O Reactu jsem slýchal od chvíle, kdy jsem se poprvé začal učit JavaScript, ale přiznám se, že jsem se na něj podíval a vyděsil mě. Viděl jsem, co vypadalo jako hromada HTML smíchaných s JavaScriptem, a pomyslel jsem si:Není to to, čemu jsme se snažili vyhnout? Co je na Reactu tak důležitého?
Místo toho jsem se zaměřil jen na to, abych se naučil vanilkový JavaScript a pracoval s jQuery v profesionálním prostředí. Po několika frustrovaných, neúspěšných pokusech začít s Reactem jsem to konečně začal chápat a začal jsem chápat, proč bych mohl chtít používat React místo vanilla JS nebo jQuery.
Snažil jsem se vše, co jsem se naučil, shrnout do pěkného úvodu, o který se s vámi podělím, takže tady to je.
Předpoklady
Existuje několik věcí, které byste měli vědět předem, než si začnete hrát s Reactem. Pokud jste například nikdy předtím nepoužívali JavaScript nebo DOM, chtěl bych se s nimi blíže seznámit, než se pokusím řešit React.
Zde je to, co považuji za předpoklady Reactu.
- Základní znalost HTML a CSS.
- Základní znalost JavaScriptu a programování.
- Základní pochopení modelu DOM.
- Znalost syntaxe a funkcí ES6.
- Node.js a npm nainstalovány globálně.
Cíle
- Další informace o základních konceptech React a souvisejících termínech, jako je Babel, Webpack, JSX, komponenty, rekvizity, stav a životní cyklus.
- Vytvořte velmi jednoduchou aplikaci React, která demonstruje výše uvedené koncepty.
Zde je zdroj a živé demo konečného výsledku.
- Zobrazit zdroj na GitHubu
- Zobrazit ukázku
Co je React?
- React je JavaScriptová knihovna – jedna z nejoblíbenějších, s více než 100 000 hvězdičkami na GitHubu.
- React není framework (na rozdíl od Angularu, který je více názorový).
- React je projekt s otevřeným zdrojovým kódem vytvořený společností Facebook.
- React se používá k vytváření uživatelských rozhraní (UI) na frontendu.
- Reagovat je zobrazení vrstva aplikace MVC (Model View Controller)
Jedním z nejdůležitějších aspektů Reactu je fakt, že můžete vytvářet komponenty , které jsou jako vlastní, opakovaně použitelné prvky HTML pro rychlé a efektivní vytváření uživatelských rozhraní. React také zjednodušuje způsob ukládání dat a zacházení s nimi pomocí stavu a rekvizity .
To vše a mnohem více probereme v celém článku, takže začneme.
Nastavení a instalace
Existuje několik způsobů, jak nastavit React, a já vám ukážu dva, abyste měli dobrou představu o tom, jak to funguje.
Statický soubor HTML
Tato první metoda není oblíbeným způsobem nastavení Reactu a není to způsob, jakým budeme dělat zbytek našeho tutoriálu, ale bude známá a snadno pochopitelná, pokud jste někdy používali knihovnu, jako je jQuery, a je to nejméně děsivý způsob, jak začít, pokud neznáte Webpack, Babel a Node.js.
Začněme vytvořením základního index.html soubor. Načteme tři CDN v head - Reaguj, Reaguj DOM a Babel. Také vytvoříme div s ID nazvaným root a nakonec vytvoříme script tag, kde bude umístěn váš vlastní kód.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script src="https://unpkg.com/react@^16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/[email protected]/babel.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
// React code will go here
</script>
</body>
</html>Načítám nejnovější stabilní verze knihoven v době psaní tohoto článku.
- React – rozhraní API nejvyšší úrovně React
- React DOM – přidává metody specifické pro DOM
- Babel – kompilátor JavaScriptu, který nám umožňuje používat ES6+ ve starých prohlížečích
Vstupním bodem pro naši aplikaci bude root prvek div, který je pojmenován podle konvence. Také si všimnete text/babel typ skriptu, který je povinný pro používání Babel.
Nyní napíšeme náš první blok kódu Reactu. Použijeme třídy ES6 k vytvoření komponenty React nazvané App .
class App extends React.Component {
//...
}
Nyní přidáme render() metoda, jediná požadovaná metoda v komponentě třídy, která se používá k vykreslování uzlů DOM.
class App extends React.Component {
render() {
return (
//...
);
}
}
Uvnitř return , vložíme to, co vypadá jako jednoduchý prvek HTML. Všimněte si, že zde nevracíme řetězec, takže kolem prvku nepoužívejte uvozovky. Toto se nazývá JSX a brzy se o něm dozvíme více.
class App extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}
Nakonec použijeme React DOM render() metoda k vykreslení App třídy, kterou jsme vytvořili do root div v našem HTML.
ReactDOM.render(<App />, document.getElementById('root'))
Zde je úplný kód pro naše index.html .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}
ReactDOM.render(<App />, document.getElementById('root'))
</script>
</body>
</html>
Nyní, když si prohlédnete svůj index.html v prohlížeči uvidíte h1 tag, který jsme vytvořili vykreslený do DOM.

