Můj projekt na clusteru hasura
Tak, jsem tady na své první stáži a toto je shrnutí týdne 1...
Předtím musím zmínit, že všichni stážisté byli rozděleni do čtyř skupin!
ReactJS , React-Native , NodeJs-express &Python-Flask .
A podle mých preferencí jsem dostal frontend NodeJS.
Úloha HPDF 1
Úkol 1. týdne byl jednoduchý (i když jsem se s tím sem tam potýkal).
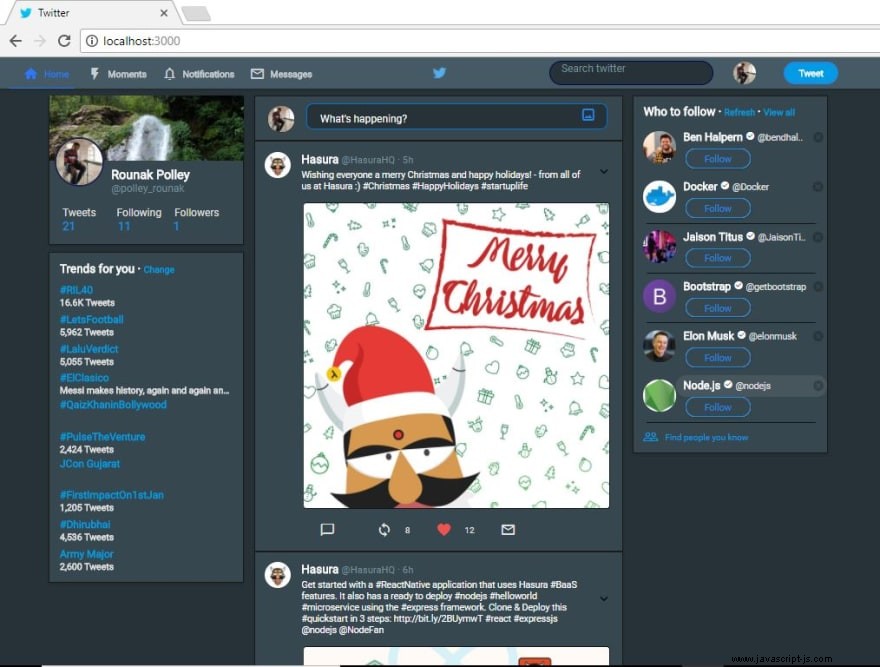
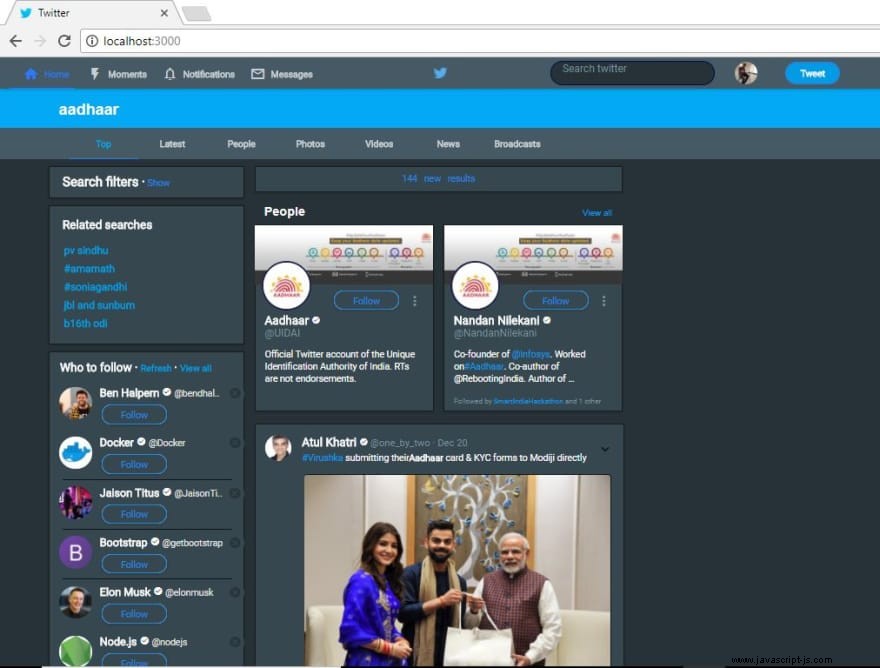
Musel jsem naklonovat (vytvořit kopie nebo napodobit) dvě twitterové stránky pomocí ReactJS a material-ui. Než se pustím do jakýchkoli podrobností, rád bych vám ukázal výsledek.
Kód si můžete prohlédnout zde Odkaz na GitHub :Twitter Pages je to čisté a srozumitelné. A zde jsou snímky obrazovky.


