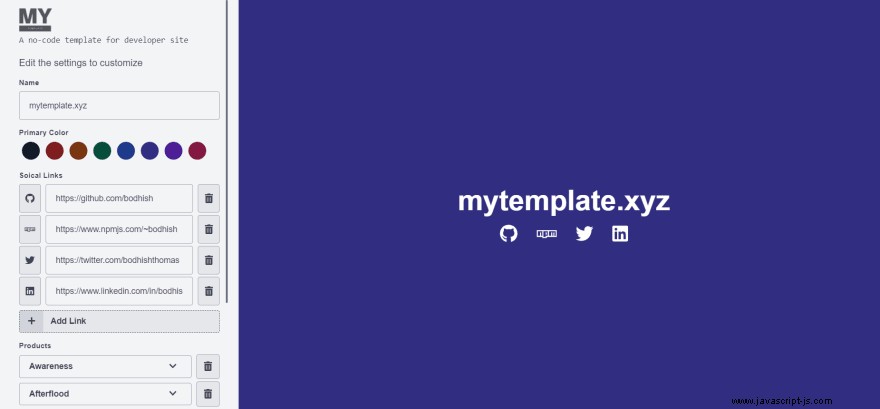
Boční projekt tvůrce webových stránek pro vývojáře bez kódu vytvořený pomocí ReScript.
Proč stavitel?

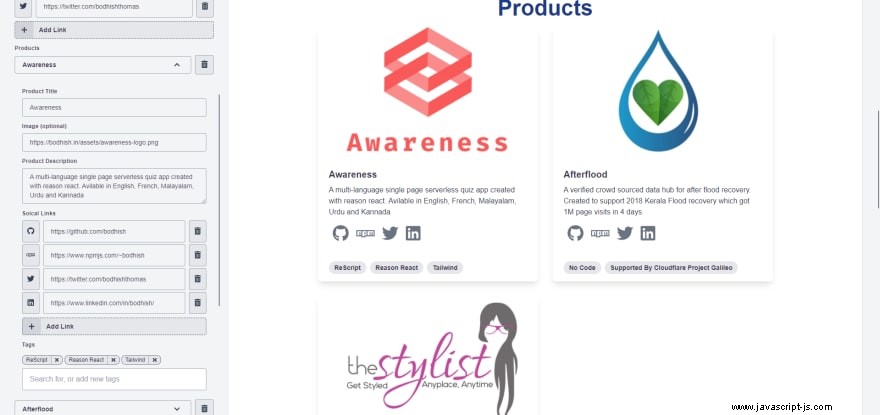
Je velmi těžké najít si čas na aktualizaci osobních webových stránek. Chtěl jsem jednoduchý tok, kterým bych mohl odstranit tu bolest. Editor se snaží zjednodušit správu osobních webových stránek pomocí funkcí, jako je zobrazení blogů z Dev.to a projekty z Github
Hosting s Github
Po dokončení úprav klikněte na tlačítko Stáhnout. Odešlete soubor 'index.html', který jste si stáhli, do svého úložiště github. Otevřete nastavení Github a povolte 'Github Pages'. Nastavte zdroj jako vaši 'hlavní' větev a složku jako root. Odešlete soubor '_redirects' do svého úložiště. Vaše stránky budou aktivní za pár minut. _redirects file, Watch Video
Hosting s Netlify
Po dokončení úprav klikněte na tlačítko Stáhnout. Potvrďte index.html soubor, který jste stáhli do svého úložiště github. Otevřete Netlify a klikněte na tlačítko 'New site from Git'. Vyberte si úložiště z Github a klikněte na 'deploy site'. Přidejte netlify.toml soubor do vašeho úložiště, pokud jste přidali blog. netlify.toml
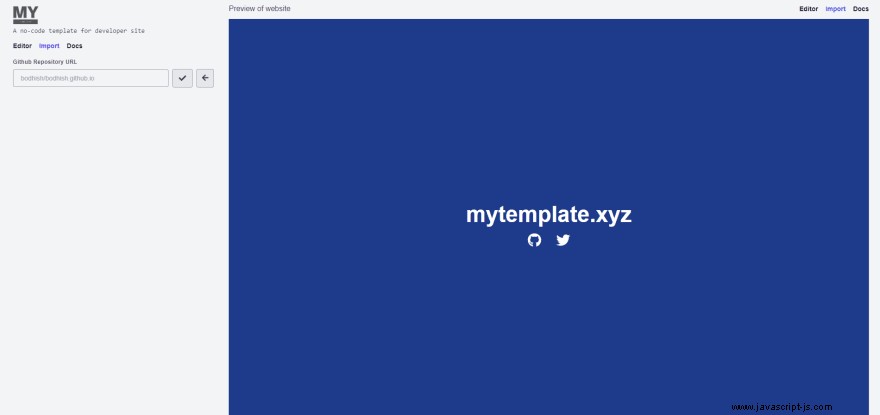
Jak používat import?

Můžete snadno importovat indexový soubor exportovaný z mytemplate. Klikněte na tlačítko importovat v pravém horním rohu této stránky. Zadejte svůj repozitář Github v požadovaném formátu a stiskněte ikonu zaškrtnutí na kartě importu. Tím se importuje soubor z Githubu, jakmile je import dokončen, můžete import dokončit kliknutím na tlačítko 'Otevřít v editoru'. Podívejte se na video
Tech Stack?
Editor je vytvořen pomocí ReasonReact(Rescript) a TailwindCSS.
Kam nahlásit chyby?
Vytvořte problém s podrobnostmi o chybě v mytemplate repo
Příklady
-
bodhish.in

-
gigin.dev
