Trending Projects je k dispozici jako týdenní zpravodaj. Zaregistrujte se na adrese www.iainfreestone.com, abyste si zajistili, že vám neunikne žádný problém.
1. Lando
Místní vývojový a DevOps nástroj pro všechny vaše projekty, který je rychlý, snadný, výkonný a osvobozující
 lando / lando
lando / lando
Vývojový nástroj pro všechny vaše projekty, který je rychlý, snadný, výkonný a osvobozující

Lando
Svobodný vývojářský nástroj pro všechny vaše projekty
Nástroj pro místní vývoj a DevOps, kterému důvěřují profesionální vývojáři v celé galaxii
Osvoboďte se od mysli vykovaných okovů menších vývojářských nástrojů. Ušetřete čas, bolesti hlavy, frustraci a dělejte více skutečné práce
další informace | k čemu je to dobré? | počkat, nedělá to docker compose?
Podpora Lando
Lando je a vždy bude ZDARMA a OPEN SOURCE. Jako takový spoléhá na štědré příspěvky své komunity k financování svého rozvoje. Připojte se k našemu seznamu skvělých sponzorů! přispěním
Sponzoři GitHubu | Patreon | OpenCollective
Dokumentace
Začínáme
Úvod | Použití CLI | Instalace
Recepty
Pozadí | Drupal 6 | Drupal 7 | Drupal 8 | Drupal 9 | Joomla | Laguna | Laravel | LAMPA | LEMP | MEAN | Pantheon | Platform.sh | WordPress
Služby
Apache | Skládat | dotnet | Elasticsearch | Jdi |…
Zobrazit na GitHubu2. Next.js Commerce
Startovací sada vše v jednom pro vysoce výkonné stránky elektronického obchodování. Pomocí několika kliknutí mohou vývojáři Next.js naklonovat, nasadit a plně přizpůsobit svůj vlastní obchod.
 vercel / obchod
vercel / obchod
Next.js Commerce

