Expozice
Je plugin jQuery pro bohaté a chytré prohlížení fotografií, který dokáže zpracovat velmi velké množství fotografií.

Demo zdroje
69. Posuvník Start/Stop
Posuvník obsahuje tlačítko stop/start a animace jde o něco dál, než jen posunutí doleva.

Demo zdroje
70. Plugin jQuery Space Gallery
Opět další galerie obrázků. Klikněte na obrázky níže a uvidíte to v akci.

Zdroj + Demo
71. Animovaná JavaScriptová prezentace
Tato dynamická JavaScriptová prezentace je nabitá funkcemi a má méně než 5 kB. Je to dlouho očekávaná aktualizace mého předchozího skriptu zde. Mezi několik nových funkcí patří podpora popisů, podpora odkazů, žádná omezení pojmenování, podpora obrázků na výšku, elegantní degradace a aktivní stav miniatur.

Zdroj + Demo
72. YoxView
Je bezplatný prohlížeč obrázků a videí pro webové stránky. Je napsán v JavaScriptu pomocí jQuery a je dostupný jako plugin jQuery.

Zdroj + Demo
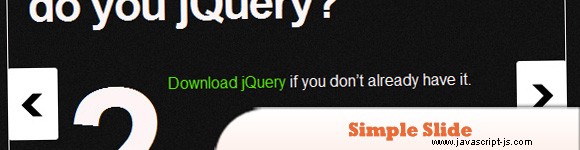
73. Jednoduchý snímek
Je plugin pro prezentaci jQuery. Snadno se používá, je malý a flexibilní.

Zdroj + Demo
74. Slide Deck
Snadno se implementuje se skvělým designem.

Zdroj + Demo
75. Piecemaker
Je open source galerie rotátoru obrázků 3D Flash.

Demo zdroje
76. FancyMoves
Je skvělým posuvníkem obrázků jQuery, který předvádí služby, produkty nebo cokoli, co si můžete vysnít. Hlavní obrázek se zvětší, aby přitáhl vaši pozornost. Existují tři způsoby, jak přejít na další/poslední položku:pomocí šipek na klávesnici, pomocí šipek doleva a doprava po stranách jezdce nebo jednoduše kliknutím na další nebo poslední položku v jezdci.

Demo zdroje
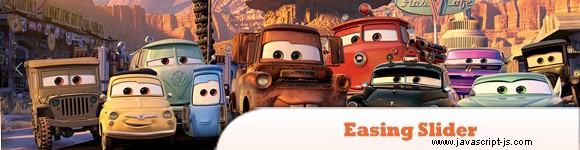
77. Posuvník uvolnění
Špičkový posuvník obsahu WordPress založený na usnadňujícím pluginu jQuery.

Zdroj + Demo
78. Riva Slider
Vytvářejte a zobrazujte prezentace během několika minut. Bez rozruchu a navržený pro snadné použití, což vám ušetří spoustu času stráveného věcmi, na kterých záleží. Inteligentně konstruované panely stylů vám umožňují zcela přizpůsobit každou prezentaci, na rozdíl od jakéhokoli jiného pluginu tohoto druhu.

Zdroj + Demo
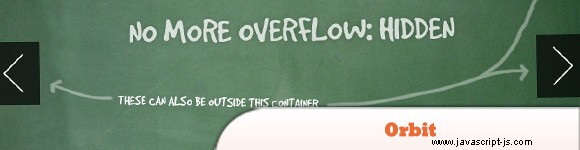
79. Orbit
Je zabijácký plugin pro posuvník obrázků jQuery, který vám umožní vytvořit jednoduchý, efektivní a krásný posuvník pro obrázky libovolné velikosti a dokonce obsahuje některé parametry pro vytváření úžasných titulků a sladký časovač.

Zdroj + Demo
80. AnythingSlider
Je jQuery image slider Plugin se spoustou funkcí (Prezentace mohou být cokoli, Navigační karty jsou vytvářeny a přidávány dynamicky.

Demo zdroje
81. jQuery Banner Rotator/jQuery Slider
Toto je plugin rotátoru bannerů jQuery s několika přechody. Miniatury a tlačítka umožňují snadnou navigaci ve vašich bannerech/reklamách. Bannerový rotátor lze také měnit a konfigurovat pomocí parametrů pluginu.

Demo zdroje
82. Posuvník mincí
Posuvník obrázků jQuery s jedinečnými efekty.

Zdroj + Demo
83. Cyklus
jQuery Cycle Plugin je plugin pro prezentace, který podporuje mnoho různých typů přechodových efektů. Podporuje pozastavení při najetí, automatické zastavení, automatické přizpůsobení, zpětná volání před/po, spouštění kliknutí a mnoho dalšího.

Zdroj + Demo
84. Dragdealer
Je mnohem víc než jen jednoduchý posuvník obrázků jQuery. Nabízí širokou škálu funkcí souvisejících s přetahováním, ale je také docela výkonný pro vytváření různých typů posuvníků obrázků.

Zdroj + Demo
85. jqFancyTransitions
Je snadno použitelný jQuery plugin pro zobrazení vašich fotografií jako prezentace s efektními přechodovými efekty.

