Ahoj vývojáři, věci v reálném čase jsou opravdu ohromující, máme spoustu zábavy, která nás udivuje.
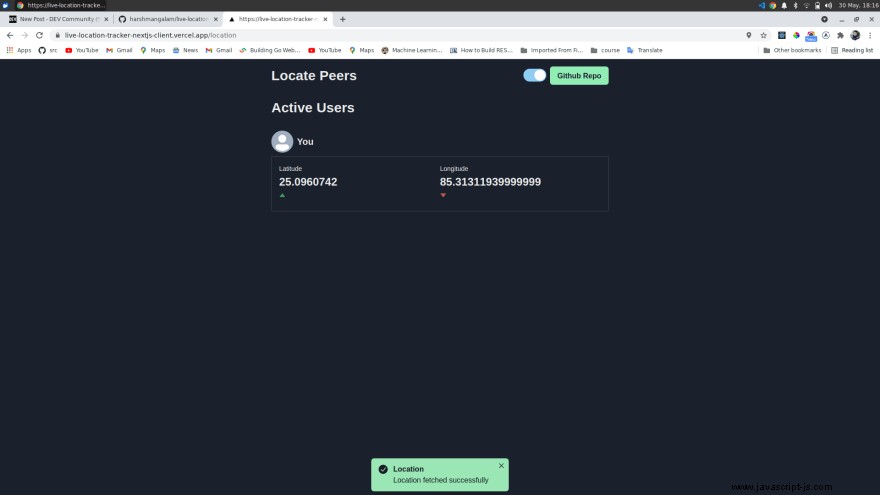
V tomto příspěvku na blogu vám ukážu, jak jsem si hrál se socket.io a geolokačním API prohlížeče pro sledování souřadnic uživatelů v reálném čase.
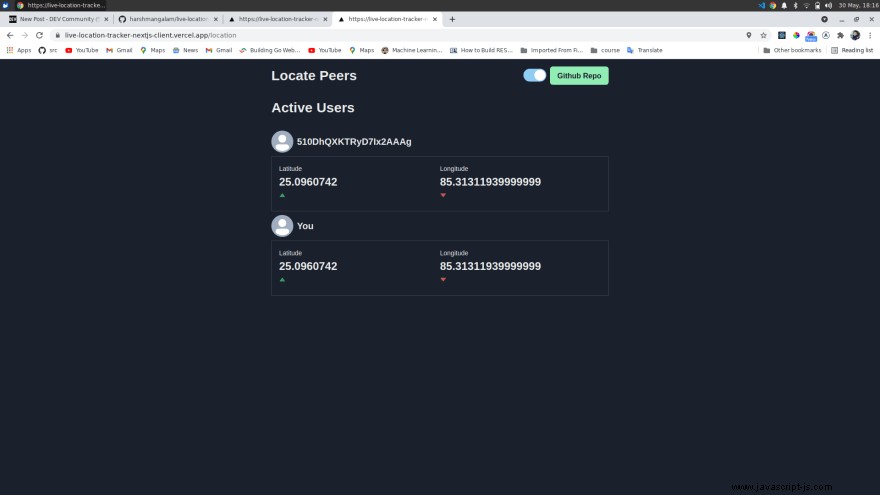
Když se nový uživatel připojí, ostatní uživatelé v aplikaci získají souřadnice nového uživatele a nový uživatel získá souřadnice všech uživatelů.
A když se někdo odpojí, zmizí z aplikace
co jsem v této aplikaci použil
- Další
- Socket.io-client
- Uživatelské rozhraní pro čakry
- Geolocation API
- háky
- kontext
-
vercel
-
Nodejs
-
socket.io
-
heroku




Kód můžete navštívit v mém úložišti github
rozhraní
 roughmangalam / live-location-tracker-nextjs-client
roughmangalam / live-location-tracker-nextjs-client
Sledování polohy partnera pomocí klienta socket.io a geolokačního api prohlížeče
Toto je projekt Next.js zavedený s create-next-app .
Začínáme
Nejprve spusťte vývojový server:
npm run dev # or yarn dev
Otevřete v prohlížeči http://localhost:3000 a zobrazte výsledek.
Stránku můžete začít upravovat úpravou pages/index.js . Stránka se při úpravě souboru automaticky aktualizuje.
trasy API jsou dostupné na http://localhost:3000/api/hello. Tento koncový bod lze upravit v pages/api/hello.js .
pages/api adresář je mapován na /api/* . Soubory v tomto adresáři jsou považovány za trasy API namísto stránek React.
Další informace
Další informace o Next.js naleznete v následujících zdrojích:
- Dokumentace Next.js – informace o funkcích a rozhraní API Next.js.
- Naučte se Next.js – interaktivní výukový program Next.js.
Můžete se podívat na repozitář Next.js GitHub – vaše názory a příspěvky jsou vítány!
Nasadit na Vercel
Nejjednodušším způsobem nasazení aplikace Next.js je použití platformy Vercel od…
Zobrazit na GitHububackend
 roughmangalam / live-location-tracking-nodejs-socketio-server
roughmangalam / live-location-tracking-nodejs-socketio-server
nasazeno na vercel
nextjs frontend živě