Next.js Commerce
Startovací sada vše v jednom pro vysoce výkonné stránky elektronického obchodování. Pomocí několika kliknutí mohou vývojáři Next.js naklonovat, nasadit a plně přizpůsobit svůj vlastní obchod. Začněte hned teď na nextjs.org/commerce
Ukázka živě na:demo.vercel.store
- Ukázka Shopify:https://shopify.vercel.store/
- Ukázka Swell:https://swell.vercel.store/
- Ukázka BigCommerce:https://bigcommerce.vercel.store/
- Vendure Demo:https://vendure.vercel.store
- Ukázka prodejce:https://saleor.vercel.store/
Funkce
- Výkon ve výchozím nastavení
- Připraveno pro SEO
- Internacionalizace
- Responzivní
- Komponenty uživatelského rozhraní
- Theming
- Standardizované datové háky
- Integrace – Bezproblémová integrace s nejběžnějšími platformami elektronického obchodu.
- Podpora tmavého režimu
Integrace
Next.js Commerce se okamžitě integruje s BigCommerce, Shopify, Swell, Saleor a Vendure. Plánujeme podporovat všechny hlavní backendy elektronického obchodu.
Úvahy
framework/commerceobsahuje všechny typy, pomocníky a funkce, které lze použít jako základ pro vytvoření nového poskytovatele .- Poskytovatelé žije pod
frameworkkořenovou složku a rozšíří typy a funkčnost Next.js Commerce (framework/commerce). - Máme Features API k zajištění parity funkcí mezi uživatelským rozhraním a poskytovatelem. …
3. Turbolinks
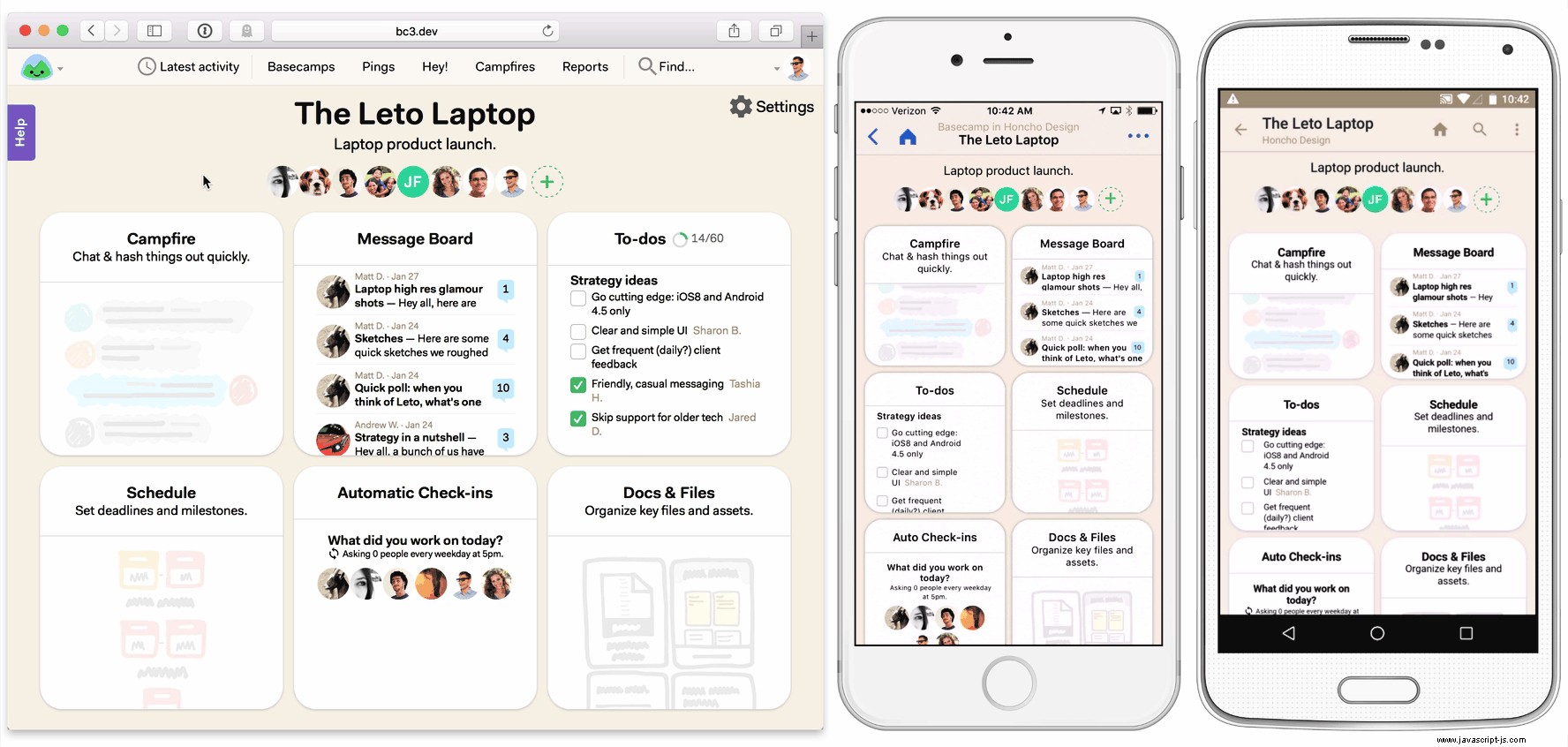
Turbolinks zrychluje navigaci vaší webové aplikace. Získejte výhody výkonu jednostránkové aplikace bez přidané složitosti klientského rámce JavaScript.
 turbolinky / turbolinky
turbolinky / turbolinky
Turbolinks zrychluje navigaci ve vaší webové aplikaci
Turbolinks již není aktivně vyvíjen
Upozorňujeme, že Turbolinks již není aktivně vyvíjen. Byl nahrazen novým frameworkem s názvem Turbo, který je součástí deštníku Hotwire.
Turbolinky
Turbolinks® zrychluje navigaci vaší webové aplikace. Získejte výhody výkonu jednostránkové aplikace bez přidané složitosti klientského rámce JavaScript. Použijte HTML k vykreslení zobrazení na straně serveru a odkazu na stránky jako obvykle. Když následujete odkaz, Turbolinks automaticky načte stránku a vymění její <body> a sloučí jeho <head> , to vše bez nákladů na úplné načtení stránky.

