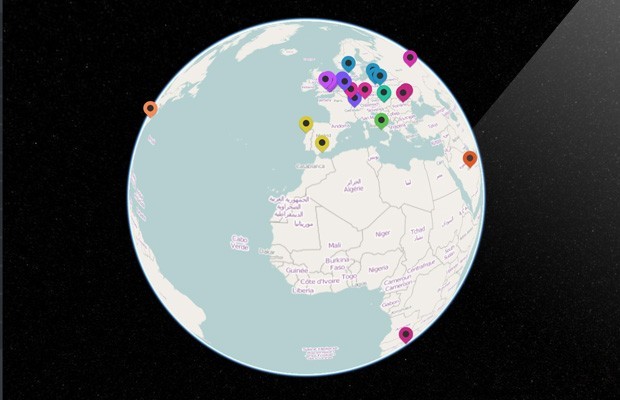
V tomto příspěvku bychom se s vámi rádi podělili o skvělý projekt, který jsme vytvořili pomocí Node.js a WebGL. Je to zmapovaná zeměkoule Země, kterou můžete použít ke sledování lidí, kteří používají vaše webové aplikace v reálném čase. Po rychlém nastavení budete moci vidět polohu každého, kdo je na vašem webu, přesně označený na zeměkouli a seskupený podle země. Demo je také plně responzivní a funguje na mobilních zařízeních (pokud podporují webgl).
Jak jsme to udělali
- Na straně serveru aplikace jsme použili několik modulů Node.js:
- Express je webový rámec.
- Požadavek na provádění požadavků ajax v Node.
- Is-bot pro chytání prohledávačů vyhledávačů.
- Glóbus:
- Samotná zeměkoule vznikla díky WebGL Earth.
- OpenStreetMap pro dlaždice mapy.
- Vzhled:
- Postranní nabídka je celá animována pomocí CSS.
- Některé jQuery pro rozhraní front-end.
- Zjištění souřadnic IP adres bylo provedeno pomocí
freegeoip.netgeoplugin.com.

Jak to spustit
Pokud chcete tuto aplikaci spouštět lokálně, první věcí, kterou musíte udělat, je ujistit se, že máte na svém počítači nainstalovaný node.js. Poté si stáhněte a rozbalte archiv s kódem (můžete jej stáhnout pomocí tlačítka výše) do složky s názvem nodejs-visior-globe . Až budete hotovi, otevřete terminál a přejděte do nově vytvořené složky. Jakmile tam budete, spusťte níže uvedený příkaz a nainstalujte potřebné balíčky npm:
npm install
Po dokončení tohoto procesu spusťte následující kód a přejděte ve svém prohlížeči na adresu http://localhost:8888.
node app.js
Tam uvidíte zeměkouli. Můžete si však všimnout, že na mapě nikdo není. Je to proto, že celá věc funguje offline a protože potřebujeme aktivní server, nebude to stačit.
Integrace s vaším webem
Než uvidíte návštěvníky svého webu na celém světě, musíte udělat dvě věci:
- Nahrajte aplikaci do hostitelské služby, jako je heroku. Jak nasadit kód do heroku, jsme probrali dříve. Návod je úplně stejný. Jediný rozdíl je v tom, že místo aplikace pro soukromý chat skončíte s adresou URL svého nového glóbu.
- Zahrňte na své stránky speciální sledovací obrázek. Můžete to udělat přidáním tohoto html do zápatí každé stránky vašeho webu
<img src="http://yourglobe/ping" width="1" height="1" style="display:none" />. Nahraďteyourglobepomocí adresy URL heroku vaší aplikace. Pokud načtete src url obrázku v prohlížeči, měli byste vidět text „Hotovo“.
Sledovací obrázek je neviditelný obrázek, který je vložen na každou stránku vašeho webu a který ukazuje na http://yourglobeurl.com/ping. Když lidé načtou váš web, jejich prohlížeč automaticky načte všechny obrázky, což způsobí, že se načte i měřicí adresa URL. Naše aplikace naslouchá této konkrétní adrese URL a získá IP adresu návštěvníka, najde jeho polohu a uloží ji. Uživatelé jsou považováni za online do 5 minut po návštěvě vašeho webu (lze to nakonfigurovat v app.js).
Vše hotovo! Nyní si můžete vychutnat svůj globus návštěvníků v reálném čase!
Design
PSD pro design je k dispozici zdarma všem našim odběratelům newsletteru! Připojte se nebo se přihlaste odtud a stáhněte si ji.
A to shrnuje náš návštěvnický svět. Doufáme, že se vám bude líbit! Pokud máte nějaké návrhy nebo dotazy, neváhejte zanechat komentář níže.