Chladný! Nyní, když jste to udělali, můžete vidět, že React není tak šíleně děsivý, abyste mohli začít. Jsou to jen některé pomocné knihovny JavaScriptu, které můžeme načíst do našeho HTML.
Udělali jsme to pro demonstrační účely, ale odsud budeme používat jinou metodu:Create React App.
Vytvořit aplikaci React
Metoda, kterou jsem právě použil při načítání knihoven JavaScriptu do statické stránky HTML a vykreslování React a Babel za běhu, není příliš efektivní a je obtížné ji udržovat.
Naštěstí Facebook vytvořil Create React App, prostředí, které je předkonfigurováno se vším, co potřebujete k vytvoření aplikace React. Vytvoří živý vývojářský server, použije Webpack k automatické kompilaci React, JSX a ES6, automaticky přidá předpony CSS souborů a použije ESLint k testování a varování před chybami v kódu.
Chcete-li nastavit create-react-app , spusťte ve svém terminálu následující kód, o jeden adresář výše, než chcete, aby projekt žil.
npx create-react-app react-tutorialPo dokončení instalace se přesuňte do nově vytvořeného adresáře a spusťte projekt.
cd react-tutorial && npm start
Jakmile spustíte tento příkaz, objeví se nové okno na localhost:3000 s vaší novou aplikací React.

Pokud se podíváte do struktury projektu, uvidíte /public a /src adresář spolu s běžným node_modules , .gitignore , README.md a package.json .
V /public , náš důležitý soubor je index.html , který je velmi podobný statickému index.html soubor, který jsme vytvořili dříve – jen root div. Tentokrát se nenačítají žádné knihovny ani skripty. /src adresář bude obsahovat veškerý náš kód React.
Chcete-li vidět, jak prostředí automaticky kompiluje a aktualizuje váš kód React, najděte v /src/App.js řádek, který vypadá takto :
To get started, edit `src/App.js` and save to reload.
A nahraďte jej jakýmkoli jiným textem. Jakmile soubor uložíte, všimnete si localhost:3000 zkompiluje a aktualizuje s novými daty.
Pokračujte a odstraňte všechny soubory z /src adresář a vytvoříme si vlastní standardní soubor bez nafouknutí. Zachováme pouze index.css a index.js .
Pro index.css , Právě jsem zkopíroval a vložil obsah Primitive CSS do souboru. Pokud chcete, můžete použít Bootstrap nebo jakýkoli CSS framework, který chcete, nebo vůbec nic. Jen se mi s tím lépe pracuje.
Nyní v index.js , importujeme React, ReactDOM a soubor CSS.
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
Pojďme vytvořit náš App komponent znovu. Předtím jsme měli jen <h1> , ale nyní přidávám prvek div také s třídou. Všimněte si, že používáme className místo class . Toto je náš první náznak, že kód, který je zde psán, je JavaScript, a nikoli HTML.
class App extends React.Component {
render() {
return (
<div className="App">
<h1>Hello, React!</h1>
</div>
)
}
}
Nakonec vykreslíme App do kořene jako předtím.
ReactDOM.render(<App />, document.getElementById('root'))
Zde je naše úplné index.js . Tentokrát načítáme Component jako vlastnost Reactu, takže už nemusíme rozšiřovat React.Component .
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import './index.css'
class App extends Component {
render() {
return (
<div className="App">
<h1>Hello, React!</h1>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('root'))
Pokud se vrátíte na localhost:3000 , zobrazí se "Ahoj, reaguj!" jako předtím. Nyní máme začátky aplikace React.
Nástroje pro vývojáře React
Existuje rozšíření nazvané React Developer Tools, které vám výrazně usnadní život při práci s Reactem. Stáhněte si React DevTools pro Chrome nebo jiný prohlížeč, ve kterém chcete pracovat.
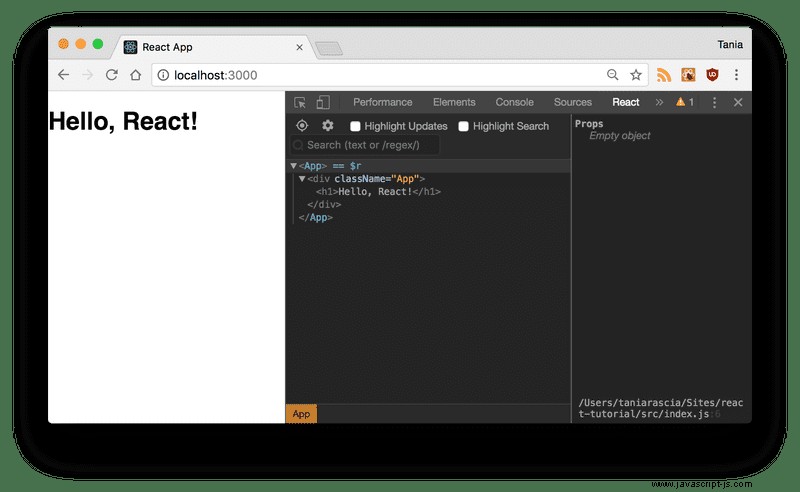
Po instalaci, když otevřete DevTools, uvidíte kartu pro React. Klikněte na něj a budete moci kontrolovat komponenty tak, jak jsou napsány. Stále můžete přejít na kartu Prvky a zobrazit skutečný výstup DOM. Nyní se to nemusí zdát jako taková výhoda, ale jak se aplikace stává komplikovanější, bude její používání stále více nutné.

