VSCode je úžasný a my to víme. Výkon je zde klíčový. Ale celkově snadno použitelný design, zásuvné moduly a trh dělají toto ještě výkonnější.
VSCode používám od začátku. Zde je jeden příspěvek, který jsem napsal před více než 4 lety Visual Studio Code – Editor kódu pro více platforem vytvořený pomocí Chromia

VSCode se od svého vzniku stal mnohem lepším. Podělím se o některé z nejlepších pluginů, které dnes můžete použít ke zlepšení své vývojářské zkušenosti 🎉
1.Písmo
Osobně mám rád velmi čisté a chytlavé písmo pro můj VSCode, protože většinou čtu a píšu kód. Takže písmo je pro mě opravdu důležité.
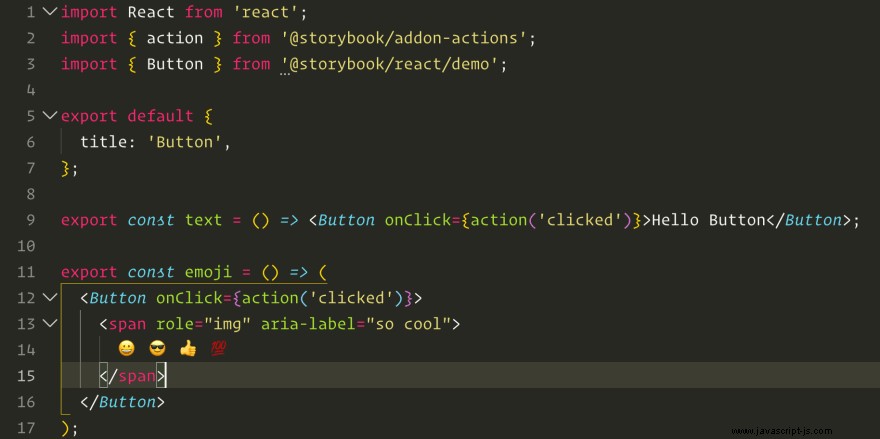
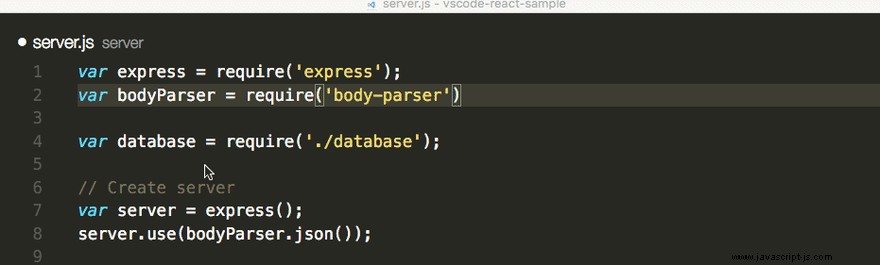
Používám Operator Mono . Zkoušel jsem pár fontů. Ale zatím se mi líbí nejvíc. Moc sluší mým očím.
Můžete si tedy stáhnout a nainstalovat písmo a poté přejít do nastavení VSCode a vložit jej do sekce Písmo.
'Operator Mono', Monaco, Menlo, Consolas, 'Courier New', monospace
Takto vypadá můj font a myslím si, že je opravdu skvělý! 😎