Fáze učení
Začal jsem se učit nové dovednosti z internetu přesně před rokem, protože semestry byly zpožděné a já už jsem se studiem skončil. A od té doby se učím nové a úžasné věci, kdykoli mám chuť. Ale učením se přes všechny tyto věci, která se zasekla, byl front-end webový vývoj. Protože rád navrhuji věci a budu ztrácet čas navíc úpravou barevných kódů, velikostí, aby stránky reagovaly, a kontrolou všech možných orientací obrazovky.
Ve front-endu jsem začínal od HTML5, CSS3, JS6, pak Bootstrap, jQuery, dokonce jsem udělal kurz webdesignu ve Photoshopu. Plánoval jsem se naučit React a pak se stalo, že jsem se to naučil.
Nejprve jsem vyzkoušel edx pak udemy protože to jsou místa, ze kterých jsem se dříve učil. Ale nakonec jsem skončil s Egghead učení reakce byla zábava virtuální DOM, jednostránkové aplikace a tak dále. Pak jsem přešel do Material-ui, nyní zde nejsou žádné tutoriály, musel jsem si přečíst dokumentaci a experimentovat s ní. S každým to trvalo 2-3 dny..
Vyzkoušel jsem téměř všechny komponenty material-ui.
Klonování Twitteru
Vlastně jsem si musel otevřít účet na Twitteru, protože jsem ho předtím neměl. Chvíli jsem používal twitter, abych se s ním seznámil, nebo možná proto, že mi přišlo příjemné připojit se k nové platformě sociálních médií / mikroblogování.
A nyní přichází kódování
Protože kód je již na GitHubu zde, řeknu vám, jak jsem k tomuto úkolu přistoupil. Rozhodl jsem se rozdělit stránky na společnou část a následně je sestavit. Použil jsem jednoduchý Lifting State Up pro navigaci mezi stránkami.
Pokud tedy do vyhledávacího pole napíšete „Aadhaar“, budete přesměrováni na stránku Aadhar a po kliknutí na tlačítko Domů na kartě se znovu dostanete na moji twitterovou stránku
(Stisknutí tlačítka Zpět v prohlížeči nepomůže, protože není na jiné adrese URL, ale jedná se o aplikaci pro reakci na jednu stránku)
Tady, jak jsem to rozebral..
App.js vykreslil jednu ze dvou stránek v závislosti na jejím stavu (this.state.page ) a jednoduše předal stav jako rekvizitu do další fáze po řádku twitter_base.js zde probíhá veškerá montáž na základě rekvizit.
theme.js měl samostatný muiTheme kterou jsem upravil pro celou aplikaci a obsahovala specifické atributy stylu, které byly společné pro prvky reakce tohoto projektu (druh globálních proměnných), jako je muiTheme.palette.primaryTextColor: grey50 . A importoval jsem do všech ostatních komponent ReactJS.
Vytvořil jsem samostatnou složku komponent, která obsahovala části stránek jako ..
AppBar.js , Follow.js , Related.js , Trends.js , User.js již brzy..
Každý z těchto souborů standardně exportoval jeden prvek reakce, který jsem pak importoval do twitter_base.js .
Nepoužil jsem žádné explicitní šablony stylů, použil jsem pouze vložené styly téměř ve všech případech jsem použil barvy ze samotného material-ui a zdržel jsem se používání barevných kódů jako obvykle.
A tento projekt je navržen tak, aby byl responzivní, protože material-ui nemá responzivní funkci a já jsem nechtěl používat bootstrap nebo zapisovat dotazy na média. Ve skutečnosti skutečná desktopová verze twitteru také příliš nereaguje.
Vlastně první použití material-ui nebylo hladké, protože spousta věcí nefungovala tak, jak se očekávalo, v jiných případech většinou stackoverflow by odpověděl na mé dotazy, ale tentokrát jsem dostal většinu pomoci z problémů GitHubu ReactJS. A když nic z toho nepomohlo, šel jsem do Hasura Slack Community získat pomoc.
Úkol jsem dokončil pohodlně ve stanoveném termínu (nemusel jsem zůstat vzhůru celou noc, jako jsem musel u některých svých předchozích projektů.
Stávají se špatné věci
Už teď jsem kvůli semestru nabíral zpoždění, ale pak jsem měl v kartách i sváteční období. To nejhorší však mělo teprve přijít..
Použil jsem Windows OS celý život, a proto jsem si myslel, že tentokrát bych měl pracovat s Linuxem. Protože pro mě jako studenta informatiky je docela trapné neznat Linux . Nainstaloval jsem proto nejnovější verzi Ubuntu na mém starém notebooku a kvůli své naprosté neopatrnosti jsem nakonec smazal tabulky oddílů a všechna svá data ..
Vlastně jsem netušil, že budou ovlivněny i údaje o mých ponorech D , E. Stále hledám způsob, jak obnovit své věci, protože na nich byly docela důležité věci. Zatím jsem nenašel žádný způsob, jak to obnovit
Pokud někdo zná řešení mého problému s obnovou dat, dejte mi prosím vědět v sekci komentářů.
Později o tom napíšu samostatný blog...
Hrůza uživatele Windows na Linuxu