Nyní máme všechny nástroje a nastavení, které potřebujeme, abychom mohli skutečně začít pracovat s Reactem.
JSX:JavaScript + XML
Jak jste viděli, v našem kódu Reactu používáme to, co vypadá jako HTML, ale není to tak docela HTML. Toto je JSX , což je zkratka pro JavaScript XML.
S JSX můžeme psát to, co vypadá jako HTML, a také můžeme vytvářet a používat vlastní tagy podobné XML. Zde je návod, jak vypadá JSX přiřazený k proměnné.
JSXconst heading = <h1 className="site-heading">Hello, React</h1>
Použití JSX není pro psaní React povinné. Pod kapotou běží createElement , který převezme značku, objekt obsahující vlastnosti a potomky komponenty a vykreslí stejné informace. Níže uvedený kód bude mít stejný výstup jako výše uvedený JSX.
const heading = React.createElement('h1', { className: 'site-heading' }, 'Hello, React!')JSX je ve skutečnosti blíže JavaScriptu, nikoli HTML, takže při jeho psaní je třeba si všimnout několika klíčových rozdílů.
classNamese používá místoclasspro přidání tříd CSS, jakoclassje vyhrazené klíčové slovo v JavaScriptu.- Vlastnosti a metody v JSX jsou camelCase -
onclickse změní naonClick. - Samouzavírací značky musí končit lomítkem - např.
<img />
JavaScriptové výrazy lze také vložit do JSX pomocí složených závorek, včetně proměnných, funkcí a vlastností.
const name = 'Tania'
const heading = <h1>Hello, {name}</h1>JSX se píše a rozumí snadněji než vytváření a připojování mnoha prvků ve vanilkovém JavaScriptu a je jedním z důvodů, proč lidé React tak milují.
Součásti
Zatím jsme vytvořili jednu komponentu – App komponent. Téměř vše v Reactu se skládá z komponent, které mohou být komponenty třídy nebo jednoduché součásti .
Většina aplikací React má mnoho malých součástí a vše se načte do hlavního App komponent. Komponenty také často dostávají svůj vlastní soubor, takže změňme náš projekt.
Odstraňte App třídy z index.js , takže to vypadá takto.
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import './index.css'
ReactDOM.render(<App />, document.getElementById('root'))
Vytvoříme nový soubor s názvem App.js a vložte tam součástku.
import React, { Component } from 'react'
class App extends Component {
render() {
return (
<div className="App">
<h1>Hello, React!</h1>
</div>
)
}
}
export default App
Komponentu exportujeme jako App a načtěte jej do index.js . Není povinné rozdělovat komponenty do souborů, ale pokud to neuděláte, aplikace začne být nepraktická a nepraktická.
Komponenty třídy
Vytvoříme další komponent. Vytvoříme tabulku. Udělejte Table.js a vyplňte jej následujícími údaji.
import React, { Component } from 'react'
class Table extends Component {
render() {
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Job</th>
</tr>
</thead>
<tbody>
<tr>
<td>Charlie</td>
<td>Janitor</td>
</tr>
<tr>
<td>Mac</td>
<td>Bouncer</td>
</tr>
<tr>
<td>Dee</td>
<td>Aspiring actress</td>
</tr>
<tr>
<td>Dennis</td>
<td>Bartender</td>
</tr>
</tbody>
</table>
)
}
}
export default Table
Tato komponenta, kterou jsme vytvořili, je komponenta vlastní třídy. Vlastní komponenty používáme velká písmena, abychom je odlišili od běžných prvků HTML. Zpět v App.js , můžeme načíst tabulku, nejprve ji importujeme do:
import Table from './Table'
Poté načtením do render() z App , kde jsme předtím měli "Ahoj, Reaguj!". Také jsem změnil třídu vnějšího kontejneru.
