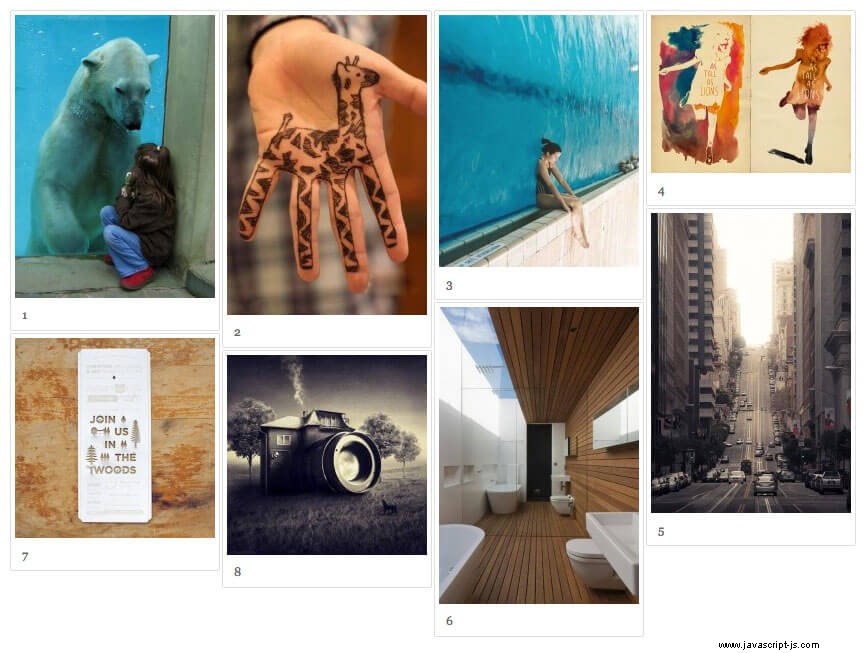
První věc, která vás při návštěvě Pinterestu napadne, je „Páni, sloupce jsou stejně široké a fotky jsou oříznuté tak, aby seděly přesně tak, jak mají.“ Základní uživatelé webu si o tom pravděpodobně nic nemyslí, ale jako vývojář dokáži ocenit úsilí vynaložené na vytvoření tohoto návrhu, a to jak na straně serveru, tak na straně klienta. Proto jsem si zamiloval Wookmark, plugin jQuery, který vytváří stejný konzistentní efekt rozvržení se snímky.

Dovolte mi, abych vám ukázal, jak používat Wookmark.
Zobrazit ukázkuMnožství práce, kterou musí vývojář udělat, může být dokončeno během několika minut. Začněte zahrnutím obrázků v libovolném formátu; tento příklad používá seznam:
<ul id="tiles"> <li><img src="images/image_1.jpg" width="200" height="283"><p>1</p></li> <li><img src="images/image_2.jpg" width="200" height="300"><p>2</p></li> <li><img src="images/image_3.jpg" width="200" height="252"><p>3</p></li> <li><img src="images/image_4.jpg" width="200" height="158"><p>4</p></li> <li><img src="images/image_5.jpg" width="200" height="300"><p>5</p></li> <li><img src="images/image_6.jpg" width="200" height="297"><p>6</p></li> <li><img src="images/image_7.jpg" width="200" height="200"><p>7</p></li> <li><img src="images/image_8.jpg" width="200" height="200"><p>8</p></li> <li><img src="images/image_9.jpg" width="200" height="398"><p>9</p></li> <li><img src="images/image_10.jpg" width="200" height="267"><p>10</p></li> <li><img src="images/image_1.jpg" width="200" height="283"><p>11</p></li> <li><img src="images/image_2.jpg" width="200" height="300"><p>12</p></li> <li><img src="images/image_3.jpg" width="200" height="252"><p>13</p></li> <!-- ... --> </ul>
Obrazy by měly být optimálně předzpracovány na straně serveru na stejnou šířku, nicméně v případě potřeby můžete šířku vynutit. S obrázky na místě můžete použít plugin jQuery k provedení špinavé práce:
$(document).ready(new function() {
// Call the layout function.
$('#tiles li').wookmark({
autoResize: true, // This will auto-update the layout when the browser window is resized.
container: $('#tiles'), // Optional, used for some extra CSS styling
offset: 2, // Optional, the distance between grid items
itemWidth: 210 // Optional, the width of a grid item
});
});
Wookmark také obsahuje několik dalších možností pro přizpůsobení vzhledu sloupců a může změnit velikost šířky sloupců na velikost okna – vynikající!
Zobrazit ukázkuWookmark je plugin, který dělá jednu věc výjimečně dobře. Pokud byste chtěli vytvořit elegantní, jednotnou fotogalerii, vyzkoušejte Wookmark a myslím, že budete ohromeni!
