Nasazení Vue s Netlify od nuly
Netlify je skvělá platforma pro aplikace vue. Můžete jednoduše provést git push a oni jej automaticky vytvoří a nasadí za vás. Mají také k dispozici skvělou bezplatnou úroveň.
Nasazení Vue na Netlify je většinou jednoduché:
1:Vytvořte aplikaci Vue
Pro tento příklad budu používat Vue CLI, takže se ujistěte, že je nainstalován.
vue create vue-sample
Zvolil jsem výchozí nastavení a jako správce balíčků jsem použil npm.
Poté, co byl vytvořen, můžete spustit ukázku s
cd vue-sample
npm run serve

2:Připojte se k Netlify
Netlify lze nasadit z Github, Bitbucket nebo GitLab, takže vložte svůj kód do jednoho z nich. Pak je čas vytvořit nový web s Netlify:

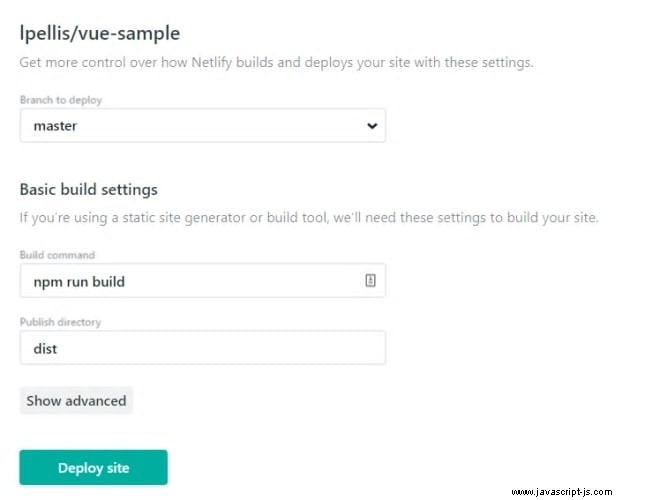
Vyberte své úložiště a pokračujte k hlavnímu nastavení:

Příkaz build je to, co Netify spustí po vložení kódu. npm run build umístí generované soubory pod dist/ složka, takže řekneme Netlify, aby tento adresář zveřejnila.
V tomto okamžiku bude váš web aktivní a ještě lépe bude pokaždé automaticky nasazena nová verze, která bude push to master! Existuje několik posledních kroků, aby vše fungovalo.
3:Nastavení pravidel přesměrování
I když domovská stránka funguje dobře, v tuto chvíli bude přímý přechod na jakoukoli vnitřní stránku mít za následek 404. Chcete-li to vyřešit, nejprve vytvořte trasu, abyste viděli problém:
vue add router

Potvrďte a posílejte tyto změny do masteru a Netlify nasadí novou verzi automaticky. V horní části vašeho webu by se měl zobrazit odkaz O aplikaci:

Pokud stránku obnovíte přímo, ale aktuálně dostanete 404.

Abychom to napravili, musíme nastavit vlastní pravidlo přepisu. Vytvořte soubor s názvem _redirects pod public/ složka s následujícím obsahem:
/* /index.html 200
To efektivně obslouží index.html pro jakoukoli trasu pod vaším webem. Vložte jej do public/ adresář znamená, že skončí v dist/ po npm run build , což je to, co chceme.
Nyní posuňte toto na master a máte hotovo!
Původně zveřejněno na https://loftie.com/post/deploying-vue-with-netlify-from-scratch