import React, { Component } from 'react'
import Table from './Table'
class App extends Component {
render() {
return (
<div className="container">
<Table />
</div>
)
}
}
export default App
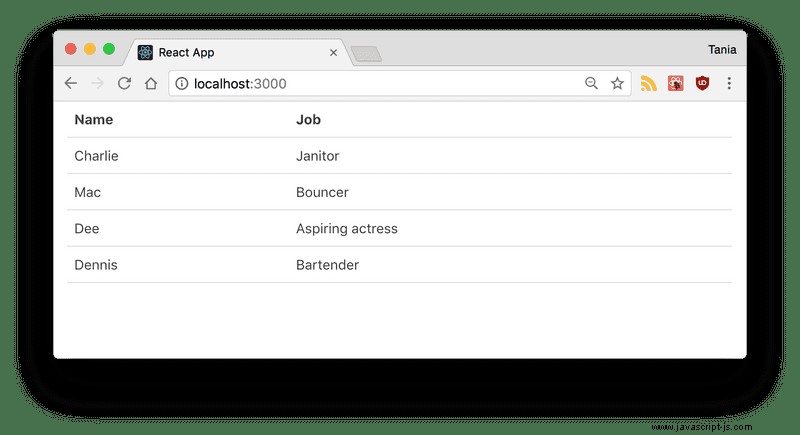
Pokud znovu zkontrolujete své živé prostředí, uvidíte Table načteno.

Nyní jsme viděli, co je komponenta vlastní třídy. Tuto součást bychom mohli používat znovu a znovu. Nicméně, protože data jsou v něm pevně zakódována, nebylo by to v tuto chvíli příliš užitečné.
Jednoduché součásti
Dalším typem komponenty v Reactu je jednoduchá komponenta , což je funkce. Tato komponenta nepoužívá class klíčové slovo. Vezměme si náš Table a vytvořte pro něj dvě jednoduché součásti – záhlaví tabulky a tělo tabulky.
K vytvoření těchto jednoduchých komponent použijeme funkce šipek ES6. Nejprve záhlaví tabulky.
src/Table.jsconst TableHeader = () => {
return (
<thead>
<tr>
<th>Name</th>
<th>Job</th>
</tr>
</thead>
)
}Potom tělo.
src/Table.jsconst TableBody = () => {
return (
<tbody>
<tr>
<td>Charlie</td>
<td>Janitor</td>
</tr>
<tr>
<td>Mac</td>
<td>Bouncer</td>
</tr>
<tr>
<td>Dee</td>
<td>Aspiring actress</td>
</tr>
<tr>
<td>Dennis</td>
<td>Bartender</td>
</tr>
</tbody>
)
}
Nyní naše Table soubor bude vypadat takto. Všimněte si, že TableHeader a TableBody komponenty jsou všechny ve stejném souboru a jsou používány Table komponenta třídy.
const TableHeader = () => { ... }
const TableBody = () => { ... }
class Table extends Component {
render() {
return (
<table>
<TableHeader />
<TableBody />
</table>
)
}
}Vše by mělo vypadat jako předtím. Jak vidíte, komponenty mohou být vnořeny do jiných komponent a jednoduché a class komponenty mohou být smíchány.
Na závěr porovnejme jednoduchou komponentu s komponentou třídy.
Jednoduchá součástconst SimpleComponent = () => {
return <div>Example</div>
}class ClassComponent extends Component {
render() {
return <div>Example</div>
}
}
Všimněte si, že pokud return je obsažen na jednom řádku, nepotřebuje závorky.
rekvizity
Právě teď máme skvělý Table součást, ale data jsou pevně zakódována. Jednou z největších výhod Reactu je, jak nakládá s daty, a to pomocí vlastností, které se označují jako rekvizity a se státem. Nyní se zaměříme na zpracování dat pomocí rekvizit.
Nejprve odstraníme všechna data z našeho TableBody komponenta.
const TableBody = () => {
return <tbody />
}
Pak přesuneme všechna tato data do pole objektů, jako bychom přinášeli API založené na JSON. Toto pole budeme muset vytvořit v našem render() .
class App extends Component {
render() {
const characters = [
{
name: 'Charlie',
job: 'Janitor',
},
{
name: 'Mac',
job: 'Bouncer',
},
{
name: 'Dee',
job: 'Aspring actress',
},
{
name: 'Dennis',
job: 'Bartender',
},
]
return (
<div className="container">
<Table />
</div>
)
}
}
Nyní předáme data podřízené komponentě (Table ) s vlastnostmi, což je způsob, jakým můžete předávat data pomocí data- atributy. Vlastnost můžeme nazývat, jak chceme, pokud to není vyhrazené klíčové slovo, takže použiji characterData . Data, která předávám, jsou characters proměnnou a kolem ní vložím složené závorky, protože se jedná o výraz JavaScript.
return (
<div className="container">
<Table characterData={characters} />
</div>
)
Nyní jsou tato data předávána do Table , musíme zapracovat na přístupu z druhé strany.