Funkce
- Automaticky optimalizuje navigaci. Není třeba přidávat poznámky k odkazům nebo určovat, které části stránky by se měly změnit.
- Není nutná spolupráce na straně serveru. Odpovězte úplnými stránkami HTML, nikoli částečnými fragmenty stránky nebo JSON.
- Respektuje web. Tlačítka Zpět a Znovu načíst fungují stejně jako…
4. Deno
Deno je jednoduchý, moderní a bezpečný runtime pro JavaScript a TypeScript, který používá V8 a je postaven v Rustu.
 denoland / deno
denoland / deno
Bezpečné prostředí JavaScript a TypeScript
Deno




Deno je jednoduché , moderní a zabezpečené runtime pro JavaScript aTypeScript který používá V8 a je postaven v Rustu.
Funkce
- Zabezpečeno ve výchozím nastavení. Žádný přístup k souboru, síti nebo prostředí, pokud to není výslovně povoleno.
- Podporuje TypeScript ihned po vybalení.
- Dodává pouze jeden spustitelný soubor.
- Vestavěné nástroje, jako je inspektor závislostí (deno info) a kódový formátovač (deno fmt).
- Sada zkontrolovaných standardních modulů, u kterých je zaručeno, že budou pracovat s Deno.
Instalovat
Shell (Mac, Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
Homebrew (Mac):
brew install deno
Chocolatey (Windows):
choco install deno
Scoop (Windows):
scoop install deno
Sestavte a nainstalujte ze zdroje pomocí Cargo:
cargo install deno --locked
Seedeno_installand vydává další možnosti.
Začínáme
Zkuste spustit jednoduchý program:
deno run https://deno.land/std/examples/welcome.ts
Nebo složitější:
const listener… Zobrazit na GitHubu
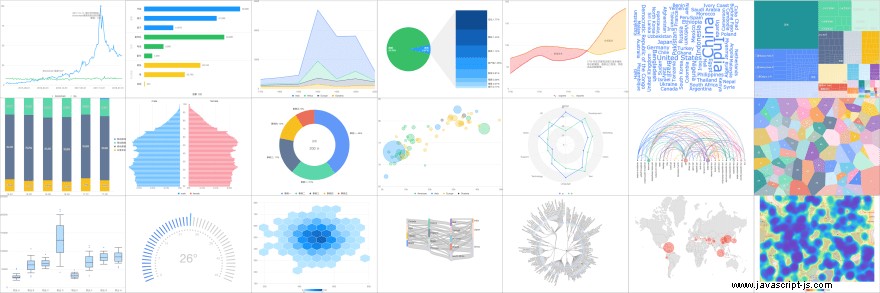
5. G2
G2 je vizualizační gramatika, datově řízený vizuální jazyk s vysokou úrovní použitelnosti a škálovatelnosti. Poskytuje sadu gramatik, přenese uživatele za omezenou sadu grafů do téměř neomezeného světa grafických forem.
 antvis / G2
antvis / G2
📊 Vysoce interaktivní vizualizační gramatika pro statistické grafy založená na datech.
 Čeština |简体中文
Čeština |简体中文
G2
Vysoce interaktivní vizualizační gramatika pro statistické grafy založená na datech.











Web • Výukové dokumenty • Blog • G2Plot
G2 je vizualizační gramatika, datově řízený vizuální jazyk s vysokou úrovní použitelnosti a škálovatelnosti. Poskytuje sadu gramatik, přenese uživatele za omezenou sadu grafů do téměř neomezeného světa grafických forem. S G2 můžete popsat vizuální vzhled a interaktivní chování vizualizace pouze jedním příkazem a generovat webové pohledy pomocí Canvas nebo SVG.
📺 Živá ukázka

✨ Funkce
💯 Stabilní gramatika grafiky:umožňuje kreslit všechny druhy grafů mapováním dat do grafiky.🤩 Nová gramatika interakce:k prozkoumávání dat se používá interakční chování v kombinaci s mechanismy Trigger a Action.🦍 Modul Pokročilé zobrazení:se schopností vyvíjet přizpůsobenou grafiku pro vícerozměrnou analýzu dat.👬 Dvoumotorové vykreslování:s možností přepínat plátno a...
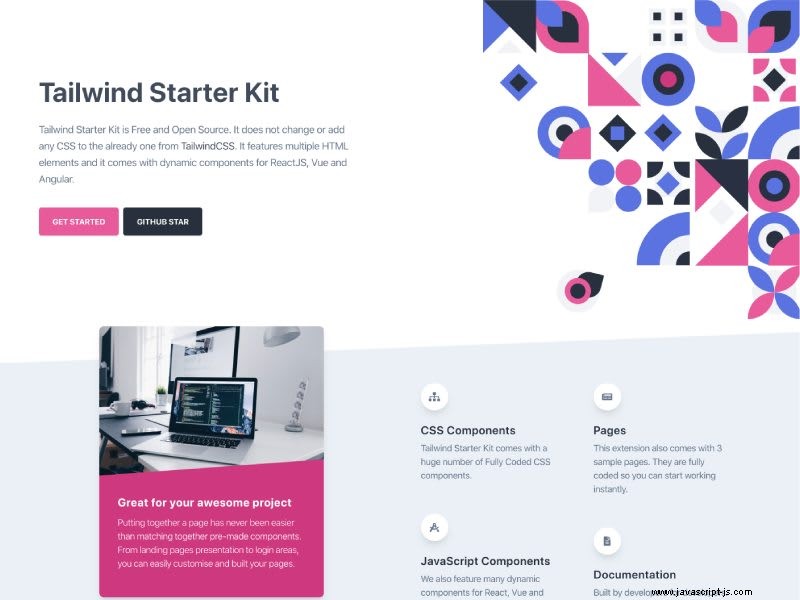
6. Startovací sada Tailwind
Tailwind Starter Kit krásné rozšíření pro TailwindCSS, bezplatný a otevřený zdroj.
 creativetimofficial / tailwind-starter-kit
creativetimofficial / tailwind-starter-kit
Tailwind Starter Kit, krásné rozšíření pro TailwindCSS, bezplatný a otevřený zdroj
Startovací sada Tailwind 







