
Začátkem týdne jsem publikoval populární článek s názvem Dynamicky vytvářejte grafy pomocí MooTools MilkChart a Google Analytics. Můj příspěvek vám ukázal, jak používat MooTools MilkChart a splash PHP k vytvoření krásných grafů dat Google Analytics. Zajímalo mě, co nabízí jQuery v oddělení grafů. jQuery Flot je to, co jsem našel.
Zobrazit ukázkuPHP
/* defaults */
$month = date('n');
$year = date('Y');
/* submission? */
if($_GET['month'] || $_GET['year']):
/* cleanse lookups */
$month = (int) $_GET['month']; if(!$month) { $month = 1; }
$year = (int) $_GET['year']; if(!$year) { $year = date('Y'); }
/* retrieve information from google analytics */
require 'ga/analytics.class.php';
$analytics = new analytics('[email protected]', 'password');
$analytics->setProfileByName('yourdomain.com');
$analytics->setMonth($month,$year);
$visits = $analytics->getVisitors();
$views = $analytics->getPageviews();
/* build tables */
if(count($visits)) {
foreach($visits as $day=>$visit) {
$flot_datas_visits[] = '['.$day.','.$visit.']';
$flot_datas_views[] = '['.$day.','.$views[$day].']';
}
$flot_data_visits = '['.implode(',',$flot_datas_visits).']';
$flot_data_views = '['.implode(',',$flot_datas_views).']';
}
endif;
Výše uvedený kód je stejný jako můj příspěvek MooTools s výjimkou výstupního formátu statistik. jQuery flot preferuje pole místo HTML tabulky.
JQuery Flot JavaScript
$(document).ready(function() {
var visits = <?php echo $flot_data_visits; ?>;
var views = <?php echo $flot_data_views; ?>;
$('#placeholder').css({
height: '400px',
width: '600px'
});
$.plot($('#placeholder'),[
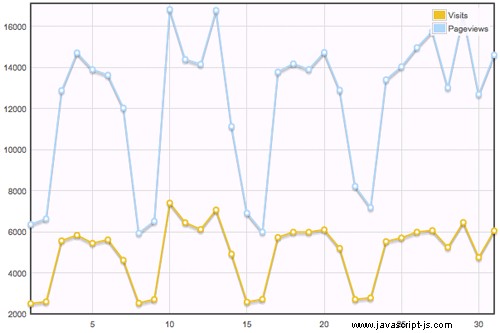
{ label: 'Visits', data: visits },
{ label: 'Pageviews', data: views }
],{
lines: { show: true },
points: { show: true },
grid: { backgroundColor: '#fffaff' }
});
});
Výše uvedené je jednoduchý příklad použití metody plotu jQuery Flot. Jednoduše zadejte zástupný symbol a statistická data z PHP výše.
Zobrazit ukázkuPorovnání
- jQuery Flot poskytuje podporu IE přes ExCanvas, což je skvělé.
- MilkChart umožňuje koláčové grafy, zatímco Flot nikoli. Dávám přednost koláčovým grafům před jinými typy grafů.
- MilkChart umožňuje snadné vytváření grafů z tabulek HTML (vhodné pro usnadnění přístupu), zatímco jQuery Flot vyžaduje syntaxi pole.
Co myslíš? Jakou metodu preferujete?