class Table extends Component {
render() {
const { characterData } = this.props
return (
<table>
<TableHeader />
<TableBody characterData={characterData} />
</table>
)
}
}
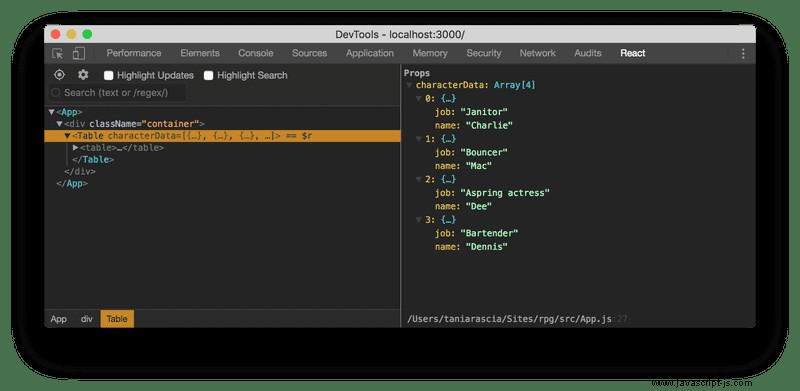
Pokud otevřete React DevTools a zkontrolujete Table komponentu, uvidíte pole dat ve vlastnosti. Data, která jsou zde uložena, se nazývají virtuální DOM , což je rychlý a efektivní způsob synchronizace dat se skutečným DOM.

Tato data však ještě nejsou ve skutečném DOM. V Table , máme přístup ke všem rekvizitám přes this.props . Předáváme pouze jednu rekvizitu, characterData, takže použijeme this.props.characterData k načtení těchto dat.
K vytvoření proměnné, která obsahuje this.props.characterData, použiji zkratku vlastnosti ES6 .
const { characterData } = this.props
Od našeho Table komponenta se ve skutečnosti skládá ze dvou menších jednoduchých komponent, já to předám do TableBody , ještě jednou prostřednictvím rekvizit.
class Table extends Component {
render() {
const { characterData } = this.props
return (
<table>
<TableHeader />
<TableBody characterData={characterData} />
</table>
)
}
}
Právě teď, TableBody nebere žádné parametry a vrací jeden tag.
const TableBody = () => {
return <tbody />
}
Budeme předat rekvizity jako parametr a mapovat pole, abychom vrátili řádek tabulky pro každý objekt v poli. Tato mapa bude obsažena v rows proměnné, kterou vrátíme jako výraz.
const TableBody = (props) => {
const rows = props.characterData.map((row, index) => {
return (
<tr key={index}>
<td>{row.name}</td>
<td>{row.job}</td>
</tr>
)
})
return <tbody>{rows}</tbody>
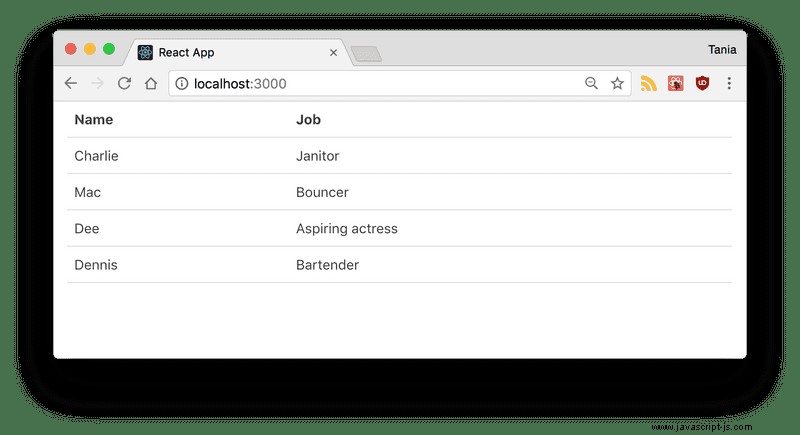
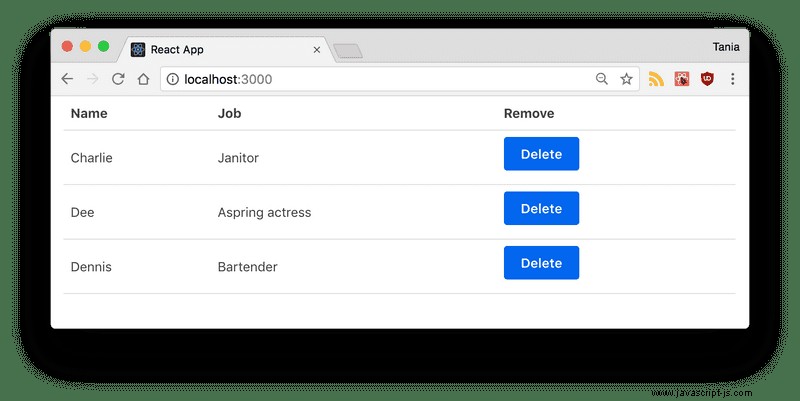
}Pokud si prohlížíte přední část aplikace, všechna data se nyní načítají.
Všimněte si, že jsem do každého řádku tabulky přidal klíčový index. Při vytváření seznamů v Reactu byste měli vždy používat klíče, protože pomáhají identifikovat každou položku seznamu. Také uvidíme, jak je to nutné ve chvíli, kdy budeme chtít manipulovat s položkami seznamu.
Podpěry jsou efektivním způsobem, jak předat existující data komponentě React, ale komponenta nemůže změnit podpěry – jsou pouze pro čtení. V další části se naučíme, jak používat state k další kontrole nad zpracováním dat v Reactu.