Krásné rozšíření pro TailwindCSS.
Tailwind Starter Kit je zdarma a má otevřený zdroj. Nemění ani nepřidává žádné CSS k již existujícímu z TailwindCSS. Obsahuje několik prvků HTML a přichází s dynamickými komponentami pro ReactJS, Vue a Angular.
Komponenty CSS
Tailwind Starter Kit obsahuje 120 plně kódovaných prvků CSS.
Stránky
Toto rozšíření také obsahuje 4 vzorové stránky.
JavaScriptové komponenty
Máme také 16 dynamických komponent.
Obsah
- Verze
- Dokumentace
- Rychlý start
- Podpora prohlížeče
- Hlášení problémů
- Licencování
- Užitečné odkazy
- Zdroje
Verze
Bezplatný řídicí panel

| Stránka Angular Dashboard | Stránka panelu HTML | Stránka panelu React | Stránka řídicího panelu VueJS |
|---|---|---|---|
| Stáhnout Angular | Stáhnout HTML | Stáhnout React | Stáhnout Vue |
FREE Design System (UI Kit)

| Úhlová vstupní stránka | Vstupní stránka HTML | Reagovat vstupní stránku | Vstupní stránka VueJS | Další vstupní stránka JS |
|---|---|---|---|---|
| Stáhnout Angular | Stáhnout HTML | Stáhnout React | Stáhnout Vue | Stáhnout další |

| Přihlašovací stránka Angular | Přihlašovací stránka HTML | Reagovat |
|---|
7. Razznout
Vytvářejte serverem vykreslované univerzální aplikace JavaScript bez konfigurace
 jaredpalmer / razzle
jaredpalmer / razzle
✨ Vytvářejte serverem vykreslované univerzální aplikace JavaScript bez konfigurace








Nastavení univerzálních aplikací JavaScript je obtížné. Buď si koupíte framework, jako je Next.js nebo Nuxt, rozložíte standardní verzi, nebo si věci nastavíte sami. Razzle, jehož cílem je zaplnit tuto prázdnotu, je nástroj, který abstrahuje veškerou složitou konfiguraci potřebnou pro vytváření aplikací SPA a SSR do jediné závislosti – poskytuje vám úžasný vývojářský zážitek z aplikace create-react, ale zbytek vaší aplikace ponechá. architektonická rozhodnutí o rámcích, směrování a načítání dat na vás. S tímto přístupem Razzle nepracuje pouze s Reactem, ale také Preact, Vue, Svelte a Angular, a hlavně......cokoli přijde.
Začínáme
Chcete-li začít s Razzle, navštivte stránku https://razzlejs.org/getting-started.
Příklady
Razzle má mnoho příkladů, můžeme mít jeden, který vyhovuje vašim potřebám
Viz:Příklady
Dokumentace
Navštivte https://razzlejs.org/ pro zobrazení dokumentace.
Získání nápovědy
Pokud uvíznete, podívejte se na Diskuse na GitHubu od Razzle. Kromě toho #razzle-afterjs v komunitě Formium…
Zobrazit na GitHubu8. Nivo
nivo poskytuje bohatou sadu komponent dataviz postavenou na úžasných knihovnách d3 a Reactjs
 plouc / nivo
plouc / nivo
nivo poskytuje bohatou sadu komponent dataviz postavenou na úžasných knihovnách d3 a Reactjs