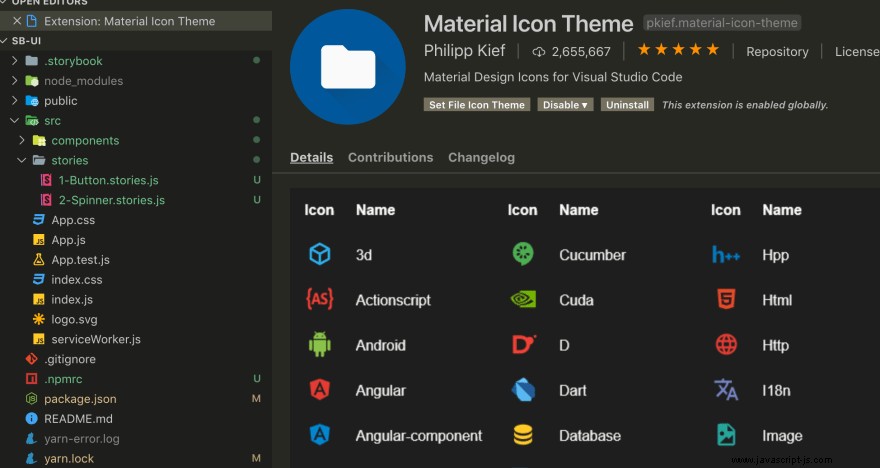
2.Ikony - Motiv ikony materiálu
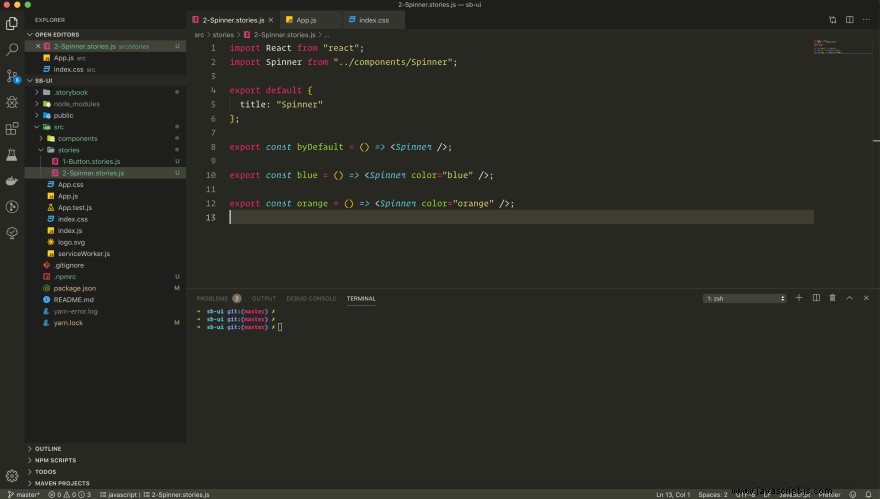
Zkoušel jsem jak vscode-ikony, tak téma Material Icon. Ale myslím, že se mi líbí téma Material Icon trochu víc.

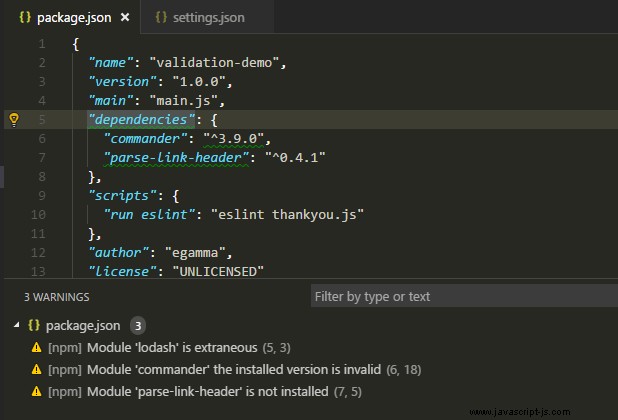
3.NPM
Toto rozšíření podporuje spouštění skriptů npm definovaných v souboru package.json a ověřování nainstalovaných modulů podle závislostí definovaných v souboru package.json.
Upozornění: Ověření se provádí spuštěním npm a nespustí se, když jsou moduly spravovány přízí.

4.npm Intellisense
Zásuvný modul Visual Studio Code, který automaticky doplňuje moduly npm v příkazech importu.

5.Motiv
Na Marketplace je spousta dobrých motivů, ale já používám předinstalovaný Monokai téma nejvíc! Vlastně jsem vyzkoušel několik populárních. Přesto mi Monokai nejvíce vyhovuje.

Existuje několik dalších skvělých pluginů, které používám. Budu v tom pokračovat v dalším díle.⚡
Do té doby,
Na zdraví!
👋
Jelikož se snažím přispívat obsahem na web, můžete mi za hodiny strávené nad tím vším koupit kávu ❤️😊🌸

Můj blog:https://shahjada.me