Stav
Právě teď ukládáme naše znaková data do pole v proměnné a předáváme je jako rekvizity. To je dobré pro začátek, ale představte si, že chceme mít možnost odstranit položku z pole. S rekvizitami máme jednosměrný tok dat, ale pomocí stavu můžeme aktualizovat soukromá data z komponenty.
Stav si můžete představit jako jakákoli data, která by měla být uložena a upravena, aniž by byla nutně přidána do databáze – například přidávání a odebírání položek z nákupního košíku před potvrzením nákupu.
Pro začátek vytvoříme state objekt.
class App extends Component {
state = {}
}
Objekt bude obsahovat vlastnosti pro vše, co chcete ve stavu uložit. Pro nás je to characters .
class App extends Component {
state = {
characters: [],
}
}
Přesuňte celé pole objektů, které jsme vytvořili dříve, do state.characters .
class App extends Component {
state = {
characters: [
{
name: 'Charlie',
// the rest of the data
},
],
}
}
Naše data jsou oficiálně obsažena ve státě. Protože chceme mít možnost odstranit znak z tabulky, vytvoříme removeCharacter metoda na nadřazeném App třída.
Pro načtení stavu dostaneme this.state.characters pomocí stejné metody ES6 jako dříve. Pro aktualizaci stavu použijeme this.setState() , vestavěná metoda pro manipulaci se stavem. Pole vyfiltrujeme na základě index které projdeme a vrátíme nové pole.
removeCharacter = (index) => {
const { characters } = this.state
this.setState({
characters: characters.filter((character, i) => {
return i !== index
}),
})
}
filter nezmutuje, ale spíše vytvoří nové pole a je preferovanou metodou pro úpravu polí v JavaScriptu. Tato konkrétní metoda testuje index vs. všechny indexy v poli a vrací všechny kromě toho, který prochází.
Nyní musíme tuto funkci předat komponentě a vykreslit tlačítko vedle každého znaku, který může funkci vyvolat. Předáme removeCharacter fungovat jako podpěra k Table .
render() {
const { characters } = this.state
return (
<div className="container">
<Table characterData={characters} removeCharacter={this.removeCharacter} />
</div>
)
}
Protože to předáváme na TableBody z Table , budeme to muset znovu předat jako rekvizitu, stejně jako jsme to udělali s daty postavy.
Navíc, protože se ukázalo, že jediné komponenty, které mají v našem projektu své vlastní stavy, jsou App a Form , bylo by nejlepším postupem transformovat Table do jednoduché komponenty z komponenty třídy, kterou aktuálně je.
const Table = (props) => {
const { characterData, removeCharacter } = props
return (
<table>
<TableHeader />
<TableBody characterData={characterData} removeCharacter={removeCharacter} />
</table>
)
}
Zde je index, který jsme definovali v removeCharacter() přichází metoda. V TableBody komponentu, předáme klíč/index jako parametr, takže funkce filtru ví, kterou položku odstranit. Vytvoříme tlačítko s onClick a předejte ji.
<tr key={index}>
<td>{row.name}</td>
<td>{row.job}</td>
<td>
<button onClick={() => props.removeCharacter(index)}>Delete</button>
</td>
</tr>Úžasný. Nyní máme tlačítka pro odstranění a můžeme upravit náš stav odstraněním znaku.

Smazal jsem Mac.
Nyní byste měli pochopit, jak se stav inicializuje a jak jej lze upravit.
Odeslání údajů formuláře
Nyní máme data uložena ve stavu a můžeme ze stavu odstranit jakoukoli položku. Co kdybychom však chtěli mít možnost přidávat do stavu nová data? V reálné aplikaci byste s větší pravděpodobností začali s prázdným stavem a přidali do něj, například se seznamem úkolů nebo nákupním košíkem.
Nejprve odstraňte všechna pevně zakódovaná data z state.characters , protože to nyní aktualizujeme prostřednictvím formuláře.
class App extends Component {
state = {
characters: [],
}
}
Nyní pojďme do toho a vytvořte Form komponentu v novém souboru s názvem Form.js .
Nastavíme počáteční stav Form být objektem s nějakými prázdnými vlastnostmi a přiřadit tento počáteční stav this.state .
import React, { Component } from 'react'
class Form extends Component {
initialState = {
name: '',
job: '',
}
state = this.initialState
}
Naším cílem pro tento formulář bude aktualizovat stav Form pokaždé, když se ve formuláři změní pole, a když odešleme, všechna tato data přejdou na App stavu, který pak aktualizuje Table .