nivo poskytuje přeplňované komponenty React pro snadné vytváření dataviz appsit postavených na d3.
Pro integraci React d3 již existuje několik knihoven, ale jen několik z nich poskytuje schopnost vykreslování na straně serveru a plně deklarativní grafy.
Instalace
Abyste mohli používat nivo, musíte nainstalovat @nivo/core balíček a poté vyberte některý z @nivo v rozsahu balíčky podle tabulek, které chcete použít:
yarn add @nivo/core @nivo/bar
Funkce
- Vysoce přizpůsobitelné
- Pohyb/přechody poháněné reakčním pohybem
- Hřiště komponent
- Vyčerpávající dokumentace
- Izomorfní vykreslování
- Grafy SVG
- Grafy HTML
- Plátnové grafy
- rozhraní API pro vykreslování na straně serveru
- Vzory SVG
- Přechody
- responzivní grafy
Diskuse
Připojte se ke komunitě nivo discord.
Balíčky a komponenty
nivo se skládá z několika balíčků/komponent, pro úplný seznam použijte průzkumník komponent.
HTTP API
Komponenty dostupné prostřednictvím rozhraní API pro vykreslování HTTP.
- Bar
- CirclePacking
- Akord
- Tepelná mapa
- Čára
- koláč
- Radar
- Sankey
- Sunburst
- Stromová mapa
Průvodci
- barvy
- legendy
- přechody
- vzory
Zastánci
…
Zobrazit na GitHubu
9. Server GraphQL
GraphQL Server pro Express, Koa, Hapi, Lambda a další.
 apollographql / apollo-server
apollographql / apollo-server
🌍 Vyhovující specifikacím a připravený pro produkci JavaScript GraphQL server, který vám umožní vyvíjet podle schématu. Vytvořeno pro Express, Connect, Hapi, Koa a další.
Server TypeScript GraphQL pro Express, Koa, Hapi, Lambda a další.




Apollo Server je komunitou spravovaný open-source server GraphQL. Funguje s mnoha serverovými frameworky Node.js HTTP nebo může běžet samostatně s vestavěným Express serverem. Apollo Server pracuje s libovolným schématem GraphQL vytvořeným pomocí GraphQL.js – nebo definujte definice typů schématu pomocí schema definition language (SDL).
Přečtěte si dokumentaci pro informace o tom, jak začít, a mnoho dalších případů použití a sledujte změny v CHANGELOG.
Principy
Apollo Server je vytvořen s ohledem na následující principy:
- Od komunity, pro komunitu :Jeho vývoj je řízen potřebami vývojářů.
- Jednoduchost :Když jsou věci jednoduché, je bezpečnější a snazší je implementovat a přispívat.
- Výkon :Je dobře otestován a připraven k výrobě.
Kdokoli je vítán, aby přispěl na server Apollo, stačí si přečíst CONTRIBUTING.md, podívat se na plán a vytvořit svůj první…
Zobrazit na GitHubu10. Nudný kyborg
Aplikace GitHub postavená na Probotu, která automaticky označí PR, problémy a provádí všechny nudné operace, které nechcete dělat.
 kaxil / boring-cyborg
kaxil / boring-cyborg
🤖 Bot Github pro automatické označování PR, problémy a provádění všech nudných operací, které nechcete dělat.
Nudný kyborg




Funkce
- Přidejte štítky na základě cesty k souboru, které jsou upraveny v PR.
- Přivítejte ve svém projektu nové uživatele, když otevřou své první vydání/PR nebo první sloučené PR pomocí automatického komentáře.
- Vložte odkaz na vydání (Jira/Github atd.) do popisu PR na základě ID vydání v názvu PR.
- Ověřuje, zda se názvy commitů/PR shodují se zadaným regulárním výrazem
- Při úpravě konkrétních souborů v PR zkontrolujte, zda je větev aktuální s hlavním serverem. To je užitečné, pokud chcete, aby byly změny aplikovány postupně, například alembické migrace.
Použití
- Nakonfigurujte aplikaci Github
- Po instalaci aplikace Github vytvořte
.github/boring-cyborg.ymlve výchozí větvi, abyste to povolili - Během několika málo… zahájí vyhledávání požadavků na stažení
Trending Projects je k dispozici jako týdenní zpravodaj. Zaregistrujte se na adrese www.iainfreestone.com, abyste si zajistili, že vám neunikne žádný problém.
Pokud se vám tento článek líbil, můžete mě sledovat na Twitteru, kde pravidelně zveřejňuji tipy týkající se HTML, CSS a JavaScriptu.

