Ahoj všichni,
Jedním z bezplatných a jednoduchých způsobů hostování webových aplikací je použití Heroku.
Chcete-li nahrát vaši aplikaci REACT, musíme provést následující:
Změny v React
- Nainstalujte do svého projektu React následující balíčky
npm i express
npm i express-favicon
- Přidejte soubor s názvem server.js do kořenového adresáře projektu, který používá express v naší aplikaci React
const express = require('express');
const favicon = require('express-favicon');
const path = require('path');
const port = process.env.PORT || 8080;
const app = express();
app.use(favicon(__dirname + '/build/favicon.ico'));
// the __dirname is the current directory from where the script is running
app.use(express.static(__dirname));
app.use(express.static(path.join(__dirname, 'build')));
app.get('/ping', function (req, res) {
return res.send('pong');
});
app.get('/*', function (req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
app.listen(port);
- Upravte
startv balíčku.json (POUZE PRO NAVÁDĚNÍ DO HEROKU)
"start": "node server.js",
Změny v Heroku
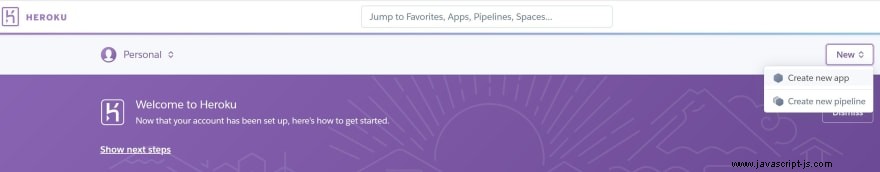
- Vytvořte novou aplikaci na Heroku

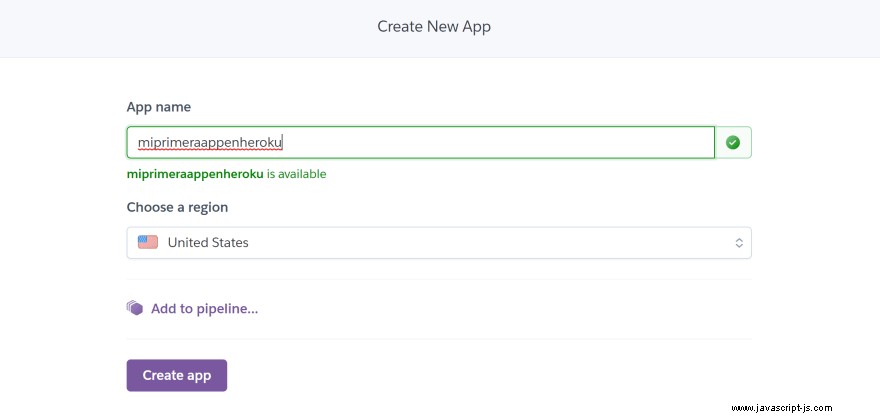
- Pojmenujte aplikaci a vyberte oblast, kde ji chcete nasadit (USA nebo Evropa)

Nasazení aplikace z terminálu
- Provádění následujících příkazů v terminálu vaší aplikace:
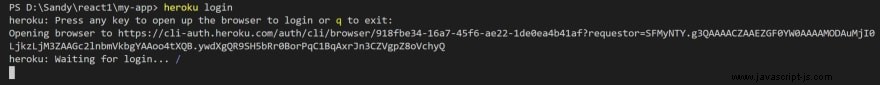
heroku login
Terminál vás požádá o stisknutí libovolného tlačítka (kromě písmene q). Tím se otevře okno prohlížeče, kde můžete přijmout přihlášení.


- Přihlášení k odběru vzdáleného úložiště vaší aplikace na Heroku
heroku git:remote -a miprimeraappenheroku

- Nahrání kódu do herku
git add .
git commit -am "Subiendo a heroku"
git push heroku master
- Pokud jste postupovali správně, nasazení se spustí a aplikaci budete mít nasazenou na heroku :)

A zde byl projekt nasazen
https://myfirstappenheroku.herokuapp.com/

Doufám, že vám poslouží, do příště :)