Nejprve vytvoříme funkci, která se spustí pokaždé, když je provedena změna na vstupu. event bude předán a nastavíme stav Form mít name (klíč) a value ze vstupů.
handleChange = (event) => {
const { name, value } = event.target
this.setState({
[name]: value,
})
}
Pojďme to zprovoznit, než přejdeme k odeslání formuláře. V renderu získáme naše dvě vlastnosti ze stavu a přiřadíme je jako hodnoty, které odpovídají správným formulářovým klíčům. Spustíme handleChange() metoda jako onChange vstupu a nakonec vyexportujeme Form komponenta.
render() {
const { name, job } = this.state;
return (
<form>
<label htmlFor="name">Name</label>
<input
type="text"
name="name"
id="name"
value={name}
onChange={this.handleChange} />
<label htmlFor="job">Job</label>
<input
type="text"
name="job"
id="job"
value={job}
onChange={this.handleChange} />
</form>
);
}
export default Form;
V App.js , můžeme vykreslit formulář pod tabulkou.
import Form from './Form'return (
<div className="container">
<Table characterData={characters} removeCharacter={this.removeCharacter} />
<Form />
</div>
)
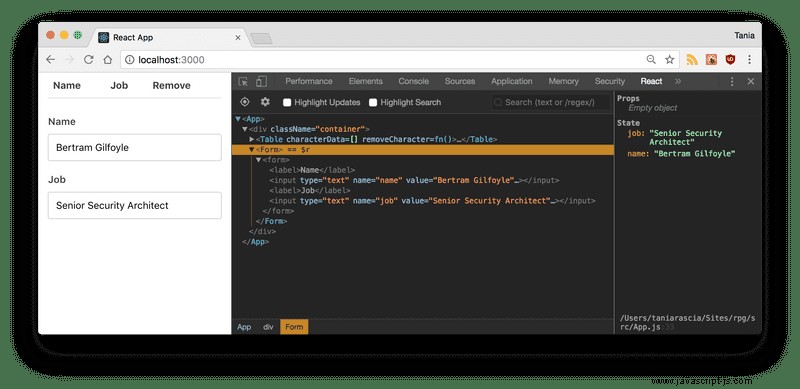
Nyní, když přejdeme na frontend naší aplikace, uvidíme formulář, který ještě nemá odeslání. Aktualizujte některá pole a uvidíte místní stav Form probíhá aktualizace.

Chladný. Posledním krokem je umožnit nám tato data skutečně odeslat a aktualizovat nadřazený stav. Vytvoříme funkci nazvanou handleSubmit() na App to aktualizuje stav převzetím existujícího this.state.characters a přidání nového character pomocí operátoru spread ES6.
handleSubmit = (character) => {
this.setState({ characters: [...this.state.characters, character] })
}
Ujistěte se, že to předáme jako parametr na Form .
<Form handleSubmit={this.handleSubmit} />
Nyní v Form , vytvoříme metodu nazvanou submitForm() to zavolá tuto funkci a předá Form uveďte jako character parametr, který jsme definovali dříve. Také se resetuje stav na počáteční stav, aby se formulář po odeslání vyčistil.
submitForm = () => {
this.props.handleSubmit(this.state)
this.setState(this.initialState)
}
Nakonec přidáme tlačítko Odeslat pro odeslání formuláře. Používáme onClick místo onSubmit protože nepoužíváme standardní funkci odesílání. Kliknutí zavolá submitForm právě jsme vytvořili.
<input type="button" value="Submit" onClick={this.submitForm} />
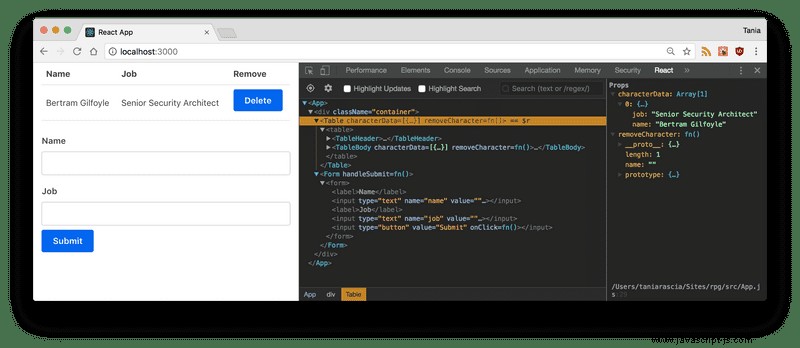
A to je vše! Aplikace je dokončena. Můžeme vytvářet, přidávat a odebírat uživatele z naší tabulky. Od Table a TableBody již stahovali ze stavu, zobrazí se správně.

Pokud jste se někde po cestě ztratili, můžete si celý zdroj prohlédnout na GitHubu.
Načítání dat rozhraní API
Jedním z velmi běžných použití Reactu je stahování dat z API. Pokud nevíte, co je API nebo jak se k němu připojit, doporučuji přečíst si Jak se připojit k API pomocí JavaScriptu, kde se dozvíte, co jsou API a jak je používat s vanilkovým JavaScriptem.
Jako malý test můžeme vytvořit nový Api.js a vytvořte nový App tam. Veřejné API, se kterým můžeme testovat, je Wikipedia API a přímo zde mám koncový bod URL pro náhodné* vyhledávání. Můžete přejít na tento odkaz a zobrazit rozhraní API – a ujistěte se, že máte ve svém prohlížeči nainstalovaný JSONView.
