
Dobrý den, pokud jste zde, mohu jen hádat, že chcete vytvořit novou aplikaci React a použít šablonu bootstrap, protože je to prostě úžasné a šetří vám ohleduplný čas NEBO, že jste zvědaví, jak integrovat šablonu do projektu React. U tohoto článku předpokládám, že jste již měli kontakt s Reactem a víte, jak vytvořit nový projekt. Pokud ne, přečtěte si nejprve tento článek, protože je to dobrý začátek:https://reactjs.org/docs/create-a-new-react-app.html
Níže jsou uvedeny kroky, které jsem podnikl ke splnění tohoto úkolu.
1. Najděte šablonu, která se vám líbí
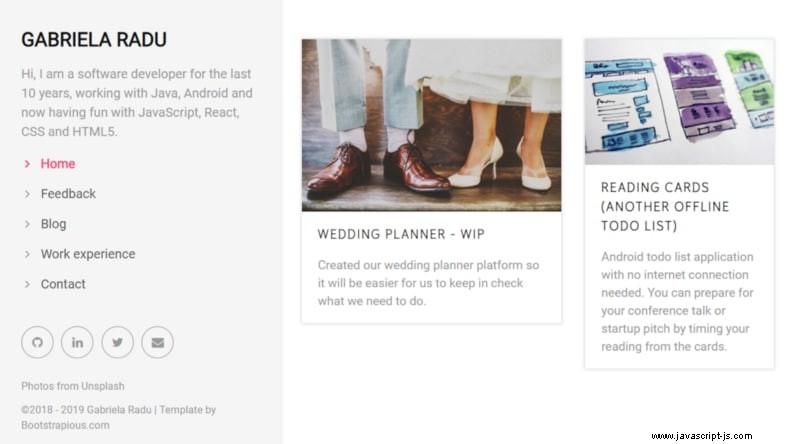
To není vždy snadné, ale s trochou výzkumu můžete najít něco vhodného. Mějte na paměti rozsah aplikace a tím se zúží možnosti. Zatím se mi moc líbí šablony z Bootstrapious.com, protože jsou čisté a pěkně implementované. Můžete ji použít pro osobní nebo komerční použití, pokud si ponecháte původní titulky ze šablony nebo přispějete, abyste je mohli smazat (další informace naleznete na jejich webových stránkách).
2. Najděte krásné umělecké zdroje
Možná budete chtít mít na svém webu něco hezkého a uměleckého. Úplně miluji https://undraw.co/ a https://unsplash.com/.
3. Polešení prázdných stránek
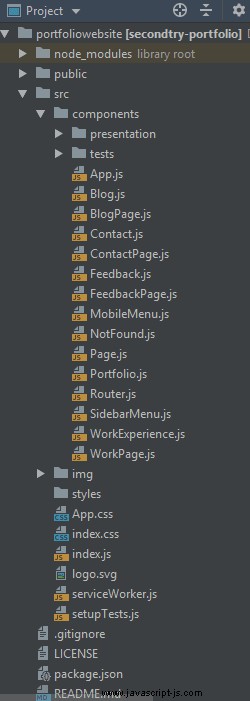
Pro každou stránku ze šablony budete muset mít odpovídající komponentu React.

4. Změny stylu živé kontroly
Otevřete terminál a spusťte> yarn start
Tím se otevře karta ve vašem preferovaném prohlížeči a zde si vždy můžete zkontrolovat své úpravy. Pokud upravujete pouze styly, budete muset stránku obnovit, aby se znovu vykreslila.
5. Zkopírujte potřebné zdrojové soubory a složky ze šablony do aplikace React
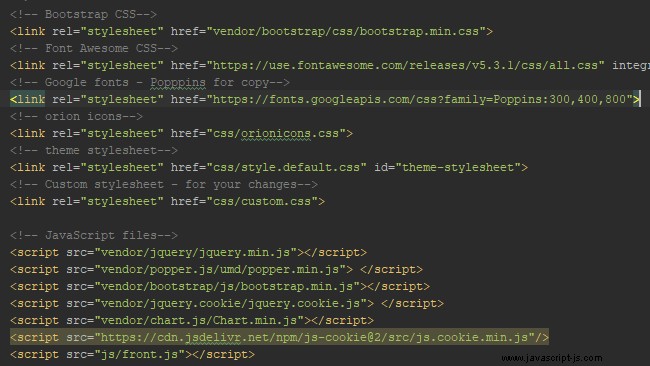
Zkopírujte všechny požadované šablony stylů, soubory JavaScript, písma a jakékoli další zdroje z adresáře šablon do veřejné složky aplikace React. Dále je musíme deklarovat a odkazovat na ně v souboru public/index.html ze stránky indexu šablony.

6. Začněte používat html kód ve vašich komponentách
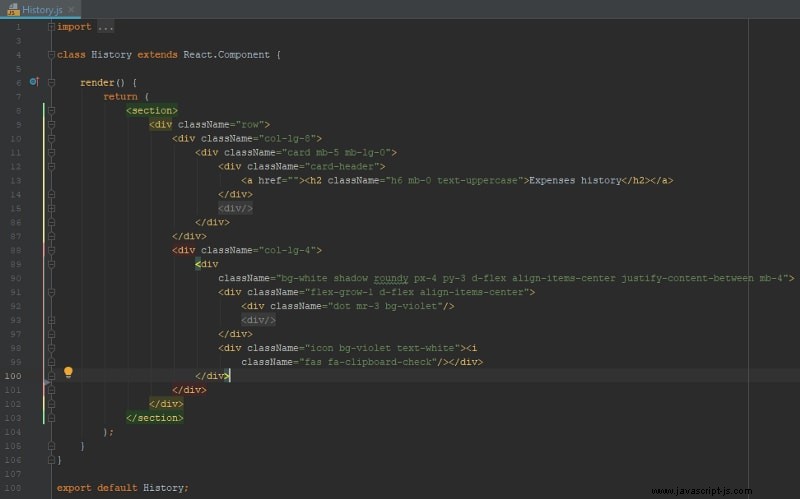
Nyní musíme začít vykreslovat šablonu v našem projektu React. Abych tak učinil, rozdělím úlohu do dvou kroků:
a) Bez obalu zkopíruji
sekce ze souboru šablony html do funkce render v mé komponentě.

b) Obvykle se kód nezkompiluje, protože některé značky nejsou uzavřené. Hledejte ,
atd. a nezapomeňte je zavřete. Považoval jsem to spíše za fázi pokusu a omylu, protože to závisí na šabloně, ale rozhodně by to mělo fungovat, pokud šablona samotná funguje.
To je ono.

Výše uvedené kroky jsou to, co jsem shromáždil ze svých dosavadních zkušeností a doufám, že vám pomohou. Velmi rád se dozvím o lepších a nových způsobech, jak toho dosáhnout, takže předem děkuji za vaše nápady a pomoc.