Zdroj + Demo
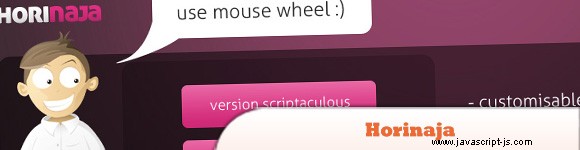
86. Horinaja
Jedná se o implementaci prezentace připravenou k použití, využívající buď skriptaculous/prototype nebo jQuery.

Zdroj + Demo
87. Agilní kolotoč
Plugin jQuery, který vám umožní snadno vytvořit vlastní karusel. Voláním uživatelského rozhraní jQuery povolíte mnoho různých dalších typů přechodů a metod náběhu. Používá PHP ke kreslení obrázků ze složky, kterou určíte. Nakonfigurujte mnoho různých možností včetně ovládacích prvků, délky časovače snímku, typu náběhu/doběhu, typu přechodu a dalších!

Zdroj + Demo
88. SLIDORION
Kombinace posuvníku obrázků a akordeonu, Slidorion zobrazuje krásné obrázky spolu s popisem proměnné délky. Díky snímkům propojeným s každou záložkou a doprovázené velkým množstvím efektů je Slidorion skvělou alternativou k tradičnímu posuvníku jQuery.

Demo zdroje
89. SliderWall
SliderWall je 100% založen na HTML5, CSS3 a JavaScriptu a lze jej použít k vytváření všech typů posuvníků, od dynamických zdrojů po posuvníky obrázků.

Demo zdroje
90. Slider Kit – Posouvání obsahu pomocí jQuery
Účelem sady Slider Kit je shromáždit běžné funkce jQuery podobné prezentacím (jako jsou posuvníky zpráv, fotogalerie/posuvníky, karusely, nabídky záložek) do jednoho lehkého a flexibilního pluginu kombinovaného se skiny CSS připravenými k použití.

Demo zdroje
91. RhinoFader – jednoduchý jQuery Fade Slider
Rhinofader je kompaktní, jednoduchá prezentace / slider bez mnoha drobností. Ne tisíc efektů, ne tisíc nastavení, pouze efekt fade. Ano! Rhinofader také dobře funguje s obsahem HTML.

Demo zdroje
92. Základní posuvník jQuery
Jednoduchý, nenáročný, robustní plugin jQuery pro vytváření krásných prezentací pro váš doporučený obsah.

Zdroj + Demo
93. FLEXSLIDER
Úžasný, plně citlivý posuvný plugin jQuery.

Zdroj + Demo
94. Posuvník WOW
Je to posuvník obrázků jQuery s úžasnými vizuálními efekty (Výbuch, Let, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical a Basic linear) a spoustou profesionálně vyrobených šablon. WOW Slider je nabitý průvodcem point-and-click, který vytvoří fantastické posuvníky během několika sekund bez kódování a úprav obrázků.

Demo zdroje
95. Advanced Slider – jQuery XML slider
Advanced Slider je plugin jQuery, který vám umožňuje snadno vytvářet výkonné posuvníky pomocí XML , čímž se posuvník mnohem snadněji nastavuje a udržuje, nebo pomocí HTML značek. Plugin také poskytuje snadno použitelné API, které umožní dále vylepšit funkčnost posuvníku a umožní jej integrovat do vaší vlastní aplikace.

Demo zdroje
96. ChopSlider
Tento úžasný posuvník s efektem sekání byl naposledy aktualizován 20. června 2011. ChopSlider využívá plnou sílu animace CSS3, má vlastní detekci podpory CSS3 a dokonce to podporuje i starý nebo Internet Explorer, trochu jiný, ale stále úžasný. Po vydání bude zdarma pod licencí MIT. Tvůrce stále provádí nějaké testy.

Zdroj + Demo
97. Sloučení obrazových polí s jQuery
Cílem je mít sadu otočených miniatur, které se po kliknutí animují a vytvoří vybraný obrázek. Mezi obrázky můžete procházet pomocí tlačítek předchozí a další, a když na velký obrázek kliknete, znovu se rozsype do miniatur ve tvaru malého rámečku.

Demo zdroje
98. Celostránková galerie obrázků
Vytvořte úžasnou galerii celé stránky s rolovacími miniaturami a rolovacím náhledem na celou obrazovku. Myšlenkou je mít ve spodní části stránky lištu s miniaturami, která se automaticky posouvá, když uživatel pohne myší.

Demo zdroje
99. Mozaika! Plugin jQuery
Automaticky generuje posuvné rámečky a titulky. Mezi jeho násobky funkcí patří umožnění animací posouvání a prolínání s vlastními směry a předem načtenými obrázky v krabicích. Implementace je poměrně snadná; pracuje se dvěma panely – překrytím a pozadím. Obsah v překryvné vrstvě se přemístí podle možností, které poskytnete.

Demo zdroje
100. Galerie na celou obrazovku s převrácením miniatur
Tento plugin vám pomůže vytvořit celoobrazovkovou galerii s jQuery, cílem je mít miniaturu aktuálně zobrazeného celoobrazovkového obrázku na straně, která se obrací při procházení obrázků. Velký obrázek se bude posouvat nahoru nebo dolů podle toho, kde se pohybujete.

Demo zdroje