Ke shromáždění dat z tohoto koncového bodu adresy URL a jejich zobrazení použijeme vestavěný nástroj Fetch v JavaScriptu. Mezi námi vytvořenou aplikací a tímto testovacím souborem můžete přepínat tak, že změníte adresu URL v index.js - import App from './Api'; .
Nebudu tento kód vysvětlovat řádek po řádku, protože jsme se již naučili o vytváření komponenty, vykreslování a mapování prostřednictvím pole stavů. Nový aspekt tohoto kódu je componentDidMount() , metoda životního cyklu React. Životní cyklus je pořadí, ve kterém jsou metody volány v Reactu. Montáž odkazuje na položku vkládanou do DOM.
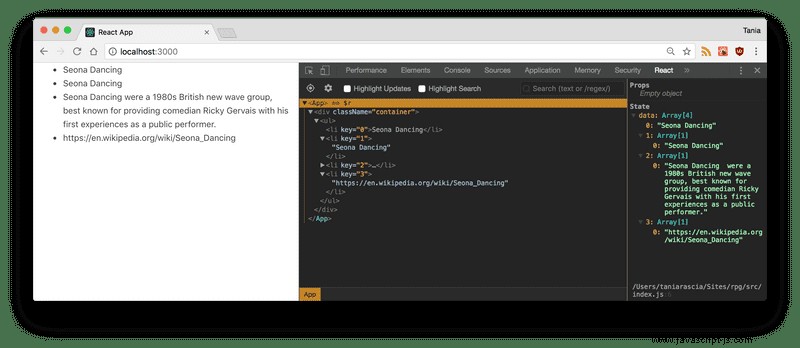
Když stahujeme data API, chceme použít componentDidMount , protože se chceme ujistit, že se komponenta vykreslila do DOM, než přineseme data. V níže uvedeném úryvku uvidíte, jak přinášíme data z Wikipedia API a jak je zobrazujeme na stránce
import React, { Component } from 'react'
class App extends Component {
state = {
data: [],
}
// Code is invoked after the component is mounted/inserted into the DOM tree.
componentDidMount() {
const url =
'https://en.wikipedia.org/w/api.php?action=opensearch&search=Seona+Dancing&format=json&origin=*'
fetch(url)
.then((result) => result.json())
.then((result) => {
this.setState({
data: result,
})
})
}
render() {
const { data } = this.state
const result = data.map((entry, index) => {
return <li key={index}>{entry}</li>
})
return <ul>{result}</ul>
}
}
export default AppJakmile uložíte a spustíte tento soubor na místním serveru, uvidíte data Wikipedia API zobrazená v DOM.

Existují i jiné metody životního cyklu, ale jejich probrání bude nad rámec tohoto článku. Více o komponentách React si můžete přečíst zde.
*Výběr vyhledávání na Wikipedii nemusí být náhodný. Může to být článek, který jsem vedl v roce 2005.
Vytvoření a nasazení aplikace React
Vše, co jsme dosud dělali, bylo ve vývojovém prostředí. Kompilovali jsme, znovu načítali a aktualizovali jsme za běhu. Pro produkci budeme chtít, aby se načítaly statické soubory – žádný zdrojový kód. Můžeme to udělat vytvořením sestavení a jeho nasazením.
Nyní, pokud chcete pouze zkompilovat celý kód Reactu a umístit jej někam do kořenového adresáře, vše, co musíte udělat, je spustit následující řádek:
npm run build
Tím se vytvoří build složku, která bude obsahovat vaši aplikaci. Umístěte obsah této složky kamkoli a máte hotovo!
Můžeme to udělat ještě o krok dále a nechat za nás nasadit npm. Chystáme se vytvořit stránky GitHubu, takže už budete muset znát Git a zpřístupnit svůj kód na GitHubu.
Ujistěte se, že jste opustili místní prostředí React, aby kód aktuálně neběžel. Nejprve přidáme homepage pole na package.json , který má adresu URL, na které chceme, aby naše aplikace fungovala.
"homepage": "https://taniarascia.github.io/react-tutorial",
Tyto dva řádky také přidáme do scripts vlastnost.
"scripts": {
// ...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
Ve svém projektu přidáte gh-pages k devDependencies.
npm install --save-dev gh-pages
Vytvoříme build , který bude mít všechny zkompilované statické soubory.
npm run build
Nakonec nasadíme na gh-pages .
npm run deployA máme hotovo! Aplikace je nyní k dispozici živě na https://taniarascia.github.io/react-tutorial.
Závěr
Tento článek vám měl poskytnout dobrý úvod do Reactu, jednoduchých a třídních komponent, stavu, rekvizit, práce s daty formuláře, stahování dat z API a nasazení aplikace. S Reactem je toho mnohem víc, co se můžete naučit a dělat, ale doufám, že se nyní cítíte sebevědomě, když se s Reactem ponoříte a budete si s ním hrát.
- Zobrazit zdroj na GitHubu
- Zobrazit projekt
Prosím, dejte mi vědět, pokud bylo něco nejasné nebo pokud byste v tomto nebo dalším článku chtěli vidět něco jiného.
