Načtení uzlu DOM komponenty React je poměrně jednoduché zevnitř komponenty samotné, ale co když chcete pracovat zpětně: načíst instanci komponenty podle uzlu DOM? Toto je úloha, kterou starý framework Dijit Dojo Toolkit umožňoval s dijit.byId metoda, takže mě to přimělo přemýšlet, jestli byste totéž mohli udělat s Reactem. Ukázalo se, že můžete načíst instanci komponenty pomocí uzlu DOM!
Následující funkce vám umožňuje získat instanci komponenty React pomocí uzlu DOM:
function findReactElement(node) {
for (var key in node) {
if (key.startsWith("__reactInternalInstance$")) {
return node[key]._debugOwner.stateNode;
}
}
return null;
}
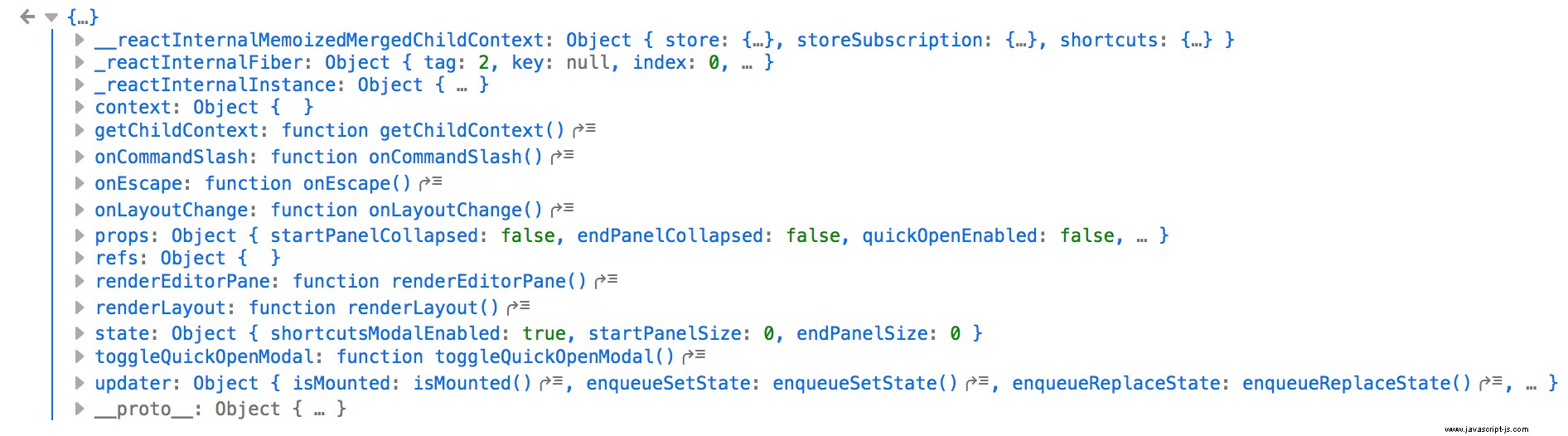
Pokud je uzel kořen komponenty React, uvidíte spoustu úžasných informací, jako jsou jeho rekvizity, stav, kontext, odkazy, seznam metod a další:

Zdá se, že úpravy props/stavu a volání metod renderu ve skutečnosti nic nedělají, takže manipulace zvenčí nevypadá možná, ale je užitečné mít možnost získat instanci komponenty založenou na uzlu DOM, pokud pro nic jiného než pro kontrolu . Pěkné!
